Rechneranwendung, geschrieben in reinem HTML-CSS-JavaScript
Eine schriftliche Testfrage
Ich habe zufällig schon einmal eine schriftliche Testfrage von einem Unternehmen gesehen. Die Frage lautet wie folgt:
Verwenden Sie HTML5, CSS3 und JavaScript um eine Webseite zu erstellen. Die Implementierung ist wie folgt: Grafikrechner

Spezifische Anforderungen:
1. Es gibt nur eine Datei: index.html. Es sind keine anderen Dateien zulässig, es sind keine separaten CSS-, JS-, PNG- und JPG-Dateien mehr zulässig.
2. Die Laufumgebung ist Google Chrome.
3. Muss die vier Standard-Rechenoperationen unterstützen. Zum Beispiel: 1 2*3=7.
4. Bitte führen Sie diesen Test innerhalb von 48 Stunden nach Erhalt der E-Mail durch und antworten Sie auf diese E-Mail.
Ein Übungsprojekt, ausgelöst durch eine schriftliche Testfrage
Es hat eine Weile gedauert, bis ich die erste Version geschrieben habe, die den Anforderungen der schriftlichen Testfrage entspricht. Später schaute ich mich um und hatte das Gefühl, dass es verbessert und verbessert werden könnte, also habe ich es weiter verbessert, neue Funktionen hinzugefügt usw. Ich habe meine Freizeit endlos genutzt, um Stück für Stück zu schreiben, angefangen bei der Webversion Von Anfang bis Ende habe ich eine responsive mobile Version erstellt und dann die aktuelle mobile App erstellt. Das Schreiben dauerte etwa drei Monate.
Projektadresse
Die endgültige Version des Rechners, die Projektadresse und das Vorschaubild finden Sie auf GitHub: https://github.com/dunizb/sCalc.
Funktionsbeschreibung
Die Funktionen der endgültigen Version sind wie folgt:
Das Schnittstellenlayout übernimmt das CSS3-Flex-Box-Layout
Zwei Sätze integrierter Themen können umgeschaltet werden
Anzeige des Berechnungsverlaufs
Wischen Sie nach links und rechts, um zu zu wechseln Einhandmodus (App)
Nach Eingabe der Handynummer das Gleichheitszeichen gedrückt halten, um die Handynummer zu wählen (App)
Versionsaktualisierungsprüfung (App)
Interface-Layout
Da dieses Projekt nur der Praxis dient, verwendet es HTML5-CSS3-Technologie und ist nicht dafür vorgesehen Um mit Browsern niedrigerer Versionen wie dem IE kompatibel zu sein, verwendet es direkt CSS3, um die Flexbox-Layoutmethode bereitzustellen. Und verwenden Sie rem-Einheiten, um Abmessungen automatisch zu berechnen.
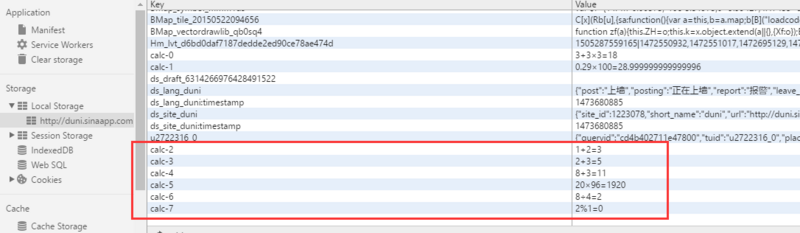
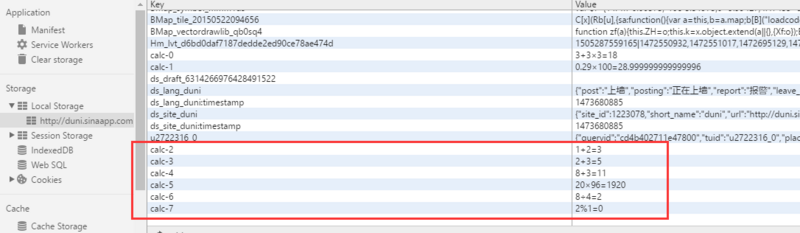
Die Funktion zur Anzeige des Berechnungsverlaufs verwendet die von HTML5 bereitgestellte lokale Speicherfunktion. Um die Verwendung des lokalen Speichers zu erleichtern, wird er einfach gekapselt (siehe Datei js/common.js), um den Schlüsselwert zu erzeugen nach bestimmten Regeln, um die Verwaltung zu erleichtern.

Der Schlüssel besteht aus appName id. Die ID wird automatisch erhöht und wiederholt sich nicht. Sie können einen Datensatz nach id und appName löschen.
APP verpacken
Nachdem ich die mobile Webversion des Rechners geschrieben habe, möchte ich daraus eine APP für die Ausführung auf Mobiltelefonen machen, da ich noch nie ein hybrides APP-Framework wie ionic verwendet habe Daher habe ich mich nach einigem Nachschlagen für Hbuild für die Entwicklung und die APP-Verpackung entschieden, was sehr praktisch ist. (HBuild).
Einhandmodus
Wischen Sie nach links und rechts, um in den Einhandmodus zu wechseln. Dies erfordert ein Touch-Ereignis auf der mobilen Seite Befolgen Sie den folgenden Code, um festzustellen, ob es sich um eine linke oder eine rechte Position handelt:
/** 单手模式 */
function singleModel(){
var calc = document.getElementById("calc");
var startX = 0,moveX = 0,distanceX = 0;
var distance = 100;
var width = calc.offsetWidth;
//滑动事件
calc.addEventListener("touchstart",function(e){
startX = e.touches[0].clientX;
});
calc.addEventListener("touchmove",function(e){
moveX = e.touches[0].clientX;
distanceX = moveX - startX;
isMove = true;
});
window.addEventListener("touchend",function(e){
if(Math.abs(distanceX) > width/3 && isMove){
if( distanceX > 0 ){
positionFun("right"); //右滑
}else{
positionFun("left"); //作滑
}
}
startY = moveY = 0;
isMove = false;
});
}Wenn es sich um eine Sitzposition handelt, positionieren Sie:absolut;left:0,bottom:0 und reduzieren Sie dann den äußersten DIV auf 80 %, wodurch die linksgleitende Berechnung realisiert wird. Zoomen Sie heraus und verschieben Sie den Browser in die untere linke Ecke. Das gleiche Prinzip gilt für das Wischen nach rechts.
Telefonwahlfunktion
Nach Eingabe der Mobiltelefonnummer lange auf das Gleichheitszeichen drücken, um die Mobiltelefonnummer zu wählen. Diese Funktion hat nichts Magisches. Im mobilen Web werden Nummern, die wie Telefonnummern aussehen, in Telefonlinks verarbeitet, wie zum Beispiel:
7 Ziffern, in der Form: 1234567
Eine Zahl mit Klammern und Pluszeichen, in der Form: (86)123456789
Eine Zahl mit doppelten Verbindungslinien, in der Form: 00 -00-00111
11 Ziffern in der Form: 13800138000
Es können auch andere Arten von Zahlen vorhanden sein, die ebenfalls erkannt werden. Wir können die automatische Erkennung von Telefonnummern über das folgende Meta aktivieren
<meta name="format-detection" content="telephone=yes" />
Telefonfunktion einschalten
<a href="tel:123456">123456</a>
SMS-Funktion einschalten:
<a href="sms:123456">123456</a>
Auf dem Android-System können Sie jedoch nur die Wählschnittstelle des Systems aufrufen, auf iOS können Sie diesen Schritt jedoch überspringen und direkt einen Anruf tätigen.
Versionsaktualisierungsprüfung
Auf der Seite „Info“ gibt es eine Schaltfläche zur Versionsaktualisierungsprüfung, mit der Sie überprüfen können, ob eine neue Version vorhanden ist eine JSOPN-Anfrage, um die JSON-Datei auf dem Server zu überprüfen und die Versionsnummer zu vergleichen. Wenn die Version auf dem Server höher ist als die APP-Version, werden Sie aufgefordert, eine neue Version zum Download bereitzustellen.
Client-JavaScript-Code:
function updateApp(){
//检查新版本
var updateApp = document.getElementById("updateApp");
updateApp.onclick = function(){
var _this = this;
$.ajax({
type:'get',
url:'http://duni.sinaapp.com/demo/app.php?jsoncallback=?',
dataType:'jsonp',
beforeSend : function(){
_this.innerHTML = " 正在检查新版本...";
},
success:function(data){
var newVer = data[0].version;
if(newVer > appConfig.version){
var log = data[0].log;
var downloadUrl = data[0].downloadUrl;
if(confirm("检查到新版本【"+newVer+"】,是否立即下载?\n 更新日志:\n " + log)){
var a = document.getElementById("telPhone");
a.href = downloadUrl;
a.target = "_blank";
a.click();
}
}else{
alert("你很潮哦,当前已经是最新版本!");
}
_this.innerHTML = " 检查新版本";
},
error:function(msg){
_this.innerHTML = " 检查新版本";
alert("检查失败:"+msg.message);
}
});
}
}Server-JSON:
[
{
"version":"3.1.0",
"downloadUrl":"http://dunizb.b0.upaiyun.com/demo/app/myCalc-3.1.0.apk",
"hashCode":"20160812224616",
"log":"1.新增切换主题功能 \n 2.新增单手切换模式功能 \n 3.调整UI "
}
]
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 10 Möglichkeiten, Ihre JQuery -Leistung sofort zu erhöhen
Mar 11, 2025 am 12:15 AM
10 Möglichkeiten, Ihre JQuery -Leistung sofort zu erhöhen
Mar 11, 2025 am 12:15 AM
Dieser Artikel beschreibt zehn einfache Schritte, um die Leistung Ihres Skripts erheblich zu steigern. Diese Techniken sind unkompliziert und für alle Fähigkeiten anwendbar. Bleiben Sie auf dem Laufenden: Verwenden Sie einen Paketmanager wie NPM mit einem Bundler wie Vite, um sicherzustellen
 Verwenden Sie den Pass mit Folge und MySQL
Mar 11, 2025 am 11:04 AM
Verwenden Sie den Pass mit Folge und MySQL
Mar 11, 2025 am 11:04 AM
FECKERIZE ist ein vielversprechender node.js orm. Es kann mit Postgresql, MySQL, Mariadb, SQLite und MSSQL verwendet werden. In diesem Tutorial werden wir die Authentifizierung für Benutzer einer Web -App implementieren. Und wir werden Passport verwenden, die beliebte Authentifizierung Middlew
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.




