
Vor ein paar Tagen habe ich einen Artikel über die Verwendung von Fiddler zum Debuggen von WeChat-Seiten geschrieben. Dann hat ein Blogger die Verwendung von WeChat-Webentwicklertools zum Debuggen von WeChat-Seiten empfohlen seit zwei Tagen und es ist sehr interessant. Dieser Artikel ist nur eine Aufzeichnung, damit Sie ihn bei zukünftiger Verwendung lesen können. Bitte kritisieren und korrigieren Sie etwaige Fehler. Fügen Sie den offiziellen Download-Link für das WeChat-Webentwicklertool und die Dokumentbeschreibung ein: https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html. Ich habe einige Details hinzugefügt. Installieren Sie es einfach direkt nach dem Download.
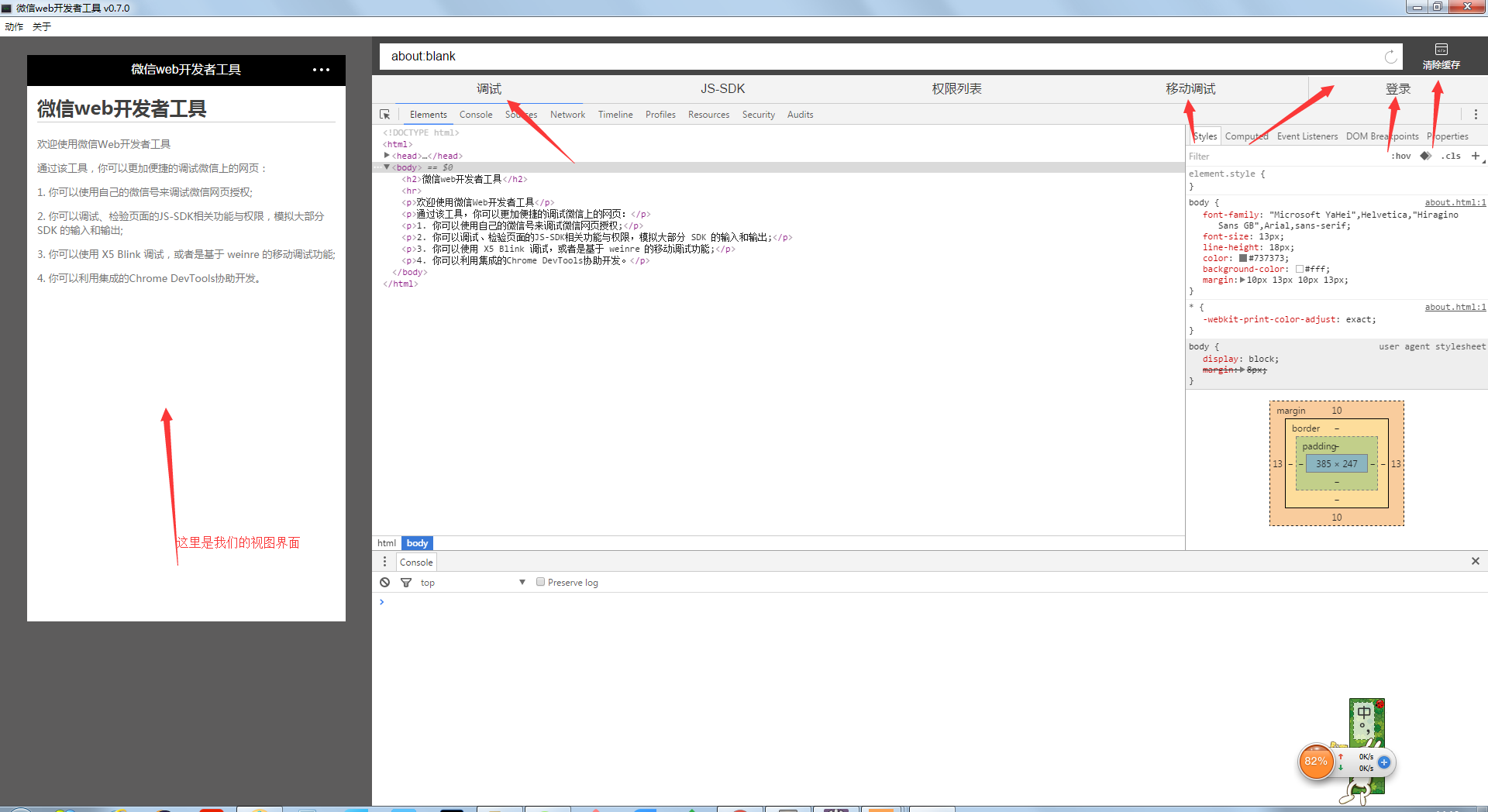
1. Nach dem Herunterladen und Installieren sieht die Benutzeroberfläche folgendermaßen aus.

