Interessante Grenzen in CSS
Grenze
Um es einfach auszudrücken, es ist die Grenze, die wir üblicherweise verwenden. Eine sehr grundlegende Verwendung ist
border: 1px solid black; // 等价于 border-width: 1px; border-style: solid; border-color: black;
Das Folgende ist die Wirkung der Demonstration:

Natürlich können Sie auch viele seltsame Rahmentypen definieren, z. B. abgerundete Ecken (Radius, die Kompatibilität ist möglicherweise nicht sehr gut) und Ellipsen (solange Sie das verstehen). Ellipsen, Sie können Ränder nach Belieben zeichnen).
border 1px solid black; border-radius: 50%;

border-top,-right,-bottom,-left
Nachdem ich so viele interessante DEMOs gelesen habe, dann, wenn es um Grenzen geht, Du verstehst du wirklich?
Ich bin kürzlich auf einen interessanten CSS-Stil gestoßen, der mir ein tiefes Verständnis für Grenzen vermittelt hat. Wenn wir Ränder verwenden, geben wir dem Rand grundsätzlich eine Breite von 1 Pixel und gelegentlich auch 2 Pixel. Wenn wir die Randbreite auf einen größeren Wert ändern, tritt das Problem auf.
border: 20px solid gray;

Und der Rand kann die Werte von oben, rechts, unten und links unabhängig voneinander festlegen:
border: 20px solid gray; border-top-width: 40px; border-left-width: 40px;

Wie beurteilt man den Übergang zwischen Grenze und Grenze?
Es ist sehr wichtig, dies zu verstehen. Wenn Sie dieses Problem auch finden, dann kommt folgendes Interessantes:
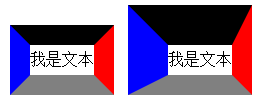
border: 20px solid; border-top-color: black; border-right-color: red; border-bottom-color: gray; border-left-color: blue;

Es stellt sich heraus Schuld sein Die Linie, die den Scheitelpunkt und den äußeren Scheitelpunkt verbindet, trennt den Rand. Wenn die Breite und Höhe des Elements beide auf 0 eingestellt sind, fügen Sie einen Radius hinzu:
width: 0; height: 0; border-radius: 50%;

vorderer Rand – Sie sollten auch das Prinzip des Radius verstehen!
Bezüglich der Auswahl des Randradius können Sie diese Frage auf SF lesen: Wenn Randradius innerer und äußerer Radius = < Randbreite, ist die Der innere Rand der Box wird zu einem rechten Winkel. Was ist los? <边框宽度时,盒子内边就成了直角怎么一回事。
Verwenden Sie Rahmen, um Pfeile zu implementieren
Nachdem wir einige Grundkenntnisse über Ränder erworben haben, können wir Pfeile implementieren, die häufig in Dialogfeldern zu sehen sind, wie die folgenden:

Dies muss mit Hilfe von transparent in CSS erreicht werden. Wir benötigen beispielsweise einen Rechtspfeil, wenn Breite und Höhe 0 sind. Die entsprechenden Randgrößen sind 15px, 0px, 15px, 30px Schauen Sie sich zunächst das folgende Beispiel an
border-width: 15px 0px 15px 30px; border-color: black gray; border-style: solid;

Zu diesem Zeitpunkt müssen Sie die Farben von „Rand oben“ und „Rand unten“ auf „transparent“ einstellen,
border-color: transparent gray;

Dann können auch die Pfeile an den anderen drei Winkeln auf die gleiche Weise gestaltet werden:

Zusammenfassung
Denken Sie nach dem Lesen dieses Artikels, dass die Funktion von Rändern sehr wirkungsvoll ist? Tatsächlich können einige unserer üblichen Blasen und Formen mit Rändern realisiert werden. Haha, ich verachte die Schüler wirklich Bilder verwenden. gegenseitige Ermutigung.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




