Detaillierte Erklärung von Reduce und ReduceRight
Reduziermethode (aufsteigende Reihenfolge)
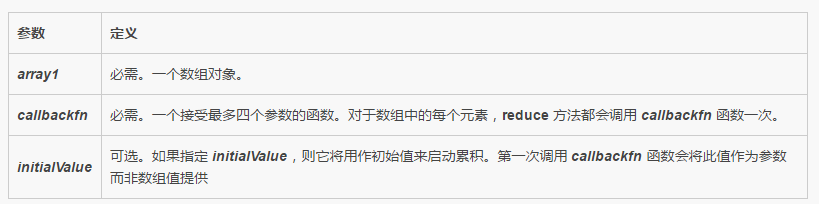
Syntax:
array1.reduce(callbackfn[, initialValue])

Rückgabewert :
Das kumulative Ergebnis, das beim letzten Aufruf der Rückruffunktion erhalten wurde.
Ausnahme:
Wenn eine der folgenden Bedingungen erfüllt ist, wird eine TypeError-Ausnahme ausgelöst:
Der callbackfn-Parameter ist kein Funktionsobjekt.
Das Array enthält keine Elemente und es wurde kein Anfangswert bereitgestellt.
Callback-Funktionssyntax:
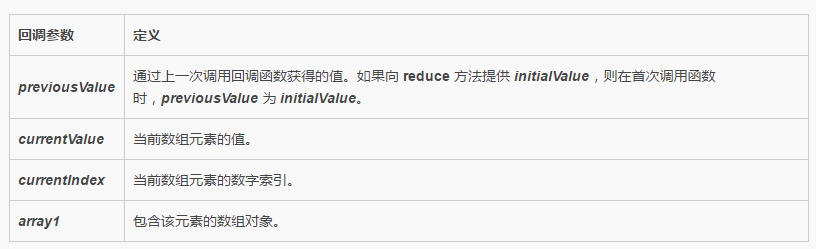
function callbackfn( previousValue, currentValue, currentIndex, array1)
Sie können bis zu vier Parameter verwenden, um die Callback-Funktion zu deklarieren.
In der folgenden Tabelle sind die Parameter der Rückruffunktion aufgeführt.

Erster Aufruf der Callback-Funktion
Wenn die Callback-Funktion zum ersten Mal aufgerufen wird, hängt der als Parameter bereitgestellte Wert davon ab, ob die Methode Reduce verwendet wird verfügt über einen initialValue-Parameter.
Wenn initialValue für die Reduce-Methode bereitgestellt wird:
Der previousValue-Parameter ist initialValue.
Der Parameter currentValue ist der Wert des ersten Elements im Array.
Wenn initialValue nicht bereitgestellt wird:
Der previousValue-Parameter ist der Wert des ersten Elements im Array.
Der Parameter currentValue ist der Wert des zweiten Elements im Array.
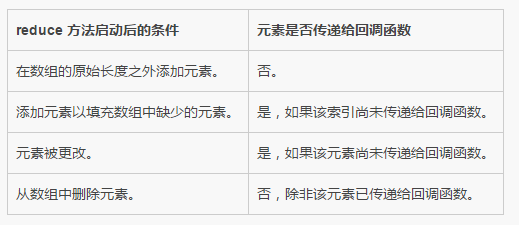
Array-Objekt ändern
Array-Objekt kann durch Rückruffunktion geändert werden.
Die folgende Tabelle beschreibt die Ergebnisse, die durch Ändern des Array-Objekts nach dem Start der Reduzierungsmethode erzielt werden.

Beispiel:
1. Das folgende Beispiel verkettet Array-Werte in Zeichenfolgen, wobei jeder Wert durch „::“ getrennt wird. Da der Reduce-Methode kein Anfangswert bereitgestellt wird, hat der erste Aufruf der Rückruffunktion „abc“ als previousValue-Parameter und „def“ als currentValue-Parameter.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::4562. Das folgende Beispiel fügt gerundete Werte zu einem Array hinzu. Die Reduce-Methode wird mit einem Anfangswert von 0 aufgerufen.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 273. Das folgende Beispiel fügt einem Array einen Wert hinzu. Die Parameter currentIndex und array1 werden in der Rückruffunktion verwendet
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125Analyse dieser Frage:
Zuerst wird der Anfangswert 0 angegeben, dann beginnt currentDigit bei 4 und die Methode ist viermal aufgerufen, so dass Schreiben Sie die Parameter der vier Methodenaufrufe aus: (0,4,0,array), (4,1,1,array), (1,2,2,array), (2,5 ,3,array), Berechnen Sie erneut. Da der Anfangswert 0 ist, müssen Sie lediglich den Rückgabewert jeder Methode berechnen und addieren. array.length ist immer 4, dann sind die viermal berechneten Werte 4000 100 20 5=4125
reduceRight-Methode (absteigende Reihenfolge)
Die Syntax von ReduceRight und die Regeln der Callback-Funktion und die Reduzierungsmethode sind gleich, der Unterschied besteht darin, dass die Reduzierung in aufsteigender Reihenfolge erfolgt, d. h. der Index beginnt bei 0, während ReduceRight in absteigender Reihenfolge erfolgt, d. h. der Index beginnt bei arr.length-1. Wenn ein Anfangswert vorhanden ist, beginnt die Berechnung mit der letzten Zahl. Wenn kein Anfangswert vorhanden ist, ist der Parameter previousValue der Wert des letzten Elements im Array und currentValue der Wert des vorletzten Elements im Array.
Beispiel:
1 Das folgende Beispiel ruft die Elemente mit Werten zwischen 1 und 10 im Array ab. Der der Methode „reducRight“ bereitgestellte Anfangswert ist ein leeres Array.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,12. Die Methode „reduceRight“ kann auf Zeichenfolgen angewendet werden. Das folgende Beispiel zeigt, wie Sie mit dieser Methode Zeichen in einer Zeichenfolge umkehren.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computerHier können Sie die Methode „reduceRight“ direkt mit einem leeren Array aufrufen und die Methode „call“ zum Einführen von Parametern verwenden. Es kann auch direkt über die Prototypenkette aufgerufen werden, d. h. Array.prototype.reduceRight.call(word, AppendToArray, "the ");

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