2. Wenn wir zum Anmelden klicken, wird die Seite zum Scannen des QR-Codes angezeigt. Scannen Sie sie einfach mit Ihrem eigenen WeChat, um sich anzumelden

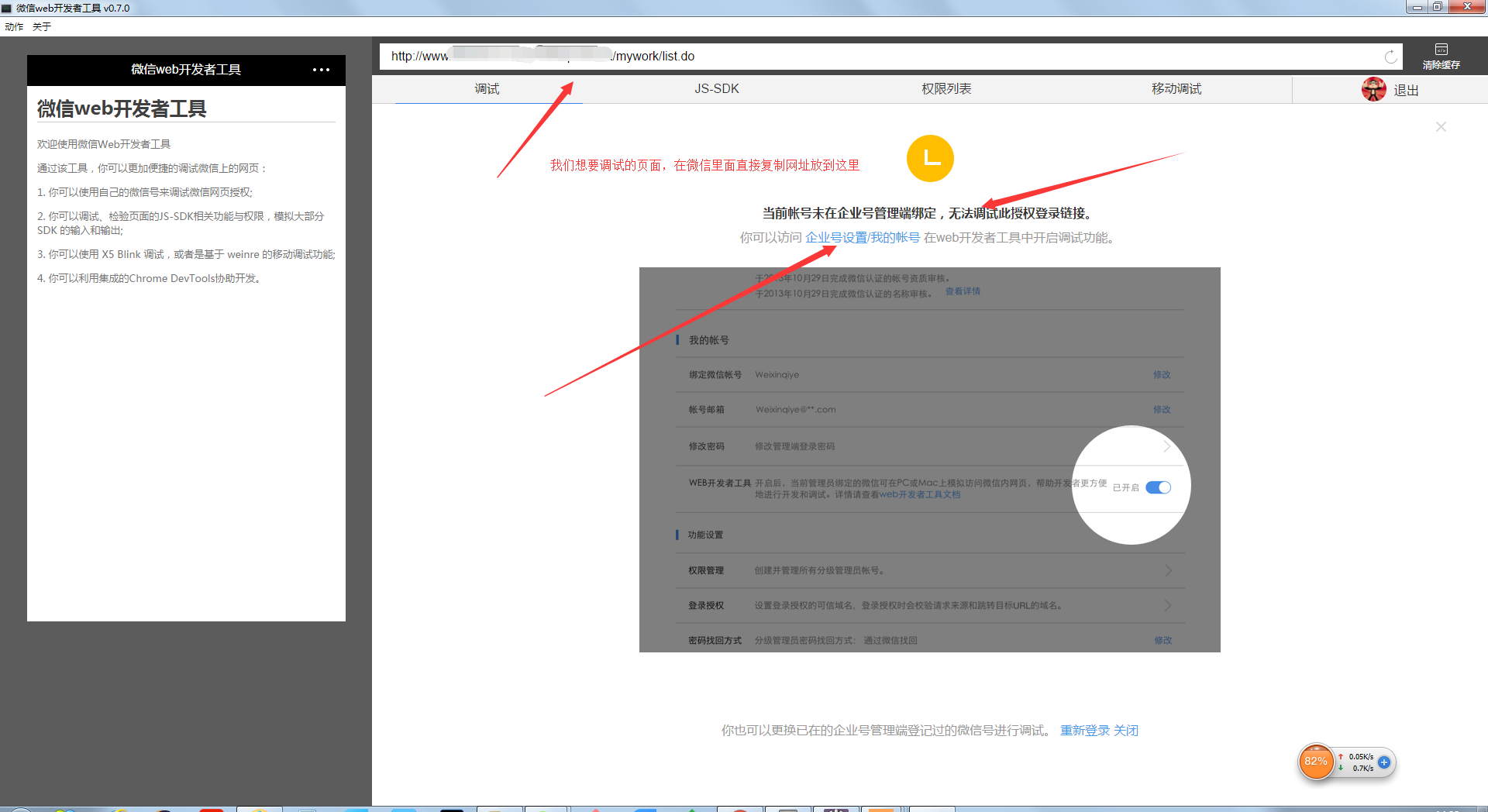
3. Nach dem Anmelden können Sie unsere WeChat-Unternehmenskontoseite debuggen. Bitte achten Sie darauf! ! ! Um die aktuelle Unternehmenskontoseite zu debuggen, muss die WeChat-ID, mit der Sie sich anmelden, der Administrator dieses Unternehmenskontos sein (dies steht in der Dokumentation des WeChat-Entwicklertools). Wenn nicht, entwickeln Sie es bitte in Ihrem Unternehmenskonto WeChat-Konto als Administrator. Andernfalls erscheint in den Entwicklertools die folgende Seite, wie in der Abbildung
dargestellt
Die Benutzeroberfläche für die Administratoreinstellungen sieht wie folgt aus:

