 类库下载
类库下载
 C#类库
C#类库
 Eine Methode zum dynamischen Generieren eines AdminLTE-Menüs aus der Datenbank mithilfe von C#
Eine Methode zum dynamischen Generieren eines AdminLTE-Menüs aus der Datenbank mithilfe von C#
Eine Methode zum dynamischen Generieren eines AdminLTE-Menüs aus der Datenbank mithilfe von C#
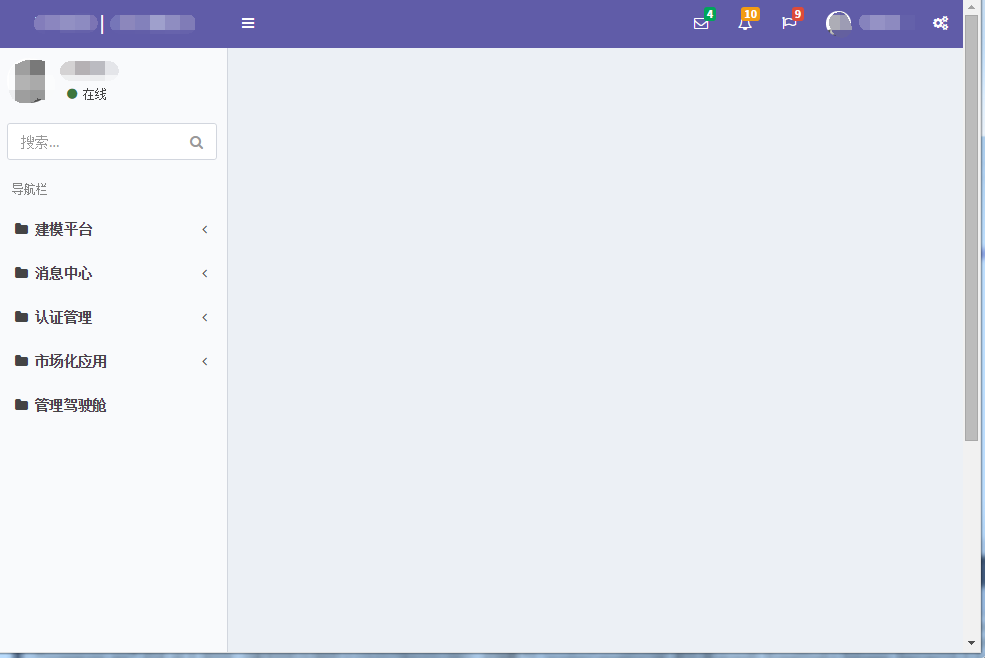
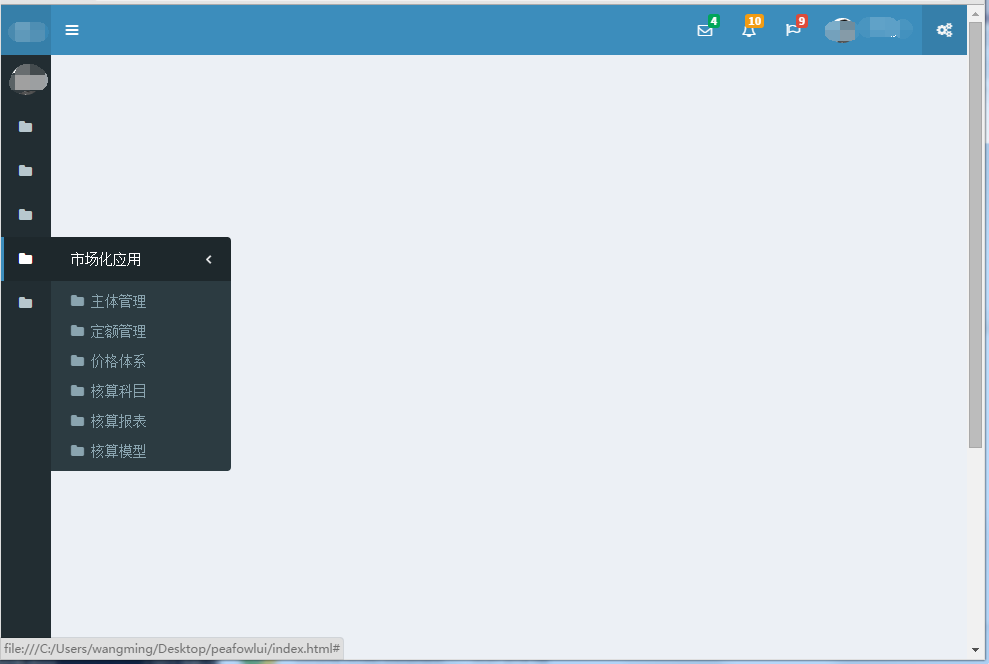
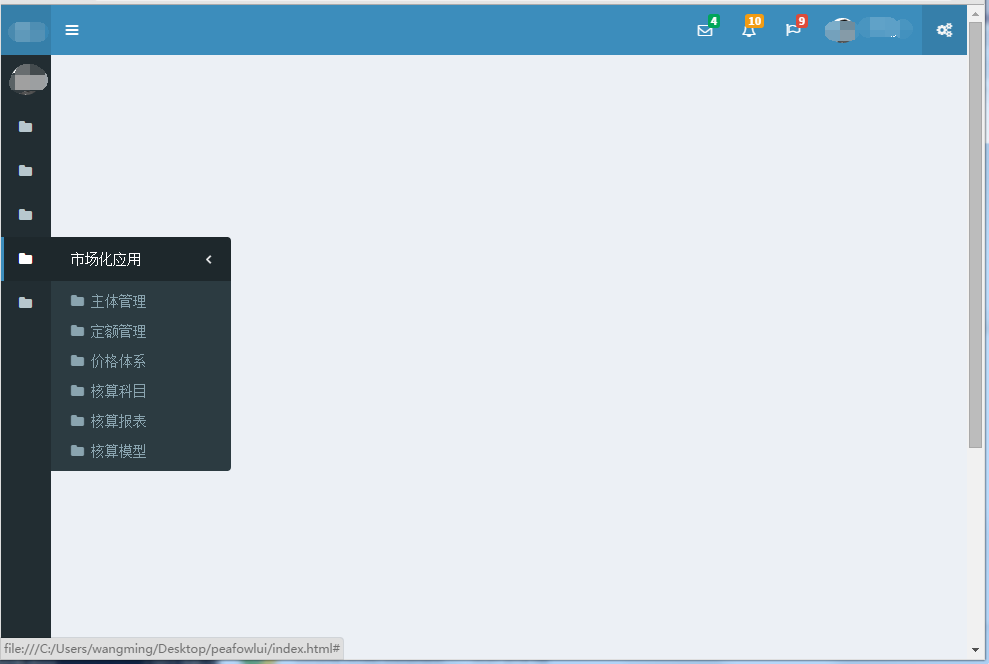
Der aktuelle Anwendungsdesignstil ist tendenziell flach und viele Verwaltungsschnittstellen (Bootstrap-Administratorvorlage) mit sehr schöner Benutzeroberfläche wurden basierend auf BootStrap implementiert. Werfen Sie zunächst einen Blick auf die Hauptoberfläche:

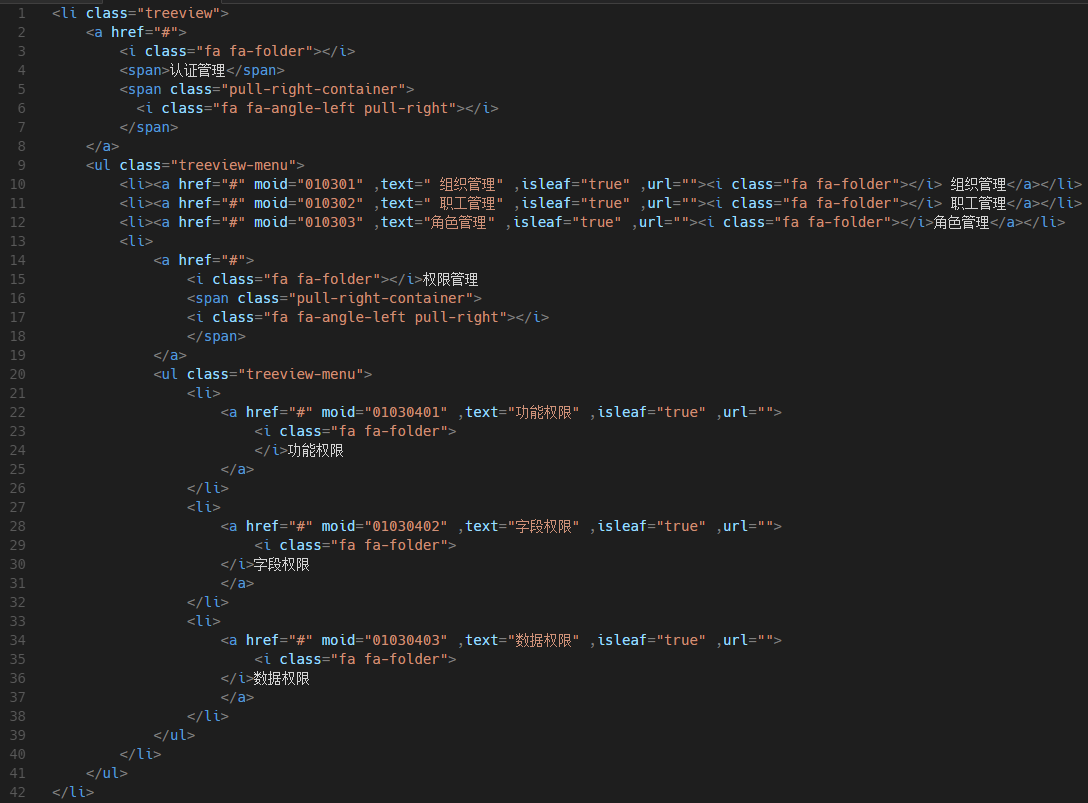
Sehen Sie sich die Menü-HTML-Struktur der linken Navigation an:

Durch Beobachtung können Sie die Eigenschaften des Menübaums herausfinden. Beachten Sie hier, dass der Titel der obersten Ebene des Menüs im Bereich angezeigt wird und auch die Klasse unterschiedlich ist. Wie kann aus der Datenbank dynamisch eine Baummenüstruktur generiert werden, die diese Funktion erfüllt?
