Android-Grundlagen: Verwendung der Symbolleiste
Die Toolbar wurde in Android 5.0 eingeführt und ersetzt das ActionBar-Steuerelement. Sie kann in hohem Maße angepasst und flexibel verwendet werden. Die offizielle ToolBar muss in Systemen über 5.0 verwendet werden. Sie müssen es im Support-v7-Paket verwenden.
Als nächstes folgt die Einführung der Symbolleiste auf der offiziellen Website:
Toolbar
extends ViewGroup
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.support.v7.widget.Toolbar
Voraussetzungen für die Verwendung
Zur Verwendung der Symbolleiste , müssen Sie die ActionBar der Aktivität ausblenden. Es gibt drei Methoden. Im Folgenden wird die erste Methode vorgestellt:
Ändern
auch in der Datei res/values/styles.xml Sie können das Thema direkt ohne ActionBar verwenden<style name="AppTheme.Base" parent="Theme.AppCompat"> <item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item> </style>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
Ändern Sie das Thema der Aktivität in der Manifestdatei , wie unten gezeigt:
Methode 3:<activity android:name="MainActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
</activity>Abbrechen direkt im Code.
So verwenden SierequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//supportRequestWindowFeature(Window.FEATURE_NO_TITLE); 在AppCompatActivity中Fügen Sie in der Layoutdatei den folgenden Code hinzu. Die Position ist nicht festgelegt.
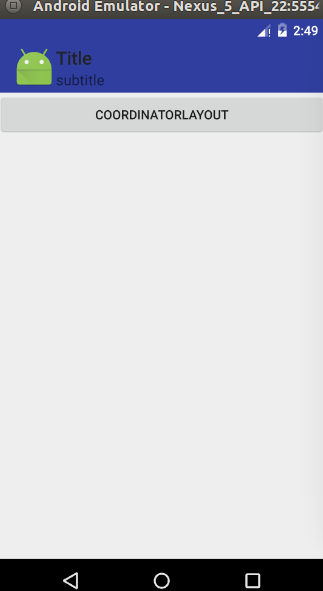
title wird zum Festlegen des Untertitels verwendet. titleTextColor wird zum Festlegen der Titelschriftfarbe verwendet. Der Effekt ist wie folgt:<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="?attr/colorPrimaryDark"
app:title="Title"
app:titleTextColor="#222222"
app:logo="@mipmap/ic_launcher"
app:subtitle="subtitle"></android.support.v7.widget.Toolbar> Diese Werte können auch dynamisch im Java-Code festgelegt werden.
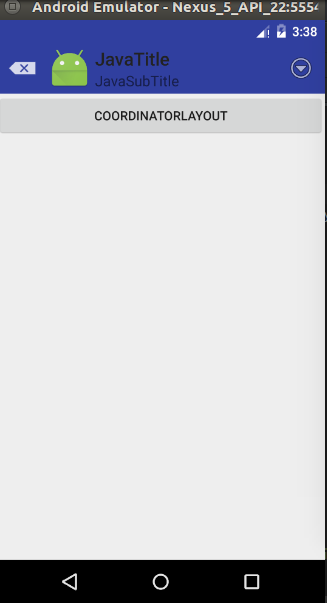
Diese Werte können auch dynamisch im Java-Code festgelegt werden.
mToolbar.setTitle("JavaTitle");
mToolbar.setSubtitle("JavaSubTitle");
mToolbar.setLogo(R.mipmap.ic_launcher);
mToolbar.setNavigationIcon(android.R.drawable.ic_input_delete);
mToolbar.setOverflowIcon(ContextCompat.getDrawable(this, android.R.drawable.ic_menu_more));
/ setActionBar(mToolbar); //activity中
setSupportActionBar(mToolbar); //AppCompatActivity中Um ein Menü hinzuzufügen, müssen wir zunächst die Datei main.xml in res/menu/ erstellen. Der Code lautet wie folgt
Das Folgende ist der Code in der Java-Datei.<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/add"
android:icon="@android:drawable/ic_menu_add"
android:title="Add"
app:showAsAction="never|withText"/>
<item
android:id="@+id/delete"
android:icon="@android:drawable/ic_menu_delete"
android:title="Delete"
app:showAsAction="never|withText"/>
<item
android:id="@+id/edit"
android:icon="@android:drawable/ic_menu_edit"
android:title="Edit"
app:showAsAction="never|withText"/>
<item
android:id="@+id/email"
android:icon="@android:drawable/sym_action_email"
android:title="Email"
app:showAsAction="never|withText"/>
</menu>@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(MainActivity.this, "您点击了NavigationIcon", Toast.LENGTH_SHORT).show();
break;
case R.id.add:
Toast.makeText(MainActivity.this, "Add", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(MainActivity.this, "Delete", Toast.LENGTH_SHORT).show();
break;
case R.id.edit:
Toast.makeText(MainActivity.this, "Edit", Toast.LENGTH_SHORT).show();
break;
case R.id.email:
Toast.makeText(MainActivity.this, "Email", Toast.LENGTH_SHORT).show();
break;
}
return true;
} Symbol im Menü anzeigen
Symbol im Menü anzeigen
