 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Einige Techniken zur Verwendung von Pseudoklassen, Pseudoelementen und Selektoren für benachbarte Elemente in CSS
Einige Techniken zur Verwendung von Pseudoklassen, Pseudoelementen und Selektoren für benachbarte Elemente in CSS
Einige Techniken zur Verwendung von Pseudoklassen, Pseudoelementen und Selektoren für benachbarte Elemente in CSS
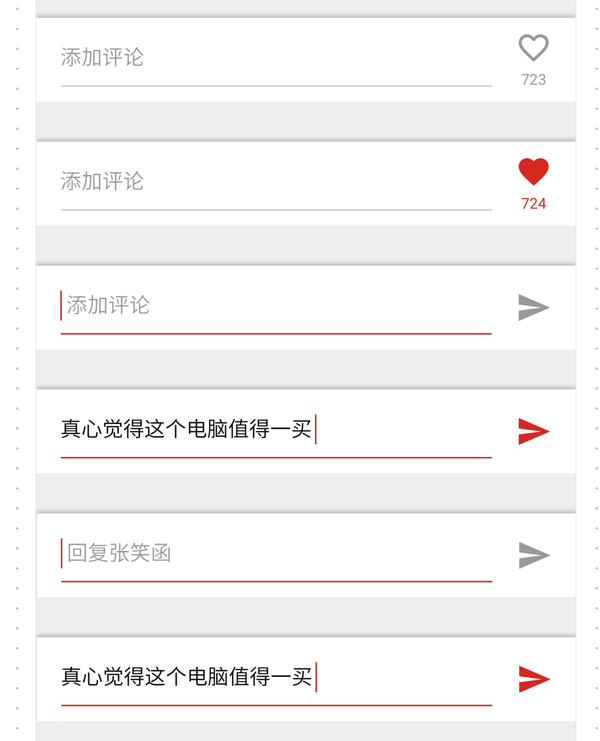
Vor ein paar Tagen bin ich auf eine Seitenanforderung wie diese gestoßen:

Ein Kommentarfeld, der Button dahinter hat zwei Zustände: „Gefällt mir“ oder „Kommentar senden“, darunter der Die Schaltfläche „Senden“ ist je nachdem, ob Wörter im Eingabefeld vorhanden sind, in zwei Zustände unterteilt: anklickbar und nicht anklickbar.
Anforderungen:
Kein Text, kein Fokus – wie
Kein Text, Fokus – in Grau senden
Mit Text – in Rot senden
Wenn mit JS implementiert, Sie Sie müssen die Änderungs- und Fokusereignisse des Eingabefelds überwachen, was problematischer ist. Ähnliche Effekte lassen sich aber auch mit Pseudoklassen in CSS erzielen.
<input type="text" class="input" required> <div class="like">点赞</div> <div class="send">发送</div>
.send {
display: none;
}
.input:focus ~ .send {
display: block;
}
.input:valid ~ .send {
display: block;
color: red;
}
.input:focus ~ .like, .input:valid ~ .like {
display: none;
}(Wenn das Kommentarfeld mit einem div-Element mit dem contenteditable-Attribut implementiert ist, können Sie die :empty-Pseudoklasse anstelle von :valid verwenden.)
Also Pseudoklassen und Pseudoelemente in CSS3 Es gibt viele, und einige von ihnen können bei geschickter Verwendung viele Effekte erzielen, die ursprünglich JS erfordern.
Platzhalter von div mit contenteditable-Attribut
Aus bestimmten Gründen verwenden wir manchmal div mit contenteditable-Attribut anstelle von input oder textarea als Eingabefeld. Beispielsweise können Divs ihre Höhe basierend auf ihrem Inhalt automatisch anpassen. Das div-Element unterstützt jedoch nicht das Platzhalterattribut. Wie zeige ich einen Standardtext an, wenn der Div-Inhalt leer ist? Sie können die Pseudoklasse :empty verwenden.
<div class="input" contenteditable placeholder="请输入文字"></div>
.input:empty::before {
content: attr(placeholder);
}Ein Raster zeichnen
Ich habe das auf Meituans mobiler Seite gesehen:

Wir Sie müssen ein zeichnen Raster in diesem Bereich der Städteliste. Natürlich ist unser erster Gedanke, das Randattribut zu verwenden, aber der Designer hat die Anforderung, dass, wenn sich in der letzten Reihe nur eine oder zwei Städte befinden, der Schönheit halber ein leeres Gitter dahinter vorhanden sein muss. So:

Wie zeichnet man die vertikalen Linien des Rasters auf Meituans Seite? Es wird mit den Elementen ::after und ::before gezeichnet.
.table:before {
content: '';
position: absolute;
width: 25%;
left: 25%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: 1px solid #ddd8ce;
}
.table:after {
content: '';
position: absolute;
width: 10%;
left: 75%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: none;
}Erstellen Sie zwei Pseudoelemente mit einer Höhe von 100 % und verwenden Sie deren Ränder als vertikale Linien der Tabelle. Diese Lösung kann die Anforderungen des Designers erfüllen, ohne leere Seitenelemente hinzuzufügen und die Semantik zu zerstören. Die Einschränkung besteht jedoch darin, dass maximal vier vertikale Linien gezeichnet werden können, was bedeutet, dass die Tabelle bis zu 5 Spalten haben kann.
Tab-Wechsel
Es ist auch möglich, den Tab-Wechsel mit reinem CSS zu implementieren. Es verwendet hauptsächlich die Pseudoklasse :checked und den angrenzenden Selektor des Optionsfeldelements. Da es sich um einen Radiobutton handelt, ist gewährleistet, dass immer nur ein Tab gleichzeitig aktiv ist. Wenn Sie keine komplexeren Effekte benötigen, ist der mit reinem CSS erzielte Tab-Wechseleffekt viel einfacher und zuverlässiger als mit JS.
<input id="tab1" type="radio" name="tabs" checked> <label for="tab1">TAB1</label> <input id="tab2" type="radio" name="tabs"> <label for="tab2">TAB2</label> <div id="content1" class="tab-content">CONTENT1<div> <div id="content2" class="tab-content">CONTENT2</div>
input, .tab-content{
display: none;
}
#tab1:checked ~ #content1,
#tab2:checked ~ #content2 {
display: block;
}Darüber hinaus können Beschriftungselemente mithilfe von Pseudoklassen von Formularelementen verwendet werden, um Formularelemente wie Optionsfelder und Kontrollkästchen selbst zu ersetzen, da es sehr schwierig ist, Stile dafür zu definieren die Formelemente selbst.
Wahrnehmung der Anzahl untergeordneter Elemente
Dies ist eine der komplexesten Techniken, die ich je gesehen habe. Sie basiert nicht auf JS, um darauf basierende Anwendungen zu implementieren Anzahl der untergeordneten Elemente. Verschiedene Stile.
Zum Beispiel kann dieses CSS:
.list li:nth-last-child(n+4) ~ li,
.list li:nth-last-child(n+4):first-child {
color: red
}diesen Effekt erzielen: Wenn die Anzahl der li-Elemente in der .list größer oder gleich 4 ist, wird sie rot angezeigt .
Wie wird das erreicht?
:nth-last-child(n 4) Dieser Selektor bedeutet das viertletzte und die vorherigen Elemente, wobei ~ li danach hinzugefügt wird, was das li-Element nach dem Element bedeutet, das die vorherigen Bedingungen erfüllt.
Wenn die Gesamtzahl der Elemente weniger als 4 beträgt, gibt es kein Element, das :nth-last-child(n 4) entspricht (insgesamt sind es nicht vier, daher gibt es kein viertes- to-last-child), dann wählt li:nth-last-child(n 4) ~ li keine Elemente aus.
Wenn Sie jedoch nur ~ li verwenden, wird das erste li nicht abgeglichen, sodass li:nth-last-child(n 4):first-child hinzugefügt wird.
Auf diese Weise können je nach Anzahl der Elemente unterschiedliche Stile angewendet werden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