Nachdem Sie die Seite zur Unternehmenskontoverwaltung hinzugefügt haben, wird auf Ihrem Mobiltelefon eine Erinnerung angezeigt. Denken Sie daran, der Erinnerung zu folgen, um das Anmeldekennwort für die Entwicklertools festzulegen. Sie können sich trotzdem nicht anmelden , wie im Bild gezeigt

Nachdem wir das Passwort festgelegt hatten, klickten wir auf „Anmelden“ und stellten fest, dass wir uns immer noch nicht anmelden konnten, wie im Bild gezeigt:

Nach dem Einklicken, wie im Bild gezeigt:

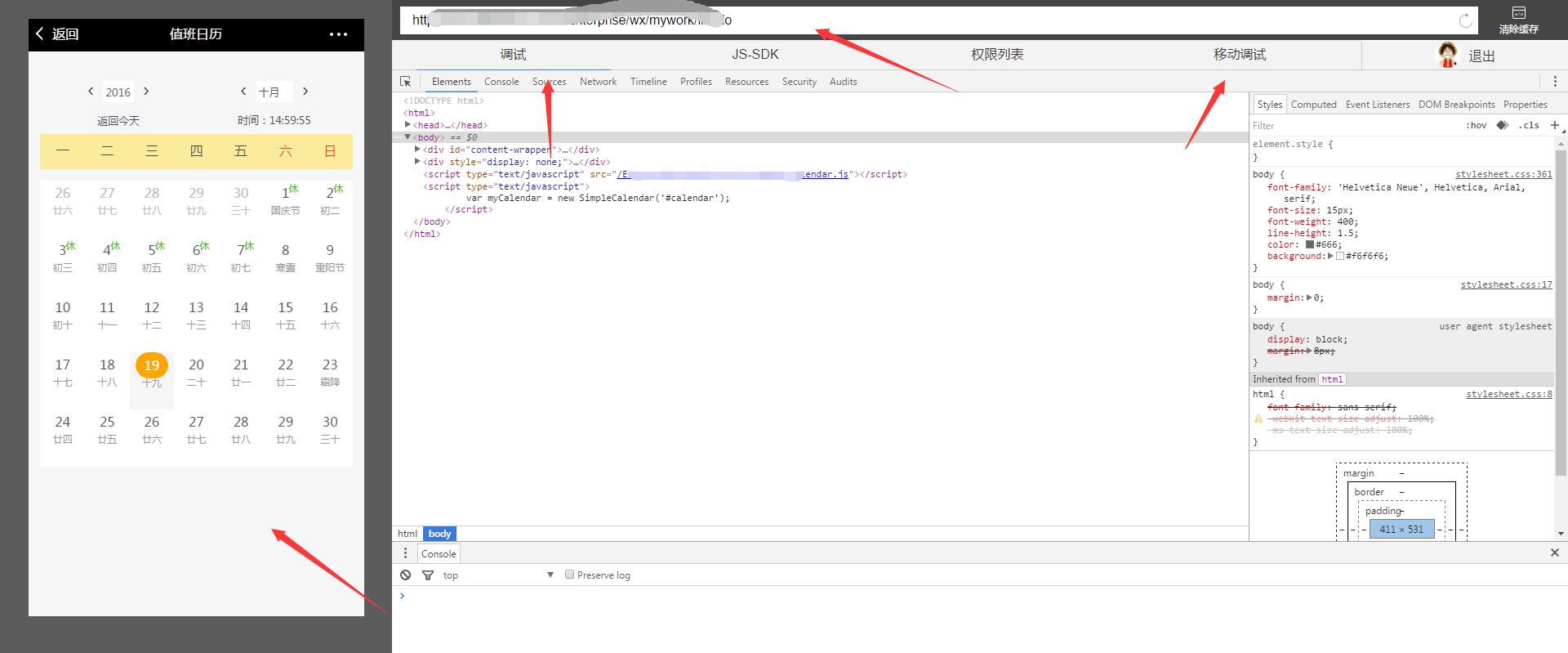
2. Nachdem alle oben genannten Einstellungen vorgenommen wurden, melden wir uns beim Entwicklungstool an, öffnen nach Belieben eine öffentliche Kontoseite, kopieren den Link und fügen ihn in die Adressleiste des Entwicklungstools ein. Jetzt können wir grundsätzlich weiter debuggen Der Computer. Die Seite sieht wie im Bild aus: (Achten Sie auf das mobile Debugging)

3. Dieses Tool verfügt über leistungsfähigere Funktionen! Klicken Sie im Fenster auf Mobile Debugging.
3-1. Wie in der Abbildung gezeigt, wählen wir zunächst das Debuggen von Android-Geräten aus – normales Debuggen,

Dann müssen wir nur noch seinen Anweisungen folgen – Debugging-Schritte zum Einrichten unseres Mobiltelefons. Die Proxy-Einstellungen für Mobiltelefone sind wie in der Abbildung dargestellt:



Dieser Teil wird dringend empfohlen, um die Dokumentation auf der offiziellen Website zu lesen. Ich werde sie zuerst kopieren und hier veröffentlichen.
Mobiles Debugging
Die Leistung mobiler Webseiten unterscheidet sich normalerweise von der von Desktop-Browsern, einschließlich der Darstellung von Stilen, Skriptlogik usw., was den Entwicklern gewisse Probleme bereiten kann. Jetzt wurde mit der vollständigen Aktualisierung der WeChat-Android-Client-Webansicht auf den X5-Blink-Kernel begonnen. Der neue Kernel hat große Fortschritte in Bezug auf Rendering-Funktionen, API-Unterstützung und Entwicklungsunterstützung gemacht. Durch die Remote-Debugging-Funktion im WeChat-Webentwicklertool hilft die Echtzeitzuordnung des Mobiltelefonbildschirms dem WeChat-Webentwicklertool dabei, X5 Blink-Kernwebseiten effizienter zu debuggen. Die spezifischen Schritte sind wie folgt:
(1) Vorbereitung
1. Installieren Sie die WeChat-Webentwicklertools der Version 0.5.0 oder höher
2. Bestätigen Sie, ob das Mobilgerät die Remote-Debugging-Funktion unterstützt
Öffnen Sie die WeChat-Webentwicklertools, wählen Sie die Registerkarte „Mobiles Debugging“ und klicken Sie, um zu überprüfen, ob das Mobilgerät dies unterstützt. Scannen Sie dann mit Ihrem Mobilgerät den Popup-QR-Code, um Supportinformationen auf Ihrem Gerät zu erhalten.
3. Aktivieren Sie die USB-Debugging-Funktion im Mobilgerät
1. Öffnen Sie Ihr Mobilgerät und gehen Sie zu „Einstellungen“-> „Entwickleroptionen“
2. Aktivieren Sie „USB-Debugging-Funktion“

