
1. Projekteinführung
Wie wir alle wissen, ist ext ein sehr leistungsfähiges Tabellensteuerelement, insbesondere das darin enthaltene Raster, das Benutzern viele Funktionen bietet. Jetzt verwendet der Mainstream immer noch extjs4.0-4.2, aber die höhere Version entspricht eher die Ästhetik der Menschen erfordern. Deshalb erstellen wir heute eine ext6.2-Version des Webprojekts.
2. Projektvorbereitung
ExtJS 6.2 GPLOffizielle Download-Adresse der Version: https://www.sencha.com/legal/gpl/
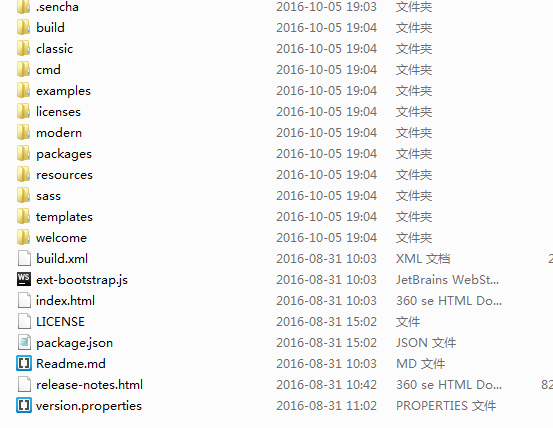
Nach Abschluss des Downloads lautet das Projektverzeichnis wie folgt:

3. Erstellen Sie das Projekt
1. Verweisen Sie auf die folgenden js-Dateien in dem von Ihnen erstellten Projekt: (Beachten Sie, dass sich die meisten js-Dateien hier im Build-Ordner befinden)
<span style="color: #008080">1</span> <script type=<span style="color: #800000">"</span><span style="color: #800000">text/javascript</span><span style="color: #800000">"</span> src=<span style="color: #800000">"</span><span style="color: #800000">ext-all.js</span><span style="color: #800000">"</span>></script> <span style="color: #008080">2</span> <script type=<span style="color: #800000">"</span><span style="color: #800000">text/javascript</span><span style="color: #800000">"</span> src=<span style="color: #800000">"</span><span style="color: #800000">ext-all-debug.js</span><span style="color: #800000">"</span>></script> <span style="color: #008080">3</span> <script type=<span style="color: #800000">"</span><span style="color: #800000">text/javascript</span><span style="color: #800000">"</span> src=<span style="color: #800000">"</span><span style="color: #800000">ext-bootstrap.js</span><span style="color: #800000">"</span>></script> <span style="color: #008080">4</span> <script type=<span style="color: #800000">"</span><span style="color: #800000">text/javascript</span><span style="color: #800000">"</span> src=<span style="color: #800000">"</span><span style="color: #800000">locale-zh_CN.js</span><span style="color: #800000">"</span>></script>
2. Verweisen Sie auf die Antwort-CSS-Datei: (Hinweis: Sie müssen alles in Ihren eigenen ext-6.2.0buildclassictheme-crisp-Ordner importieren)
<span style="color: #008080">1</span> <link rel=<span style="color: #800000">"</span><span style="color: #800000">stylesheet</span><span style="color: #800000">"</span> type=<span style="color: #800000">"</span><span style="color: #800000">text/css</span><span style="color: #800000">"</span> href=<span style="color: #800000">"</span><span style="color: #800000">theme-crisp/resources/theme-crisp-all.css</span><span style="color: #800000">"</span> /> <span style="color: #008080">2</span> <link rel=<span style="color: #800000">"</span><span style="color: #800000">stylesheet</span><span style="color: #800000">"</span> type=<span style="color: #800000">"</span><span style="color: #800000">text/css</span><span style="color: #800000">"</span> href=<span style="color: #800000">"</span><span style="color: #800000">theme-crisp/resources/theme-crisp-all-debug.css</span><span style="color: #800000">"</span> />
Als nächstes können Sie eine kleine Demo zum Testen schreiben und so den Aufbau von ext6.2 abschließen.
Blogger-Vorschlag: ext6.2 hat viele Funktionen und die offiziellen Dokumente sind auch sehr detailliert. Trotzdem kann es in tatsächlichen Projekten immer noch zu Problemen kommen. Es wird empfohlen, dass Sie weiterhin Code gemäß den offiziellen Standards schreiben.
 Welche Datei ist windows.old?
Welche Datei ist windows.old?
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 Welche Währung ist USDT?
Welche Währung ist USDT?
 Emule-Server-Link
Emule-Server-Link
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf




