Mehrfachfilterung großer Datenmengen in JavaScript
Der gesamte Code verwendet die ES2015-Syntax. Wer die ES5-Syntax benötigt, kann zum Übersetzen Babel – Try it out oder TypeScript Playground verwenden.
Frage gestellt
Ein Freund hat mir heute eine Frage gestellt. Das Front-End erhält über Ajax eine große Datenmenge vom Back-End, die nach bestimmten Bedingungen gefiltert werden muss . Die Filtermethode ist wie folgt:
class Filter {
filterA(s) {
let data = this.filterData || this.data;
this.filterData = data.filter(m => m.a === s);
}
filterB(s) {
let data = this.filterData || this.data;
this.filterData = data.filter(m => m.b === s);
}
}Ich bin jetzt verwirrt und habe das Gefühl, dass es falsch ist, die Daten auf diese Weise zu verarbeiten, aber ich weiß nicht, wie ich sie verarbeiten soll.
Das Problem wurde gefunden
Das Problem liegt in der Filterung. Obwohl es möglich ist, eine Mehrfachfilterung zu erreichen (indem zuerst filterA() und dann filterB() aufgerufen werden), ist diese Filterung irreversibel. Angenommen, der Filtervorgang sieht folgendermaßen aus:
f.filterA("a1");
f.filterB("b1");
f.filterA("a2");Ursprünglich wollte ich die Daten nach „a1“ und „b1“ filtern und dann die erste Bedingung in „a2“ ändern, aber das Ergebnis war so sei eine leere Menge.
Lösen Sie das Problem
Wenn Sie ein Problem finden, lösen Sie es entsprechend. Da dieses Problem durch den irreversiblen Filterprozess verursacht wird, kann das Problem gelöst werden, indem die Filterung jedes Mal direkt von this.data aus gestartet wird, anstatt von this.filterData aus. Wenn Sie dies tun möchten, müssen Sie zunächst die ausgewählten Filterbedingungen erfassen.
Filterbedingungen aufzeichnen
Es ist sicherlich möglich, Filterbedingungen in einer Liste aufzuzeichnen. Beachten Sie jedoch, dass sich zwei Filter für dieselbe Bedingung gegenseitig ausschließen und daher nur der letzte beibehalten werden kann Sie sollten HashMap verwenden, das besser geeignet ist.
class Filter {
constructor() {
this.filters = {};
}
set(key, filter) {
this.filters[key] = filter;
}
getFilters() {
return Object.keys(this.filters).map(key => this.filters[key]);
}
}In diesem Fall wird der obige Prozess ausgedrückt als
f.set("A", m => m.a === "a1");
f.set("B", m => m.b === "b1");
f.set("A", m => m.a === "a1");
let filters = f.getFilters(); // length === 2;Der im 3. Satz oben festgelegte Filter deckt den im 1. Satz festgelegten Filter ab. Verwenden Sie nun die zuletzt erhaltenen Filter, um die Originaldaten this.data der Reihe nach zu filtern, und Sie erhalten das richtige Ergebnis.
Manche Leute denken vielleicht, dass die von getFilters() zurückgegebene Liste nicht in der Reihenfolge der Menge ist – tatsächlich ist dies das Merkmal von HashMap, das ungeordnet ist. Bei der Beurteilung einfacher Bedingungen ist das Ergebnis jedoch dasselbe, egal wer zuerst kommt. Bei manchen zusammengesetzten Zustandsbeurteilungen kann es jedoch Auswirkungen haben.
Bei Bedarf können Sie Array anstelle von Map verwenden, um das Reihenfolgeproblem zu lösen. Dies verringert jedoch die Sucheffizienz (lineare Suche). Wenn Sie das Problem der Sucheffizienz dennoch lösen möchten, können Sie es mithilfe einer Array-Karte lösen. Hier gibt es nicht viel zu sagen.
Filtern
Tatsächlich ist es bei der Verwendung sehr langsam, getFilter() zu verwenden und es dann jedes Mal mit einer Schleife zu verarbeiten. Da Daten in Filter gekapselt sind, können Sie erwägen, direkt eine filter()-Methode anzugeben, um die Filterschnittstelle bereitzustellen.
class Filter {
filter() {
let data = this.data;
for (let f of this.getFilters()) {
data = data.filter(f);
}
return data;
}
}Ich denke jedoch, dass dies nicht sehr effizient ist, insbesondere wenn es um große Datenmengen geht. Sie können auch die verzögerte Verarbeitung von lodash nutzen.
Verzögerte Verarbeitung von lodash verwenden
filter() {
let chain = _(this.data);
for (let f of this.getFilters()) {
chain = chain.filter(f);
}
return chain.value();
}lodash aktiviert die verzögerte Verarbeitung, wenn die Daten größer als 200 sind, das heißt, es verarbeitet sie in einer Schleife und ruft nacheinander jeden Filter auf . Anstatt jeden Filter zu durchlaufen.
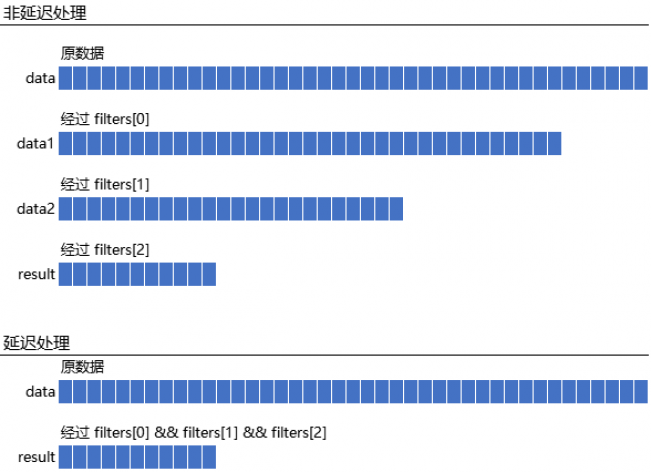
Der Unterschied zwischen verzögerter Verarbeitung und nicht verzögerter Verarbeitung ist in der Abbildung unten zu sehen. Bei der unverzögerten Verarbeitung werden insgesamt n (hier n = 3) große Schleifen ausgeführt, was zu n - 1 Zwischenergebnissen führt. Bei der verzögerten Verarbeitung wird nur eine große Schleife ausgeführt und es werden keine Zwischenergebnisse generiert.

Aber um ehrlich zu sein, lade ich nicht gerne eine zusätzliche Bibliothek für triviale Dinge, also mache ich einfach selbst eine einfache Implementierung
Verzögerungsverarbeitung implementieren Ich selbst
filter() {
const filters = this.getFilters();
return data.filter(m => {
for (let f of filters) {
// 如果某个 filter 已经把它过滤掉了,也不用再用后面的 filter 来判断了
if (!f(m)) {
return false;
}
}
return true;
});
}Die for-Schleife im Inneren kann auch mit Array.prototype.every vereinfacht werden:
filter() {
const filters = this.getFilters();
return data.filter(m => {
return filters.every(f => f(m));
});
}Datenfilterung ist eigentlich keine komplizierte Angelegenheit, solange Sie die Ideen klären Sie können verstehen, welche Daten aufbewahrt werden müssen, welche Daten temporär sind (Zwischenprozess) und welche Daten das Endergebnis sind. Sie können problemlos mithilfe der entsprechenden Methoden in Array.prototype oder Tools wie lodash verarbeitet werden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.




