Die dunkle Magie der CSS-Inline-Ausrichtung
Orange versucht sein Bestes, um mit Ihnen zu teilen, wie Sie die Fallstricke in tatsächlichen Projekten beseitigen können. Es gibt viele Methoden und willkommene Diskussionen. Außerdem ist es nicht besonders freundlich für Neulinge Das Frontend spielt keine Rolle. Für Anleitungen, Links oder Tipps können Sie Google (Baidu) verwenden.
Wenn es um die Inline-Ausrichtung geht, denken Sie vielleicht an Artikel, die der horizontalen Ausrichtung und der vertikalen Ausrichtung ähneln. Da wir es Black Magic nennen, handelt es sich nicht um ein grundlegendes Ausrichtungs-Tutorial , ein grundlegendes Tutorial. Es gibt viele Artikel, und jeder muss wissen, dass es viele Möglichkeiten gibt, eine Ausrichtung zu erreichen
Projekthintergrund
Es ist auch ein Handy Projekt von Oranges Unternehmen, die Fallstudie

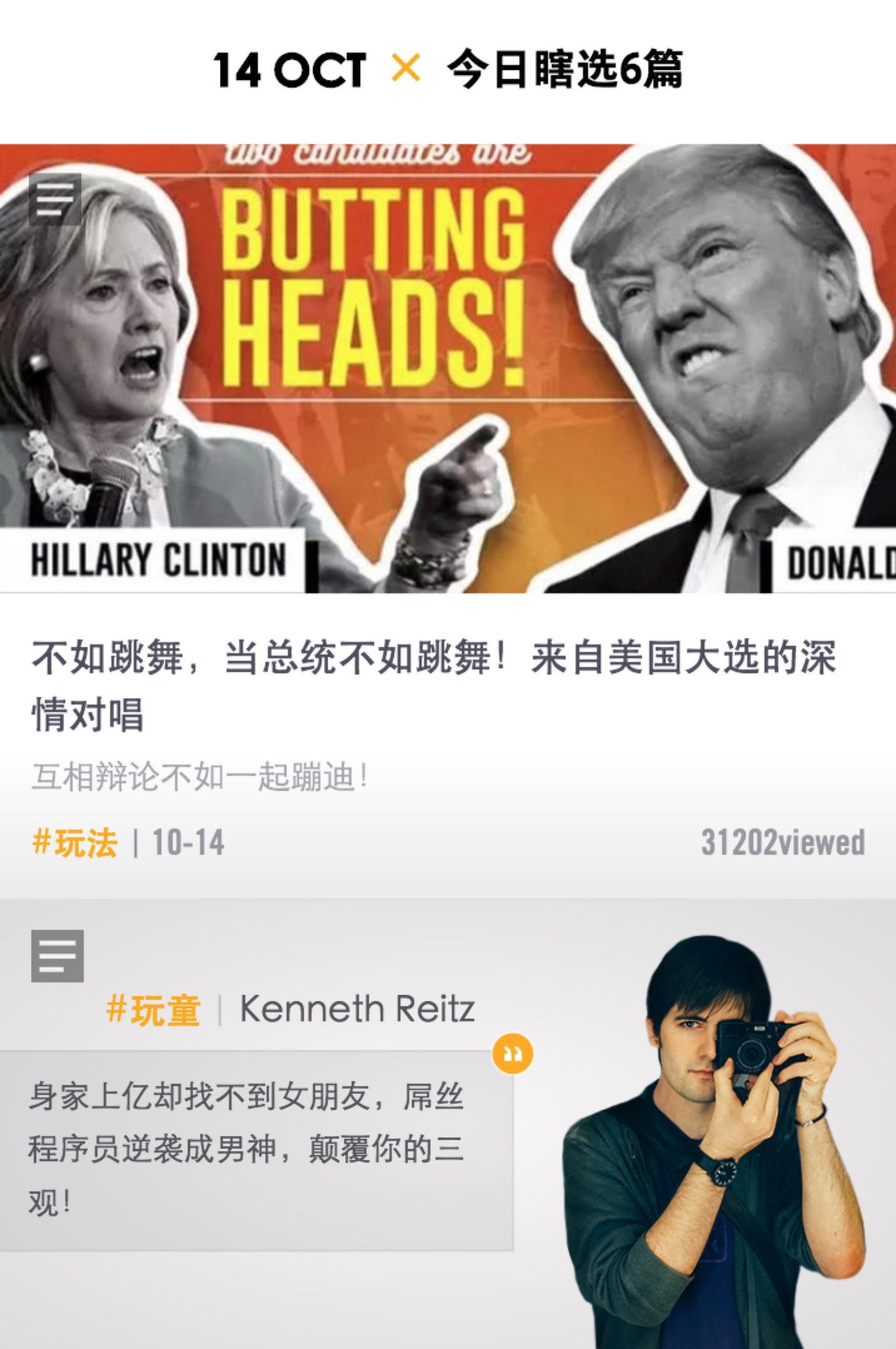
Schauen wir uns nur die erste Textzeile an, die der Titel jedes Tages ist. TMD, willst du mich veräppeln? Wenn es dazu etwas zu sagen gibt, kann es jeder schreiben!
Regen Sie sich nicht auf, wie man dieses Layout implementiert. Schauen Sie sich weiterhin den vorläufigen Implementierungscode an Der Screenshot sieht wie folgt aus:
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
</div>
<style type="text/css">
.date-wrap {
width: 100%;
height: 60px;
position: relative;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.multiple {
color: #f8ac08;
}
</style>Aufmerksame Freunde können das Problem erkennen. Es macht nichts, wenn Sie es nicht sehen können. 
Der Effekt ist wie folgt
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
/* 这里是前面的样式,不重复给出 */
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 21px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 21px;
background-color: #000;
}
</style>Okay, ich glaube, jetzt kann jeder das Problem auf einen Blick erkennen, das heißt, das vorherige Datum ist nicht vertikal zentriert Was ist der Grund? Auch die Erklärung ist einfach
Nachdem Sie den entsprechenden HTML-Code oben geändert haben, erhalten Sie den Screenshot
<span class="date">14 OCT orange</span>
Das erinnert mich an das vierzeilige Raster in den englischen Hausaufgabenbüchern der Grundschule, haha. Die Großbuchstaben stehen tatsächlich in den beiden Rastern oben, und es gibt Beispiele für Kleinbuchstaben im oberen , Mittel- und Kleinschreibung allein, es ist leicht zu erklären. 
hat folgenden Effekt:
Toll, ich habe nur die Schriftgröße geändert des folgenden Textes: 16px; Das Problem ist gelöst, ich bin froh, dass ich es zum Designer gebracht, verglichen und überarbeitet habe,<div class="date-wrap">
<div class="date">14 OCT</div>
<div class="multiple">x</div>
<div class="desc">今日瞎选6篇</div>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
@font-face {
font-family: century-gothic-bold;
src: url('century-gothic-bold.ttf');
}
@font-face {
font-family: FZYouH_512B;
src: url('FZYouH_512B.ttf');
}
.date-wrap {
width: 100%;
height: 60px;
display: flex;
position: relative;
flex-direction: row;
align-items: center;
justify-content: center;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.date {
font-family: century-gothic-bold;
}
.multiple {
margin: 0 10px;
color: #f8ac08;
}
.desc {
font-size: 16px;
font-family: FZYouH_512B;
}
