WordPress4-Paginierung
Ich bin ein Neuling und hoffe, dass ich einander dabei helfen kann, mich mit den Neulingen vertraut zu machen.
Kürzlich habe ich WordPress renoviert. Ich habe meinen eigenen Code geschrieben, um eine Seite zu erstellen.
1. Fügen Sie Folgendes hinzu css zu style.css unter Ihrem Theme
Js-Code
.pagination {
width: auto;
display: block;
text-align: center;
margin: 30px;
}
.pagination a {
background-color: #eee;
text-decoration: none;
color: #999;
font-size: 18px;
padding: 0px 10px;
line-height: 32px;
height: 32px;
margin: 0px 0.5px;
}
.pagination a.page-btn {
width: 40px;
}
.pagination a.page-btn .icon-prev {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a.page-btn .icon-next {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a:hover {
color: #fff;
}
.pagination a:hover .icon-prev {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #fff;
}
.pagination a:hover .icon-next {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #fff;
}
.pagination span {
display: inline-block;
margin: 0px 1px;
color: #adadad;
font-size: 18px;
}2. Kopieren Sie den folgenden Code in die Functions.php Ihres Themes,
PHP-Code
/**
/**
* @param int $total_pages
* 总页数
* @param int $paged
* 当前页数从1计
* @param int $visible_count
* 可见的页码数,接受自定义,如果自定义小于1或者大于max,置为max
*
*@author shandaiwang
*/
define('MAX_VISIBLE_PAGE_COUNT', 20);
function pagination($total_pages = 0, $current_page = 1, $visible_count = MAX_VISIBLE_PAGE_COUNT){
// 入参适配
if($total_pages <= 1) {
return;
}
if($current_page <= 0) {
$current_page = 1;
}
if($visible_count <= 0 || $visible_count > MAX_VISIBLE_PAGE_COUNT) {
$visible_count = MAX_VISIBLE_PAGE_COUNT;
}
// 入参适配结束
// 页码列表适配
$range = ceil(($visible_count + 1) / 2);
$start = $current_page - $range + 1;
if($start < 1) {
$start = 1;
}
$end = $start + $visible_count - 1;
if ($end > $total_pages) {
$end = $total_pages;
// 向前反推,尽可能使显示个数为$visible_count
$start = $end - $visible_count + 1;
if($start < 1) {
$start = 1;
}
}
// 页码列表适配结束
// 渲染
echo "<div class='pagination'>";
if($current_page > 1) { // pre
echo('<a href="'.get_pagenum_link($current_page - 1).'" class="common-btn page-btn"> <div class="icon-prev"></div></a>');
}
if($start != 1) { // first[...]
echo('<a href="'.get_pagenum_link(1).'" class="common-btn">1</a>');
if ($start != 2) {
echo('<span>...</span>');
}
}
for ($i=$start; $i <= $end; $i++){ // list
if ($i == $current_page) {
echo('<a href="javascript:;" class="common-btn active">'.$i.'</a>');
} else {
echo('<a href="'.get_pagenum_link($i).'" class="common-btn">'.$i.'</a>');
}
}
if($end < $total_pages) { //[...]last
if ($end + 1 < $total_pages) {
echo('<span>...</span>');
}
echo('<a href="'.get_pagenum_link($total_pages).'" class="common-btn">'.$total_pages.'</a>');
}
if($current_page < $total_pages) { // next
echo('<a href="'.get_pagenum_link($current_page + 1).'" class="common-btn page-btn"> <div class="icon-next"></div></a>');
}
echo "</div>\n";
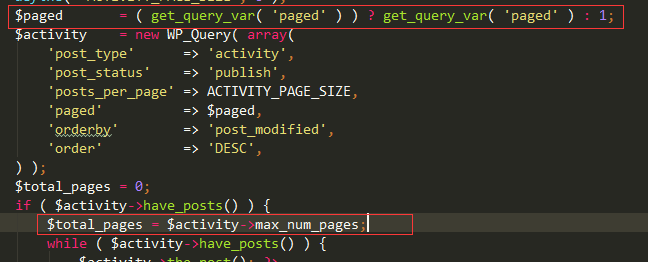
}3, geben Sie ihn bei Bedarf einfach in der Form

wie Sie an $ kommen total_pages, $current_page, ich verwende WP query in der Form


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.