Nachdem wir dies geschrieben haben, werden wir feststellen, dass das ausgeblendete Menü das Symbol nicht anzeigt. Dann gehen wir vor Um es einzurichten:
Sie müssen nur die Methode wiederholen: Die Aktivität hier ist AppCompatActivity
Der Effekt ist wie folgt:@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
Log.i("tag", "onPrepareOptionsPanel: " +
getClass().getSimpleName() +
"onMenuOpened...unable to set icons for overflow menu"
+ e);
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
Beim Samsung Galaxy S25 Ultra sind erste Renderbilder durchgesickert und Gerüchte über Designänderungen wurden enthüllt
Sep 11, 2024 am 06:37 AM
OnLeaks hat sich nun mit Android Headlines zusammengetan, um einen ersten Blick auf das Galaxy S25 Ultra zu werfen, nur wenige Tage nach dem gescheiterten Versuch, mehr als 4.000 US-Dollar von seinen X-Followern (ehemals Twitter) zu generieren. Für den Kontext sind die unten eingebetteten Renderbilder h
 IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
IFA 2024 | Das NXTPAPER 14 von TCL wird in der Leistung nicht mit dem Galaxy Tab S10 Ultra mithalten können, in der Größe aber fast
Sep 07, 2024 am 06:35 AM
Neben der Ankündigung zweier neuer Smartphones hat TCL auch ein neues Android-Tablet namens NXTPAPER 14 angekündigt, dessen riesige Bildschirmgröße eines seiner Verkaufsargumente ist. Das NXTPAPER 14 verfügt über Version 3.0 der matten LCD-Panels der Signaturmarke von TCL
 Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Das Samsung Galaxy S24 FE soll in vier Farben und zwei Speicheroptionen für weniger als erwartet auf den Markt kommen
Sep 12, 2024 pm 09:21 PM
Samsung hat noch keine Hinweise darauf gegeben, wann es seine Smartphone-Serie Fan Edition (FE) aktualisieren wird. Derzeit ist das Galaxy S23 FE nach wie vor die jüngste Ausgabe des Unternehmens und wurde Anfang Oktober 2023 vorgestellt
 Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro bietet einen 6.500-mAh-Akku in einem schlanken 7,69-mm-Gehäuse
Sep 07, 2024 am 06:39 AM
Das Vivo Y300 Pro wurde gerade vollständig vorgestellt und ist eines der schlanksten Mittelklasse-Android-Telefone mit einem großen Akku. Genauer gesagt ist das Smartphone nur 7,69 mm dick, verfügt aber über einen 6.500 mAh starken Akku. Dies ist die gleiche Kapazität wie bei der kürzlich eingeführten Version
 Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Neuer Bericht liefert eine vernichtende Einschätzung der angeblichen Kamera-Upgrades für das Samsung Galaxy S25, Galaxy S25 Plus und Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
In den letzten Tagen hat Ice Universe immer wieder Details zum Galaxy S25 Ultra enthüllt, von dem allgemein angenommen wird, dass es das nächste Flaggschiff-Smartphone von Samsung ist. Der Leaker behauptete unter anderem, Samsung plane nur ein Kamera-Upgrade
 Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus erscheint als erstes Qualcomm Snapdragon 7s Gen 3 Smartphone mit Light Hunter 800 Kamera
Sep 27, 2024 am 06:23 AM
Das Redmi Note 14 Pro Plus ist nun offiziell als direkter Nachfolger des letztjährigen Redmi Note 13 Pro Plus (aktuell 375 $ bei Amazon) erhältlich. Wie erwartet steht das Redmi Note 14 Pro Plus neben dem Redmi Note 14 und dem Redmi Note 14 Pro an der Spitze der Redmi Note 14-Serie. Li
 iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Die Reservierungen für das möglicherweise aufgepeppte Serien-Flaggschiff beginnen
Sep 10, 2024 am 06:45 AM
Die Schwestermarke von OnePlus, iQOO, hat einen Produktzyklus von 2023 bis 2024, der möglicherweise fast abgeschlossen ist. Dennoch hat die Marke erklärt, dass sie mit ihrer Z9-Serie noch nicht fertig sei. Seine letzte und möglicherweise hochwertigste Turbo+-Variante wurde gerade wie vorhergesagt angekündigt. T