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 22px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 22px;
background-color: #000;
}
</style>Was zum Teufel? Was zum Teufel? Zehntausend Grasschlammpferde (Fabelwesen) galoppieren in meinem Herzen vorbei, schau genau hin! Die Augen weiteten sich. . . . Das ist richtig
Unsere Hilfslinien erscheinen über dem Wort „Jiu“. Der Designer macht auch einen Screenshot des Mobiltelefons und vergleicht die Hilfslinien mit dem Originalmanuskript~
Fügen Sie einfach eine Zeile hinzu, Dang Dang Dang~
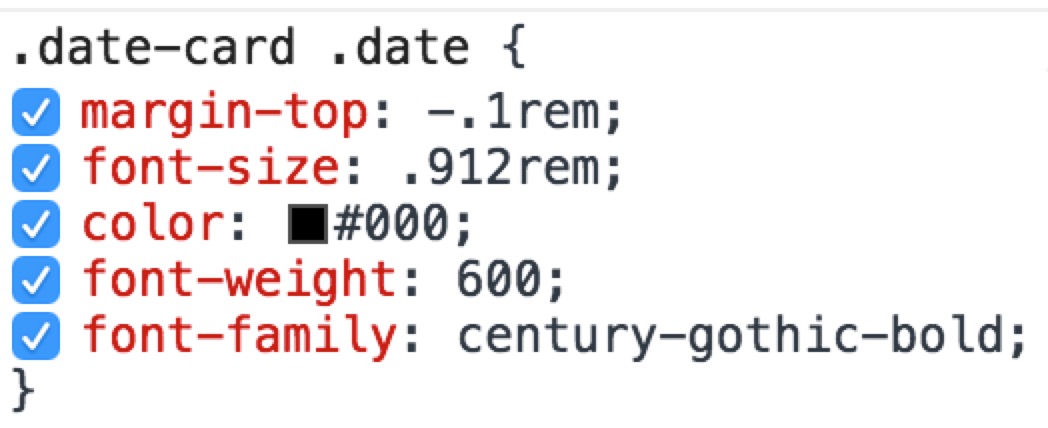
.desc {
margin-top: 1px; /* add */
font-size: 16px;
font-family: FZYouH_512B;
}嗑嗑,凑合这样吧,为什么?明明对齐了啊!再仔细看,我是认真的,没玩大家,发现我们的 date 低了不到一个像素(使用 Retina 屏幕的朋友看的明显些),有人问一像素以内可以调整嘛?明确告诉大家可以,之后的文章准备做解释,这里不展开
第一种方案到这为止,上手试验的朋友虽然没有我的字体,你不必去下载,浏览器默认字体一样的,我们讲的是原理,没必要还原我的 demo,关键就是 block 元素的上下 margin 调整。
提醒:这里的 margin 可以设置负值,如果负值无用自己去探索原因吧,给大家线上项目的控制台

我这里给的就是负值,是有作用的哦,可以去 敢玩移动端主页,记得在模拟器里查看(不然会乱成一锅粥),控制台一看便知,不过多解释啦。
vertical-align 魔法
完整代码如下
<div class="date-wrap">
<span class="date">14 OCT</span>
<span class="multiple">x</span>
<span class="desc">今日瞎选6篇</span>
<div class="line-top"></div>
<div class="line-bottom"></div>
</div>
<style type="text/css">
@font-face {
font-family: century-gothic-bold;
src: url('century-gothic-bold.ttf');
}
@font-face {
font-family: FZYouH_512B;
src: url('FZYouH_512B.ttf');
}
.date-wrap {
width: 100%;
height: 60px;
position: relative;
text-align: center;
line-height: 60px;
font-size: 18px;
font-weight: 600;
}
.date {
font-family: century-gothic-bold;
}
.multiple {
color: #f8ac08;
}
.desc {
vertical-align: 1px;
font-size: 16px;
font-family: FZYouH_512B;
}
.line-top {
width: 100%;
height: 1px;
position: absolute;
left: 0;
top: 22px;
background-color: #000;
}
.line-bottom {
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: 22px;
background-color: #000;
}
</style>以上代码运行效果和之前一摸一样这里就不一一截图费大家流量啦(良心前端。。。。)
和上一个方法区别在于我们行内元素还用之前的 span 标签。然后通过 vertical-align: 1px; 来调节垂直方向上下的位置。对这个属性不熟悉的朋友可以去看MDN的文档:https://developer.mozilla.org...
几种语法如下
/* keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;
我们用的这个
总结
两种方案都可行,有时候不要因为一像素绞尽脑汁,找到突破口,以后谁还会怕行内对齐了呢?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




