Wie Gulp Sass kompiliert
Gulp ist ein Automatisierungstool, mit dem Frontend-Entwickler allgemeine Aufgaben erledigen können:
1. Erstellen Sie einen Webserver.
2. Laden Sie den Browser automatisch neu
3. Verwenden Sie Präprozessoren wie Sass, LESS
4. Optimieren Sie Ressourcen, wie z. B. Komprimieren von CSS, JavaScript und Komprimieren von Bildern
Natürlich kann Gulp noch viel mehr. Wenn Sie verrückt genug sind, können Sie damit sogar einen statischen Seitengenerator erstellen. Schlucken ist wirklich mächtig, aber man muss lernen, es zu nutzen.
Dies ist der Hauptzweck dieses Artikels. Helfen Sie dabei, die grundlegende Verwendung von Gulp zu verstehen und Ihr großes Ziel, die Welt so schnell wie möglich zu vereinen, zu erreichen.
Was wir tun werden
Am Ende dieses Artikels haben Sie einen einfachen Arbeitsablauf:
Sass kompilieren
Darüber hinaus lernen Sie auch, mit einfachen Befehlsketten mehrere Aufgaben aufzurufen.
Gulp installieren
Sie müssen Node.js installieren, bevor Sie Gulp installieren.
Wenn Sie Node noch nicht installiert haben, können Sie es hier herunterladen.
Nach der Installation von Node.js verwenden Sie Terminal (Terminal, cmd unter Win), um Gulp mit dem folgenden Befehl zu installieren
$ sudo npm install gulp -g
Nur Mac-Benutzer benötigen den Befehl sudo und kopieren Sie nicht das $-Zeichen, das ist nicht Ihr Ding.
npm install ist ein Befehl, der für die Installation über den Node Package Manager angegeben wird (npm hat Angst vor Haaren).
-g bedeutet globale Installation, sodass Sie den gulp-Befehl nur irgendwo auf Ihrem Computer verwenden können.
Mac-Benutzer benötigen Administratorrechte für die globale Installation, daher ist sudo erforderlich.
Als nächstes verwenden Sie Gulp, um das Projekt zu erstellen.
Erstellen Sie ein Gulp-Projekt
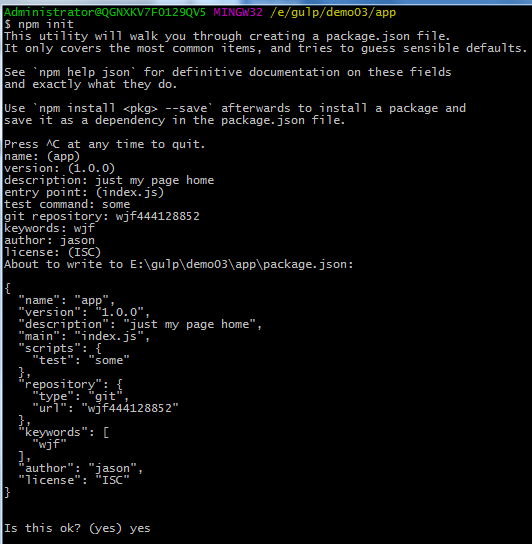
Zuerst erstellen wir einen neuen Projektordner und führen den Befehl npm init in diesem Verzeichnis aus:
$ npm init
Der Befehl npm init erstellt für Sie eine package.json-Datei, in der Informationen zu diesem Projekt gespeichert werden. Zum Beispiel die verschiedenen Abhängigkeiten, die Sie verwenden (hier hauptsächlich Plug-Ins) (der folgende Inhalt wird automatisch im Terminal angezeigt, füllen Sie ihn einfach hier beiläufig aus)

Nach der Erstellung , führen wir den folgenden Befehl aus:
$ npm install gulp --save-dev
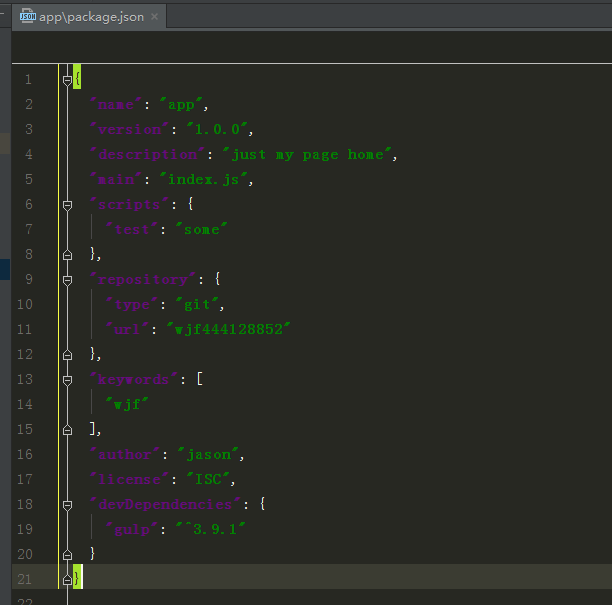
Dieses Mal installieren wir Gulp lokal. Durch die Verwendung von --save-dev wird der Computer benachrichtigt, gulp-Abhängigkeiten in package.json hinzuzufügen.

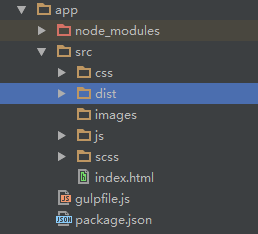
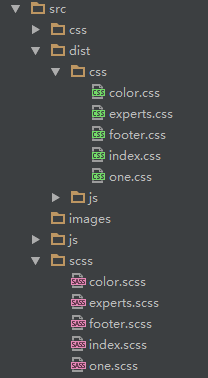
Die Verzeichnisstruktur ist wie folgt

In dieser Struktur verwenden wir den App-Ordner als Entwicklungsverzeichnis ( alle Quellen Die Dateien werden hier abgelegt und der dist-Ordner wird zum Speichern von Inhalten in der Produktionsumgebung verwendet.
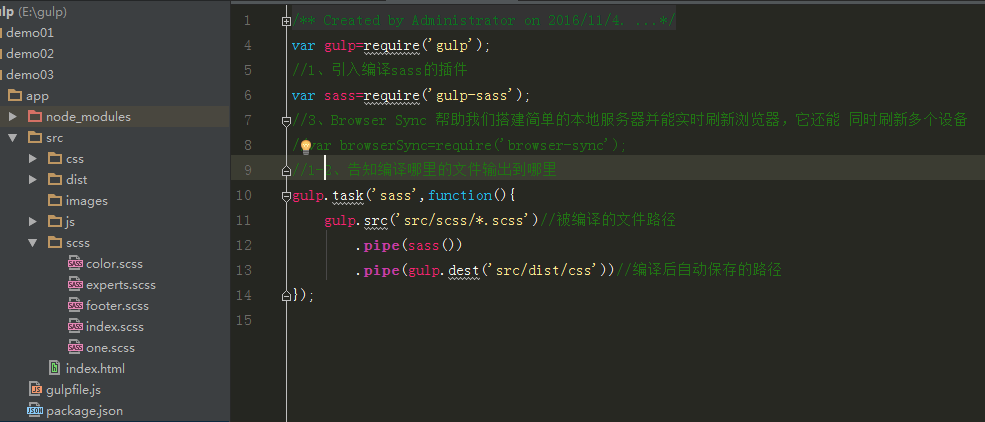
Sie können diese Dateien beliebig benennen, aber denken Sie bitte unbedingt an Ihre Verzeichnisstruktur. Jetzt erstellen wir gulpfile.js und geben es wie folgt ein.

Im Folgenden wird das gulp-sass-Plugin zum Kompilieren der Sass-Datei installiert:
1 Geben Sie die Befehlszeile unter der App ein:
$ npm install gulp -sass --save-dev
Zu diesem Zeitpunkt aktualisiert die Datei package.json automatisch die abhängigen Pakete!
2. Fügen Sie das Plug-in in gulpfile.js ein

3. Informieren Sie gulp über die auszuführende Aufgabe, die Aufgabenaufgabe in gulpfile.js

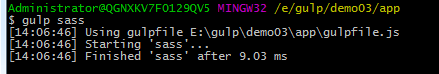
Gulp Sass

aus


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