Es ist zu beachten, dass bei Geräten nach Android 4.2 die Entwickleroptionen standardmäßig ausgeblendet sind und wie folgt geöffnet werden können:
1. Öffnen Sie Ihr Mobilgerät und gehen Sie zu „Einstellungen“-> „Über das Telefon“
2. Suchen Sie sieben Mal nach „Build-Nummer“ und klicken Sie darauf
4. Installieren Sie den USB-Treiber für mobile Geräte
Normalerweise können Entwickler relevante Treiber von der offiziellen Website der Mobilgerätehersteller herunterladen oder Tencent Mobile Manager verwenden, um Gerätetreiber zu installieren.
5. Öffnen Sie die Inspektorfunktion des X5 Blink-Kernels
Öffnen Sie das WeChat-Webentwicklertool, wählen Sie die Registerkarte „Mobiles Debugging“ und scannen Sie mit dem Gerät den QR-Code in „Debugging-Schritten“.
Überprüfen Sie wie unten gezeigt „Ob die Debugging-Funktion des TBS-Kernel-Inspektors aktiviert werden soll“ und starten Sie WeChat neu.

(2) Debuggen starten
Nachdem Sie das Mobilgerät über ein USB-Datenkabel mit einem PC oder Mac verbunden haben, klicken Sie, um die Registerkarte „Mobiles Debugging“ des WeChat-Webentwicklertools zu öffnen, und wählen Sie die X5-Blink-Debugging-Funktion aus. Ein neues Fenster wird geöffnet Um auf alle zuzugreifen, können Sie mit dem Debuggen auf der Webseite beginnen. Weitere Informationen zum X5 Blink-Kern finden Sie in der offiziellen Website-Einführung.
Wenn alle Vorbereitungen abgeschlossen sind, sind die Grundinformationen des aktuellen Geräts im Fenster zu sehen:

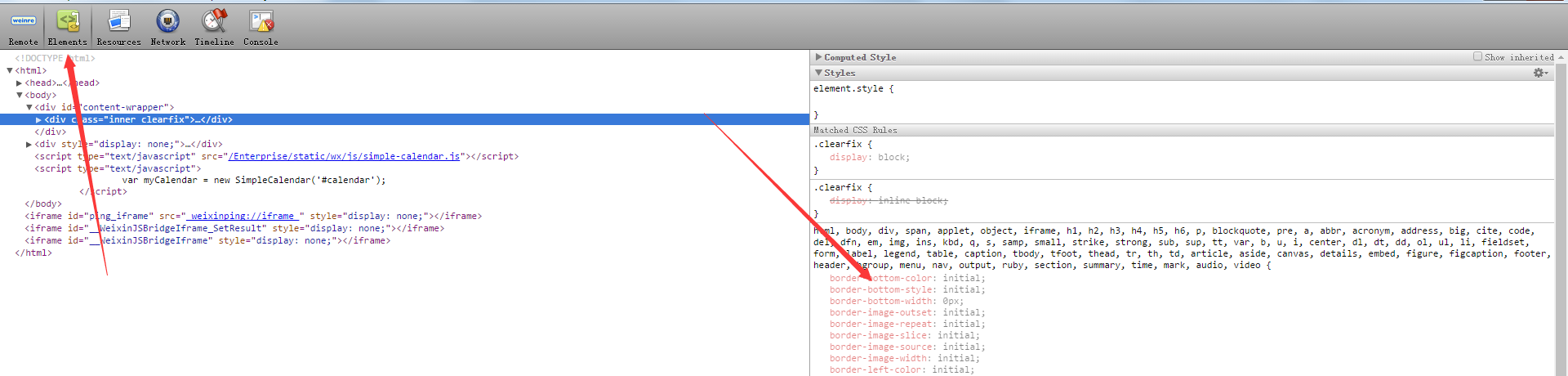
Klicken Sie auf einer beliebigen Seite auf „Inspizieren“, um ein neues Fenster zu öffnen, und Entwickler sehen die vertraute Debugging-Oberfläche:

Klicken Sie auf das Symbol „Mobil“ in der oberen rechten Ecke des Bildes oben, um die Bildschirmzuordnungsfunktion zu aktivieren:

Lassen Sie mich unten etwas hinzufügen:
3-2-1. Schalten Sie die Debugging-USB-Debugging-Funktion unseres Mobiltelefons ein (höhere Android-Versionen scheinen dies zu tun. Wenn Ihres nicht funktioniert, fragen Sie einfach Du Niang ) Ich habe lange danach gesucht und bin auf Nachfrage bei Du Niang fündig geworden. . . . Schreiben Sie einen Datensatz
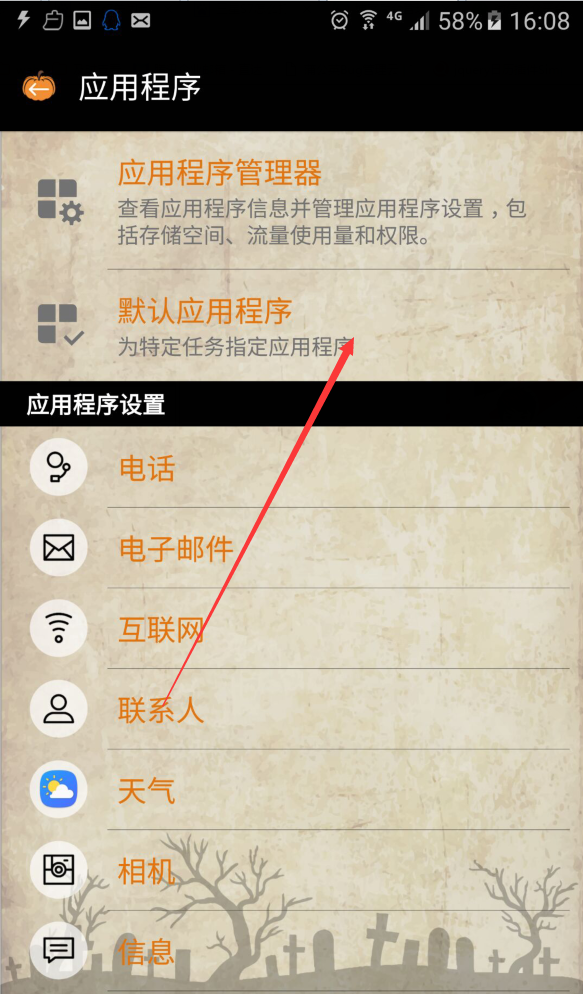
Wählen Sie die Einstellungen in der Dropdown-Benachrichtigungsleiste aus, wie im Bild gezeigt:





Klicken Sie noch ein paar Mal auf die Versionsnummer, und es wird eine Erinnerung auf der Seite angezeigt. Klicken Sie noch ein paar Mal, um die Entwickleroptionen zu öffnen. Klicken Sie auf und Schalten Sie das USB-Debugging ein.
Zusätzlicher Inhalt ---- Wie schalte ich Entwickleroptionen aus? ? ? Wie im Bild gezeigt





3-2-2 Aktivieren Sie die Inspektorfunktion des X5 Blink-Kernels
Öffnen Sie die WeChat-Webentwicklertools, wählen Sie die Registerkarte „Mobiles Debugging“ und scannen Sie mit Ihrem Gerät den QR-Code in „Debugging-Schritte“. Überprüfen Sie wie unten gezeigt „Ob die Debugging-Funktion des TBS-Kernel-Inspektors aktiviert werden soll“ und starten Sie WeChat neu.

3-2-3 Debuggen starten
Nachdem Sie die obigen Einstellungen vorgenommen haben, klicken Sie auf der Seite auf die Schaltfläche „Debuggen starten“. Die folgende Seite wird auf dem Telefon angezeigt, wie im Bild gezeigt.

