
1.1 Attribute für abgerundete Ecken
CSS3 bietet 5 Arten von Attributen für abgerundete Ecken:
border-radius: Legen Sie die Stile für abgerundete Ecken von 4 Rändern gleichzeitig fest.
border-top-left-radius: Legen Sie den abgerundeten Eckenstil des oberen linken Eckrands fest.
border-top-right-radius: Legen Sie den abgerundeten Eckenstil des oberen rechten Eckrands fest.
border-bottom-left-radius: Legen Sie den abgerundeten Eckenstil des unteren linken Eckrands fest.
border-bottom-right-radius: Legen Sie den abgerundeten Eckenstil des unteren rechten Eckrands fest.
Beispiel:

1.2 Browser-Unterstützung
Mindestversionsunterstützung: IE 9, Chrome 4
1.3 Referenzmaterialien
Spezifikation: https://www.w3.org/TR/css3-background/#the-border-radius
Dokument: https:// Developer. mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. Das Format und der Typ des Wertwerts
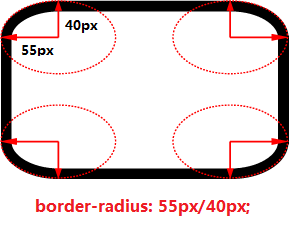
border-*-radius Der Der Wert des Attributs kann den horizontalen Radius bzw. den vertikalen Radius festlegen. Wenn der vertikale Radius weggelassen wird, wird der vertikale Radius standardmäßig auf den Wert des horizontalen Radius gesetzt.
Für jeden Wert sind die unterstützten Einheiten feste Länge und Prozentsatz. Wenn Sie das Prozentformat festlegen, bezieht sich der Prozentsatz des horizontalen Radius auf die Breite des Rahmens und der Prozentsatz des vertikalen Radius auf die Höhe des Rahmens.
Die Kombination ist wie folgt (am Beispiel von border-radius):
1) border-radius:20px; // Gibt an, dass der horizontale Radius und der vertikale Radius der Verrundung beide sind 20 Pixel lang.
2) border-radius:20px/40px; // Gibt an, dass die Länge des horizontalen Radius der Verrundung 20 Pixel und die Länge des vertikalen Radius 20 Pixel beträgt.
3) border-radius:20%; // Gibt an, dass der horizontale Radius und der vertikale Radius der Verrundung jeweils 20 % der jeweiligen Randlänge betragen.
4) border-radius:20%/30%; // Gibt an, dass der horizontale Radius der Verrundung 20 % der Rahmenbreite und der vertikale Radius 20 % der Rahmenhöhe beträgt.
5) border-radius:20px/30%; // Gibt an, dass die horizontale Radiuslänge der Verrundung 20px und der vertikale Radius 20% der Randhöhe beträgt.
Beispiel:

3. Randradius 1~4 Parameterbeschreibungen
Der Randradius kann vier Ecken gleichzeitig einstellen den gleichen Wert haben, oder Sie können den abgerundeten Eckenstil für jede der vier Ecken festlegen.
Das Geheimnis liegt in der Festlegung der Anzahl der Randradiusparameter.
Werfen wir zunächst einen Blick auf die Parameterbeschreibung von border-radius in der CSS-Spezifikation: [
Es ist bekannt, dass die Anzahl der Parameter des Randradius zwischen 1 und 4 liegt. Hier sollten wir auf die Verwendung von horizontalem Radius und vertikalem Radius achten des Punktes: Zuerst 4 in border-radius setzen. Der horizontale Radius der Ecken wird dann auf den vertikalen Radius von 4 Ecken gesetzt.
Im Folgenden werden die Bedeutungen der Parameter 1 bis 4 erläutert:
3.1 Anzahl der Parameter: 1
Erklärung: Die abgerundeten Eckstile der 4 Ränder verwenden alle diesen Satz hoch.
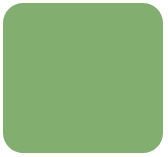
Beispiel: border-radius: 20px; // Die vier Randrundungsstile sind alle 20px

3.2 Anzahl der Parameter: 2
Beschreibung:
① Parameter: Der abgerundete Eckenstil der oberen linken und unteren rechten Eckränder.
Der ②-Parameter: der abgerundete Eckenstil der oberen rechten Ecke und der unteren linken Eckränder.
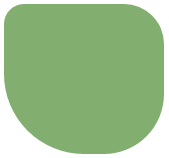
Beispiel: Randradius: 20px 40px; // Obere linke Ecke und untere rechte Ecke: 20px; Obere rechte Ecke und untere linke Ecke: 40px

3.3 Anzahl der Parameter: 3
Beschreibung:
Der ①-Parameter: der abgerundete Eckenstil des oberen linken Eckrands.
Der ②-Parameter: der abgerundete Eckenstil der oberen rechten Ecke und der unteren linken Eckränder.
Der ③-Parameter: der abgerundete Eckenstil des unteren rechten Eckrands.
Beispiel: border-radius:20px 40px 60px; // Obere linke Ecke: 20px; Untere rechte Ecke: 60px

3.4 Anzahl der Parameter: 4
Beschreibung:
① Parameter: Der abgerundete Eckenstil des oberen linken Eckrands.
Der zweite Parameter: der abgerundete Eckenstil des oberen rechten Eckrandes.
Der ③-Parameter: der abgerundete Eckenstil des unteren rechten Eckrands.
Der ④-Parameter: der abgerundete Eckenstil des unteren linken Eckrandes.
Beispiel: border-radius:20px 40px 80px; // Obere linke Ecke: 20px; Untere rechte Ecke: 80px

3.4 Anzahl der Parameter: 4
Beschreibung:
Der ①-Parameter: der abgerundete Eckenstil des oberen linken Eckrands.
Der zweite Parameter: der abgerundete Eckenstil des oberen rechten Eckrandes.
Der ③-Parameter: der abgerundete Eckenstil des unteren rechten Eckrands.
Der ④-Parameter: der abgerundete Eckenstil des unteren linken Eckrandes.
Beispiel: border-radius:20px 40px 80px; // Obere linke Ecke: 20px; Untere rechte Ecke: 80px
4. Beispiel
1. border-radius: 20px; // 同时设置4个边框圆角样式:水平半径和垂直半径都为20px <br/> <div class="div border-radius-1"></div><br/> 2.border-radius:20px 40px; // 左上角和右下角:20px;右上角和左下角:40px <br/> <div class="div border-radius-2"></div><br/> 3.border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px <br/> <div class="div border-radius-3"></div><br/> 4.border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px <br/> <div class="div border-radius-4"></div>
.border-radius-1{
border-radius:20px;
}
.border-radius-2{
border-radius:20px 40px
}
.border-radius-3{
border-radius:20px 40px 60px;
}
.border-radius-4{
border-radius:20px 40px 60px 80px;
}
.div{
height:150px;
width:160px;
margin-left:20px;
margin-top:10px;
background-color: #82AF6F;
}



