
1. Funktionen von Float
2. Erstellen Sie ein mehrspaltiges Floating-Layout
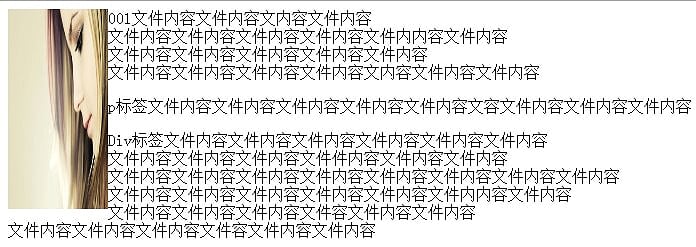
4. Die Breite und Höhe schwebender Elemente sind adaptiv, ihre Werte können jedoch festgelegt werden. 2. Kern gelöste Probleme Text umgibt das Bild: Das img-Tag und mehrere Textbeschriftungen werden in einem Container platziert. Wenn das img schwebt, werden die Textbeschriftungen das Bild umgeben.
<img src="../img/a.jpg" style="max-width:90%" alt="">
<p>001文件内容文件内容文内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/>
<p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p>
<div>Div标签文件内容文件内容文件内容文件内容文件内容文件内容</div>
文件内容文件内容文件内容文件件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
</p>2.1 Dies ist ein Problem
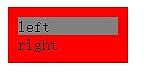
<div style="width: 100px; height: 200px; background: red;float: left;" >001</div> <div style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></div>
001 schwimmt, 002 schwimmt nicht, aber das 002-Element selbst wird von 001 abgedeckt, aber der Inhalt wird um 001 herum angezeigt. 
.wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}<div class="wrap">
<div class="left">left</div>
<div class="right">right</div></div>2 . Die Breite und Höhe werden zu adaptiven Unterelementen, aber die Einstellungen für Breite und Höhe sind gültig 
.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}<div class="wrap">
<div class="left">left</div>
<div class="right">right</div></div>2. Lösen Sie das Problem des Höhenkollapses
1.1 Die internen Boxen werden vertikal nacheinander platziert1.2 Der vertikale Abstand der Box wird durch den Rand und die Ränder zweier benachbarter Boxen bestimmt, die dazu gehören Derselbe BFC überlappt sich
1.3 Der BFC-Bereich überlappt nicht mit Float
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}<div class="head">head</div>
<div class="wrap">
<div class="left">left</div>
<div class="right">right</div>
</div>Zwischen der Ober- und Unterseite befindet sich ein 20-Pixel-Rand Es kam jedoch zu einer Überlappung zwischen 
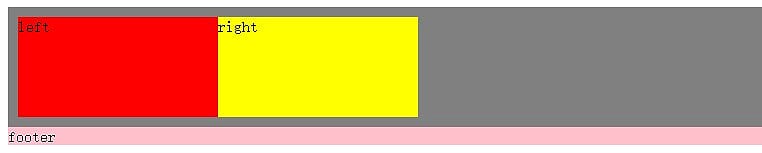
a) Float、overflow、display三种方式都可以清除浮动,但position、fieldset虽然创建了bfc但不可以清除浮动(也就是不能解决高度塌陷的问题)。主要原因为:position、fieldset都需要子元素来撑开父容器的高度,但子元素浮动后又不存在高度,所以失效。
b) Float、overflow、display示例代码:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<div class="wrap" >
<div class="left">left</div>
<div class="right">right</div>
</div><div class="footer">footer</div>
3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}<div class="wrap" >
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
<div class="footer">footer</div>3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<div class="wrap" >
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。