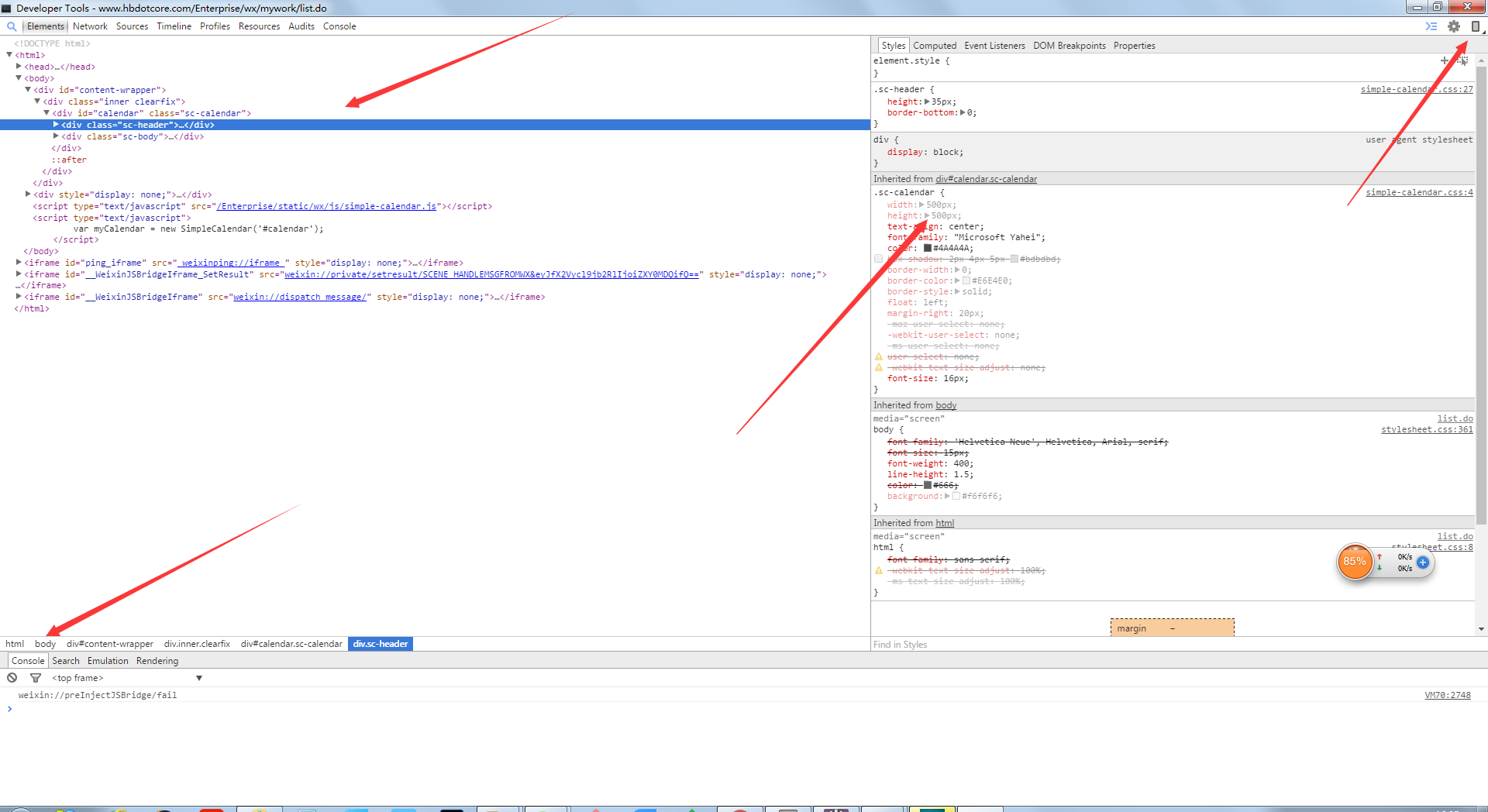
Dann öffnet unser Debugging-Tool diese Seite:

Das ist im Grunde alles. An dieser Stelle können wir zufällig eine Seite des offiziellen WeChat-Kontos öffnen, das wir auf unserem Mobiltelefon debuggen möchten. Wie im Bild gezeigt