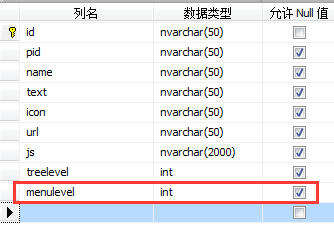
1 Datenbankfelddesign

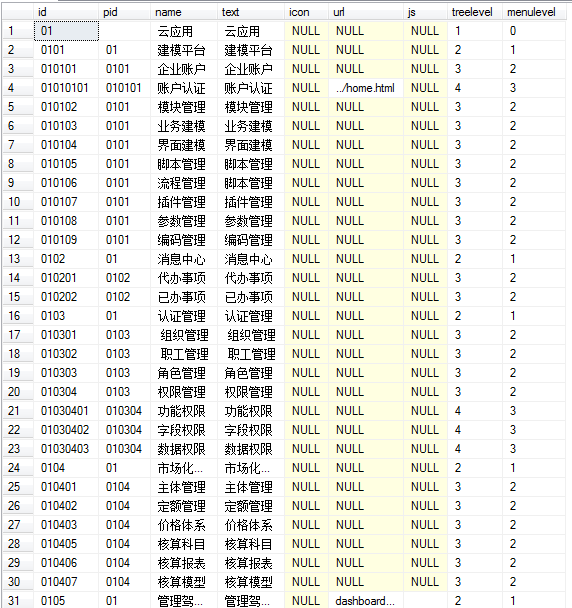
2 Demonstrationsdaten

5 Implementierung der Menüklasse:
Zuallererst denkt das Baumstrukturmenü natürlich daran, Rekursion zu verwenden, um es zu erstellen. Der Code lautet wie folgt:
public class AdminLTEHelper
{
/// <summary>
/// 根据DataTable生成AdminLTE的多级菜单目录
/// GetTreeJsonByTable(datatable, "id", "title", "pid", "0","menulevel");
/// </summary>
/// <param name="tabel">数据源</param>
/// <param name="idCol">ID列</param>
/// <param name="txtCol">Text列</param>
/// <param name="rela">关系字段(字典表中的树结构字段)</param>
/// <param name="pId">父ID值(0)</param>
/// <param name="colmenulevel">菜单显示层级列名</param>
public StringBuilder result = new StringBuilder();
public StringBuilder sb = new StringBuilder();
public void GetTreeJsonByTable(DataTable tabel, string idCol, string txtCol, string rela, object pId,string colmenulevel)
{
result.Append(sb.ToString());
sb.Clear();
if (tabel.Rows.Count > 0)
{
string filer = string.Format("{0}='{1}'", rela, pId);
DataRow[] rows = tabel.Select(filer);
if (rows.Length > 0)
{
foreach (DataRow row in rows)
{
if (tabel.Select(string.Format("{0}='{1}'", rela, row[idCol])).Length > 0)
{
//第一层级,名称在<span>多级菜单</span>中 class为treeview
//colmenulevel为menulevel,为菜单的显示层级,可以在后台进行配置
//和树的层级可能不同
if (row[colmenulevel].ToString() == "1")
{
sb.Append("<li class=\"treeview\"><a href=\"#\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span><span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
else
{
sb.Append("<li><a href=\"#\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "<span class=\"pull-right-container\"> <i class=\"fa fa-angle-left pull-right\"></i></span></a>");
}
sb.Append("<ul class=\"treeview-menu\">");
GetTreeJsonByTable(tabel, idCol, txtCol, rela, row[idCol], colmenulevel);
sb.Append("</ul>");
sb.Append("</li>");
result.Append(sb.ToString());
sb.Clear();
}
else
{
//isleaf=true
if (row[colmenulevel].ToString() == "1")
{
//顶级菜单,标题显示在span中,否则显示图标时,标题不能隐藏
sb.Append("<li class=\"treeview\"><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i><span>" + row[txtCol] + "</span></a></li>");
}
else
{
sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
}
//sb.Append("<li><a href=\"#\" moid=\"" + row[idCol] + "\",text=\"" + row[txtCol] + "\",isleaf=\"true\"" + ",url=\"" + row["url"] + "\"><i class=\"fa fa-folder\"></i>" + row[txtCol] + "</a></li>");
result.Append(sb.ToString());
sb.Clear();
}
result.Append(sb.ToString());
sb.Clear();
}
}
result.Append(sb.ToString());
sb.Clear();
}
}
}6 Rufen Sie

7 Test
Überprüfen Sie zunächst, ob die angezeigte hierarchische Struktur mit der Datenbank übereinstimmt, indem Sie auf die letzte Ebene klicken Zu beachten ist, dass nach dem Verkleinern des linken Menüs nur die Symbole und die Maus angezeigt werden. Nach dem Bewegen zum Symbol kann das Untermenü korrekt angezeigt werden:

Aussage: Die Das Urheberrecht dieses Artikels liegt beim Autor und beim Blogpark. Der Nachdruck ist jedoch ohne Zustimmung des Autors gestattet und es muss ein Link zum Originaltext an einer offensichtlichen Stelle auf der Artikelseite angegeben werden das Recht, die rechtliche Haftung geltend zu machen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



