 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine reine CSS-Symbolbibliothek erstellen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine reine CSS-Symbolbibliothek erstellen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie eine reine CSS-Symbolbibliothek erstellen
Der Zweck des Schreibens dieses Artikels besteht eigentlich darin, meine Icon-Bibliothek zu verbessern: iconoo, also kommen wir gleich zur Sache und markieren sie, junge Damen (Soll ich einer gemeinsamen Github-Fangruppe beitreten?)

Da das Thema nun abgeschlossen ist, kommen wir zum Hauptthema.
In der Webentwicklung verwenden wir häufig einige kleine Symbole (Plus, Minus, Kreuz usw.). Normalerweise gibt es zwei Methoden:
Bilder direkt verwenden;
CSS/SVG verwenden, um Symbole direkt im Browser zu zeichnen.
Option 1: Da es viele Symbolbilder gibt und die Größe klein ist, verwenden wir häufig die Sprite-Technologie, um die Symbole im selben Bild zusammenzufügen, um die Anforderungen zu reduzieren. Sie können sich auch vorstellen, dass es ziemlich mühsam wäre, ein Sprite-Bild mit einer Reihe von Symbolen zu ändern und zu verwalten. Eine bessere Lösung besteht jetzt darin, Webpack zum Importieren von Bildern zu verwenden und die kleinen Bilder direkt in base64 zu konvertieren und in CSS einzufügen. Es ist relativ einfach, Bilder direkt zu verwenden, was derzeit auch der gängigere Ansatz ist.
Option 2: Im Vergleich zu Option 1 kann die Größe der Ressourcen offensichtlich reduziert werden. Zum Zeichnen schöner Symbole sind nur wenige CSS-/SVG-Befehle erforderlich, und dies ist nicht durch die Bildgröße begrenzt ganz groß oder klein flexibel. Auf den ersten Blick mag der Codehaufen in Lösung 2 sehr schwierig erscheinen, tatsächlich sind viele einfache Symbole jedoch sehr einfach zu implementieren.
Der nächste Schritt ist die praktische Unterrichtszeit von Onkel Qieguo, auf die sich die Mädchen am meisten freuen.
Hand-in-Hand-Unterrichtszeit
Beim Verwenden von CSS zum Zeichnen von Linien werden nur zwei Attribute verwendet: Rahmen und Kastenschatten. Die Form kann mithilfe von Randradius und Transformation verformt werden, und die Position kann mithilfe von Attributen wie absoluter Positionierung, Transformation und Rand angepasst werden. CSS-Zeichnung, wenn Sie es ein paar Mal gemacht haben, werden Sie wissen, worum es letztendlich geht, es ist immer noch Geometrie. Wenn Sie der Meinung sind, dass Geometrie eine Sache ist, die Ihnen den Kopf verbrennt, verwenden Sie einfach iconoo~~~
Nachdem ich nun über die Grundprinzipien gesprochen habe, werfen wir zunächst einen Blick auf das einfachste Pluszeichen:
.plus {
box-sizing : border-box;
display : inline-block;
position : relative;
font-size : 20px;
}
.plus:before, .plus:after {
content : '';
pointer-events : none;
position : absolute;
left : 50%;
top : 50%;
transform : translate(-50%, -50%);
box-shadow : inset 0 0 0 1em;
}
.plus:before {
width : 1em;
height : 2px;
}
.plus:after {
height : 1em;
width : 2px;
}Der Code ist immer noch sehr einfach. Zunächst verwenden wir zwei Pseudoklassen, um verfügbare Tags hinzuzufügen. Andernfalls gibt es nur ein Tag, und es ist zu schwierig, es zu verwenden. Wie der Name schon sagt, handelt es sich bei Inhalt um Inhalt, in den Sie verschiedene Zeichen einfügen können, sogar Steuerzeichen wie Zeilenumbrüche. Pointer-events:none eliminiert Mauszeigerereignisse, sodass das Element durchdringbar ist. Bitte suchen Sie selbst nach den spezifischen Details, daher werde ich hier nicht auf Details eingehen. Der Kern des Zeichnens besteht darin, zwei horizontale und vertikale Linien zu zeichnen, indem die Breite, Höhe und der Schatten zweier Pseudoklassen festgelegt werden. In Bezug auf die Position werden die absolute Positionierung und der umgekehrte Versatz verwendet, um den Unterschied in der prozentualen Referenz dieser Linien geschickt zu nutzen zwei Attribute zur Realisierung horizontaler und vertikaler Mittellinien. Alle Größen außer der Linienbreite (2 Pixel) verwenden die relative Einheit em, sodass durch Anpassen des Werts von „font-size“ die Größe des Symbols angepasst werden kann. Um die Linienbreite anzupassen, ändern Sie einfach die Größe aller px-Einheiten gleichzeitig.
Erweitertes Gameplay
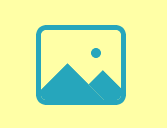
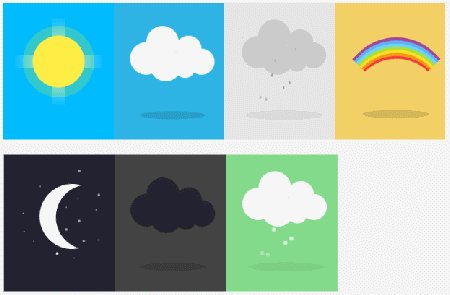
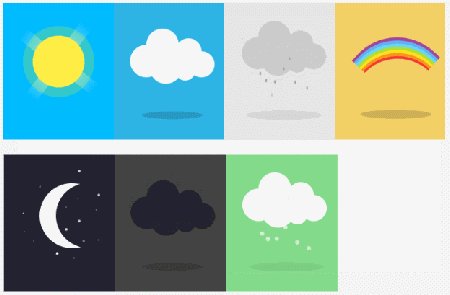
Werfen wir zunächst einen Blick auf dieses Bildsymbol:

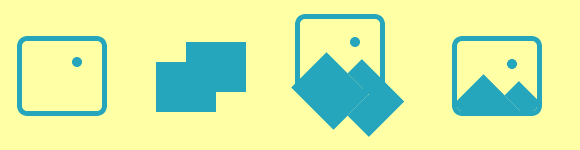
Diese Grafik sollte online häufig erwähnt werden . Allerdings war ich immer noch verwirrt, als ich es zum ersten Mal sah. . . Nach der Analyse kann der äußerste Rand natürlich mit einem Rand erstellt werden, und dann ist es sehr einfach, vorher Punkte zu erstellen. Der Schlüssel ist, wie man die beiden Berge zeichnen kann, um mehrschichtige Ränder zu erstellen , und dann hinzufügen Erscheint die Drehung? Zum Schluss einfach den Teil außerhalb des Randes ausblenden. Der Zeichenvorgang ist wie folgt:

.icon-img {
display: inline-block;
position: relative;
box-sizing: border-box;
width: 90px;
height: 80px;
border: 5px solid;
border-radius: 10px;
color: #2ba5bb;
overflow: hidden;
}
.icon-img:before,.icon-img:after {
content: '';
pointer-events: none;
position: absolute;
}
.icon-img:before {
width: 10px;
height: 10px;
top: 18px;
right: 20px;
box-shadow: inset 0 0 0 1em;
border-radius: 50%;
}
.icon-img:after {
width: 60px;
height: 50px;
left: 0;
bottom: -27px;
box-shadow: inset 0 0 0 50px,30px -20px 0 0;
transform: rotate(45deg);
}Der Code ist vorübergehend buchstabiert und nicht in EM-Einheiten. Äh, warum müssen wir EM-Einheiten verwenden?
Wenn wir Symbole verwenden, kann die Größe jedes Mal unterschiedlich sein, aber die Größe des Symbols hängt zusammen und es ist ziemlich mühsam, sie anzupassen. Natürlich können Sie Zoom und Skalierung zum Zoomen verwenden, aber auch die Breite der Zoomlinie ändert sich entsprechend. Wenn Sie sie festlegen, legen Sie die Schriftgröße auf Symbolebene fest. Das Symbol selbst und seine Nachkommen verwenden diese Schriftgröße nur als Referenz. Nur die Anpassung der Schriftgröße vervollständigt die proportionale Skalierung des Symbols.
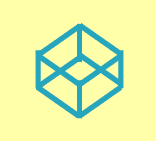
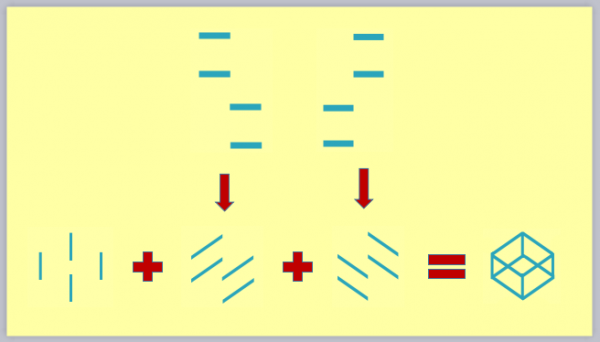
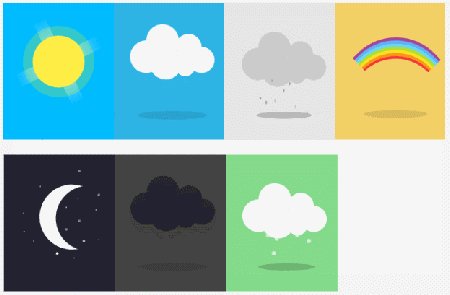
Schauen wir uns ein anderes mit Verformung an:

Sie können tatsächlich auf einen Blick erraten, wie man dieses zeichnet. Die geometrische Beziehung scheint relativ einfach zu sein , aber es muss sein Die auf CSS abgebildeten Regeln sind sehr kompliziert. Schauen wir uns zunächst den Prozess an:

.icon-codepen {
display: inline-block;
position: relative;
box-sizing: border-box;
color: #2ba5bb;
width: 2px;
height: 10px;
box-shadow: inset 0 0 0 32px,0 15px,-11px 7px,11px 7px;
}
.icon-codepen:before,
.icon-codepen:after {
content: '';
pointer-events: none;
position: absolute;
width: 11px;
height: 4px;
}
.icon-codepen:before {
right: 2px;
top: 3px;
transform: skew(0,-35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,11px 26px,12px 39px;
}
.icon-codepen:after {
left: 2px;
top: 3px;
transform: skew(0,35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,-11px 26px,-12px 39px;
}Die Schwierigkeit liegt in der Verformung von Länge und Breite. Der einfachere Weg, die Verformung zu lösen, ist die Verwendung der Transformation Matrix, um es zu lösen. Wenn Sie die Grafik nicht gut erlernen, wird es schmerzhafter. Wenn Sie keine einzelne Beschriftung verfolgen, können Sie jede Kante mit einer Beschriftung darstellen, was einfacher zu handhaben ist.
Onkel, ich möchte angeben
Was denkst du? Willst du angeben? Okay, Onkel wird es dir beibringen!

Mona Lisa? Was zum Teufel? Ich sage Ihnen, dass dies auch mit einem einzigen Tag und reinem CSS gezeichnet werden kann?
http://codepen.io/jaysalvat/p... Klicken Sie auf Vorschau Und sehen Sie selbst, die Mona Lisa, die aus Tausenden von Kastenschatten besteht, verursacht bei mir endokrine Störungen. . .
Statisch ist nicht genug, lass uns etwas Dynamisches machen:

http://codepen.io/fbrz/pen/iqtlkKlicken Sie zur Vorschau, nicht viel Sie Nehmen Sie es gerne mit!
Für weitere CSS-Inhalte gehen Sie bitte zu Codepen, um nach Schätzen zu suchen. Wenn Sie Codepen nicht öffnen können, können Sie die entsprechende CSS-Datei auf meinem Blog herunterladen. Nein Geben Sie einen Download-Link an? Beginnen Sie mit dem F12 Dafa! : Der Zweck des Schreibens dieses Artikels ist eigentlich für Amway. Schauen Sie sich meine Symbolbibliothek an: iconoo, also kommen wir gleich zur Sache, junge Damen!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).