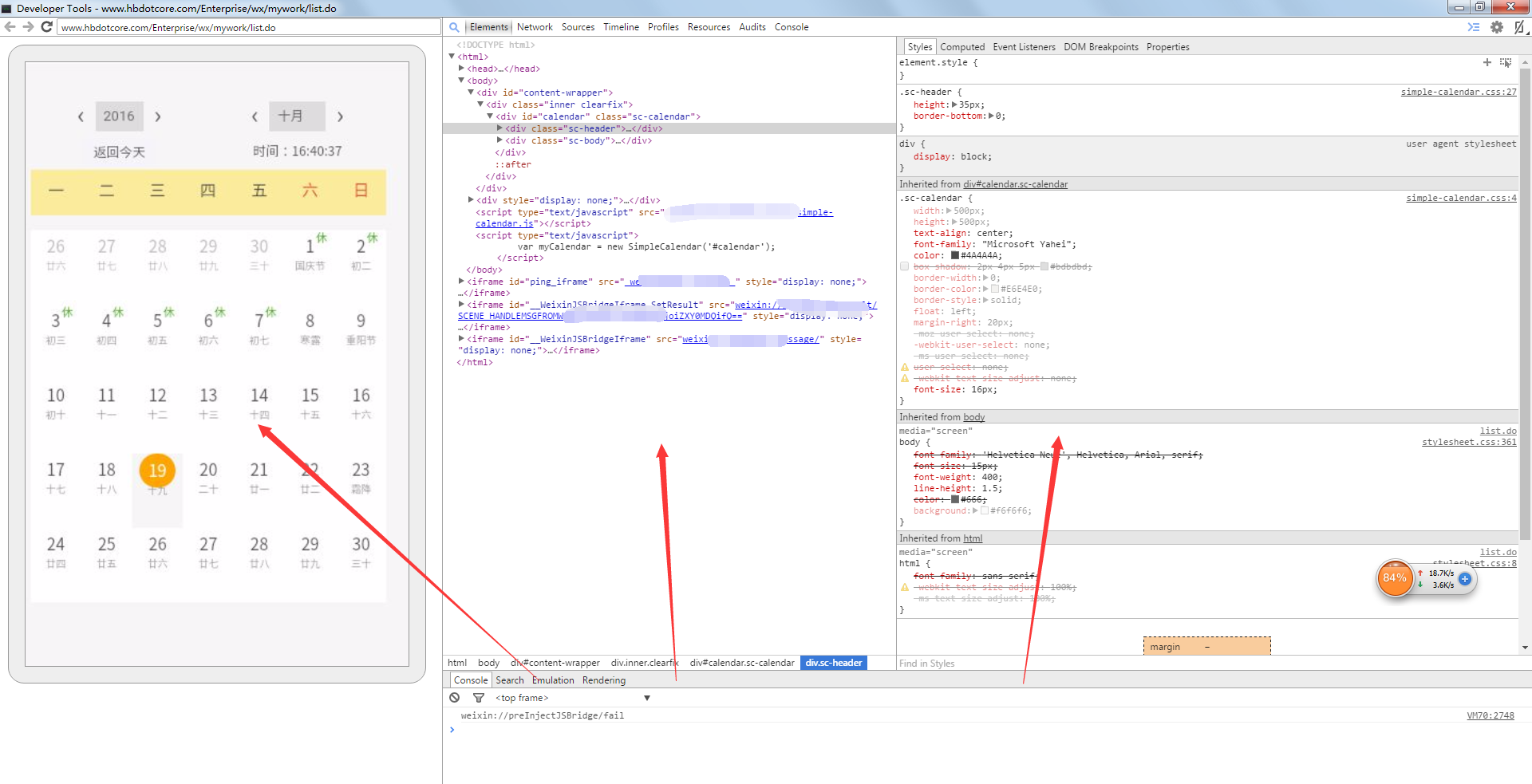
Nach dem Öffnen ist es wie im Bild: Die linke Seite ist unsere Debugging-Tool-Seite und die rechte Seite ist die Seite, die auf unserem Mobiltelefon angezeigt wird, hahahaha,


Klicken Sie auf das Mobiltelefonsymbol in der oberen rechten Ecke der Debugging-Tool-Seite, um die Mobiltelefonseite dem Debugging-Tool zuzuordnen, wie in der Abbildung gezeigt:

 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Was bedeutet Element?
Was bedeutet Element?
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 photoshare.db
photoshare.db
 Dogecoin-Handelsplattform
Dogecoin-Handelsplattform
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse




