Sprechen Sie über Funktionsdrosselung in JS
Der Zweck der Funktionsdrosselung
Man kann wörtlich verstehen, dass die Funktionsdrosselung dazu dient, Funktionen zu drosseln und die Leistung bis zu einem gewissen Grad zu optimieren. Beispielsweise sind DOM-Operationen effizienter als Nicht-DOM-Operationen Die Interaktion erfordert mehr Speicher und CPU-Zeit. Der Versuch, zu viele DOM-bezogene Vorgänge nacheinander auszuführen, kann dazu führen, dass der Browser hängen bleibt und manchmal sogar abstürzt. Insbesondere die Verwendung von onresize im IE Dies kann leicht passieren, wenn der Ereignishandler verwendet wird. Wenn die Größe des Browsers geändert wird, wird das Ereignis kontinuierlich ausgelöst. Im onresize-Ereignishandler, wenn Sie versuchen, auf das DOM zuzugreifen Aufgrund der hohen Änderungshäufigkeit kann es beim Betrieb zu einem Absturz des Browsers kommen. Als weiteres Beispiel binden wir für unsere allgemeine Suchfunktion normalerweise das Keyup-Ereignis und suchen jedes Mal, wenn die Tastatur gedrückt wird. Unser Zweck besteht jedoch hauptsächlich darin, jedes Mal zu suchen, wenn wir Inhalte eingeben. Um diese Probleme zu lösen, können Sie Timer verwenden, um Funktionen zu drosseln.
Prinzip der Funktionsdrosselung
Mancher Code kann nicht kontinuierlich und wiederholt ohne Unterbrechung ausgeführt werden. Beim ersten Aufruf der Funktion wird ein Timer erstellt, um Code nach einem bestimmten Intervall auszuführen. Wenn die Funktion ein zweites Mal aufgerufen wird, löscht sie den vorherigen Timer und setzt einen anderen. Wenn der vorherige Timer bereits ausgeführt wurde, hat dieser Vorgang keine Bedeutung. Wenn der vorherige Timer jedoch noch nicht ausgeführt wurde, wird er tatsächlich durch einen neuen Timer ersetzt. Der Zweck besteht darin, die Funktion erst auszuführen, nachdem die Anforderung zur Ausführung für einige Zeit gestoppt wurde.
Grundmodus der Funktionsdrosselung
var processor = {
timeoutId: null,
//实际进行处理的方法
performProcessing: function(){
//实际执行的代码
},
//初始处理调用的方法
process: function(){
clearTimeout(this.timeoutId);
var that = this;
this.timeoutId = setTimeout(function(){
that.performProcessing();
}, 100);
}
};
//尝试开始执行
processor.process();Beispielszenario: Implementieren allgemeiner Suchfunktionen
① Binden Sie die Keyup-Ereignisverarbeitungsfunktion ohne Verwendung der Funktionsdrosselung an die Eingabe und geben Sie den von mir eingegebenen Inhalt auf der Konsole aus.
Hauptcode testen:
<input id="search" type="text" name="search">
function queryData(text){
console.log("搜索:" + text);
}
var input = document.getElementById("search");
input.addEventListener("keyup", function(event){ queryData(this.value);
});
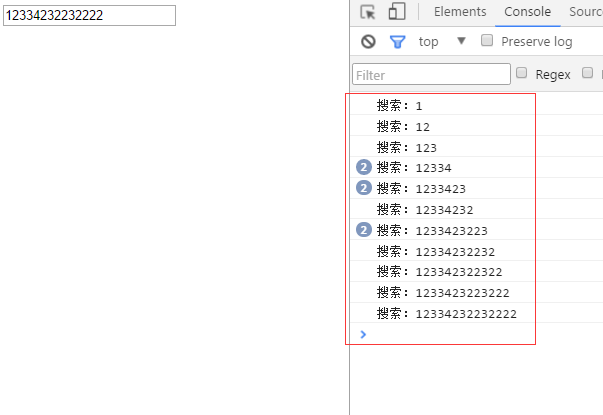
Das Ergebnis ist wie in der Abbildung dargestellt:

Das ist in diesem Fall jedes Mal zu sehen Wenn eine Tastaturtaste gedrückt wird, wurde sie einmal ausgegeben. Ein kurzer Inhalt wurde 14 Mal ausgegeben. Wenn es sich jedes Mal um eine Ajax-Abfrageanfrage handelte, wären 14 Anfragen gesendet worden. Der Leistungsverbrauch kann man sich vorstellen.
②Der Fall der Verwendung des Grundfunktionsdrosselungsmodus.
Hauptcode testen:
<input id="search" type="text" name="search">
function queryData(text){
console.log("搜索:" + text);
}
var input = document.getElementById("search");
input.addEventListener("keyup", function(event){
throttle(queryData, null, 500, this.value);
// queryData(this.value);
});
function throttle(fn,context,delay,text){
clearTimeout(fn.timeoutId);
fn.timeoutId = setTimeout(function(){
fn.call(context,text);
},delay);
}
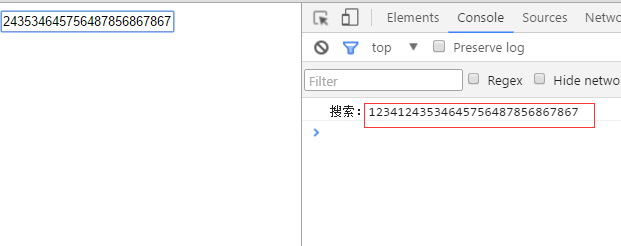
Das Ergebnis ist wie in der Abbildung dargestellt:
Es ist zu erkennen, dass in diesem Fall viele Inhalte eingegeben und nur einmal ausgegeben wurden, da das Intervall zwischen zwei Eingaben auf eingestellt war 500 ms während des Tests. Tatsächlich kann die Anwendung je nach Situation konfiguriert werden. Offensichtlich wurde dies hinsichtlich der Leistung stark optimiert. In diesem Fall liegt jedoch ein neues Problem vor, wie unten gezeigt:

Okay, vielleicht gibt es keine Ahnung. Tatsächlich besteht das Problem darin, dass die Suchfunktion queryData nie aufgerufen wird, wenn ich weiter tippe und viel Inhalt eingebe, der Abstand zwischen jeweils zwei Eingaben jedoch kleiner als der von mir festgelegte Verzögerungswert ist. Tatsächlich bevorzugen wir, dass diese Suchfunktion einmal ausgeführt werden muss, wenn ein bestimmter Zeitwert erreicht ist. Daher gibt es ein verbessertes Modell der Funktionsdrosselung.
③Funktionsdrosselung, erweiterte Version
Hauptcode getestet:
<input id="search" type="text" name="search">
function queryData(text){
console.log("搜索:" + text);
}
var input = document.getElementById("search");
input.addEventListener("keyup", function(event){
throttle(queryData, null, 500, this.value,1000);
// throttle(queryData, null, 500, this.value);
// queryData(this.value);
});
function throttle(fn,context,delay,text,mustApplyTime){
clearTimeout(fn.timer);
fn._cur=Date.now(); //记录当前时间
if(!fn._start){ //若该函数是第一次调用,则直接设置_start,即开始时间,为_cur,即此刻的时间
fn._start=fn._cur;
}
if(fn._cur-fn._start>mustApplyTime){ <br> //当前时间与上一次函数被执行的时间作差,与mustApplyTime比较,若大于,则必须执行一次函数,若小于,则重新设置计时器
fn.call(context,text);
fn._start=fn._cur;
}else{
fn.timer=setTimeout(function(){
fn.call(context,text);
},deley);
}
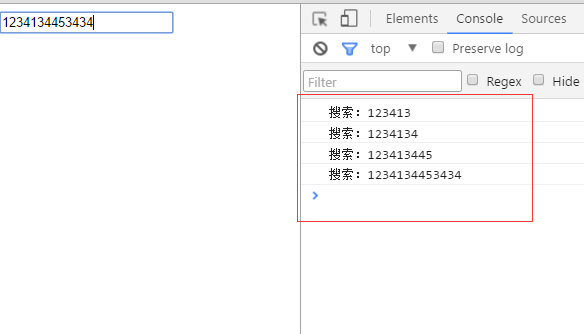
}Die Testergebnisse sind wie folgt:

Natürlich wird die queryData-Funktion nach einer kontinuierlichen Eingabe zwangsläufig nach einem bestimmten Zeitintervall aufgerufen, sie wird jedoch nicht häufig aufgerufen. Dadurch wird der Zweck erreicht, Geld zu sparen, ohne das Benutzererlebnis zu beeinträchtigen.
④ Weitere Optimierung
Weitergehend können Sie den Eingabeinhalt beurteilen, bevor Sie die Drosselfunktion aufrufen. Wenn der Wert leer ist oder der Wert unverändert bleibt, ist ein erneuter Aufruf nicht erforderlich. Ich werde hier nicht auf Details eingehen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 10 Möglichkeiten, Ihre JQuery -Leistung sofort zu erhöhen
Mar 11, 2025 am 12:15 AM
10 Möglichkeiten, Ihre JQuery -Leistung sofort zu erhöhen
Mar 11, 2025 am 12:15 AM
Dieser Artikel beschreibt zehn einfache Schritte, um die Leistung Ihres Skripts erheblich zu steigern. Diese Techniken sind unkompliziert und für alle Fähigkeiten anwendbar. Bleiben Sie auf dem Laufenden: Verwenden Sie einen Paketmanager wie NPM mit einem Bundler wie Vite, um sicherzustellen
 Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Verbesserung des strukturellen Markups mit JavaScript
Mar 10, 2025 am 12:18 AM
Wichtige Punkte erweiterte strukturierte Tagging mit JavaScript können die Zugänglichkeit und Wartbarkeit von Webseiteninhalten erheblich verbessern und gleichzeitig die Dateigröße reduzieren. JavaScript kann effektiv verwendet werden, um HTML -Elementen dynamisch Funktionen hinzuzufügen, z. Durch das Integrieren von JavaScript in strukturierte Tags können Sie dynamische Benutzeroberflächen erstellen, z. B. Tabletten, für die keine Seiten -Aktualisierung erforderlich ist. Es ist entscheidend sicherzustellen, dass JavaScript -Verbesserungen die grundlegende Funktionalität von Webseiten nicht behindern. Erweiterte JavaScript -Technologie kann verwendet werden (
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann




