Erste Einführung in React
Erste Einführung in React
Ich erinnere mich vage daran, 2015 an einer Offline-Veranstaltung teilgenommen zu haben und das Wort React zum ersten Mal gehört zu haben. Der damalige Redner war Guo Dafeng, der ein Video über die Leistung von Ember abspielte , eckig und reagieren. Vergleichsvideo: React.js Conf 2015. Zu dieser Zeit beschäftigte ich mich hauptsächlich mit der Entwicklung von AngularJS und war mir des Schmerzes der Leistungsprobleme von Angular bewusst, wenn die Seite komplex war. Nachdem ich den Leistungsvergleich in diesem Video gesehen hatte, war ich sofort von React beeindruckt. Sehen wir uns nun gemeinsam React an.
Bibliothek anzeigen
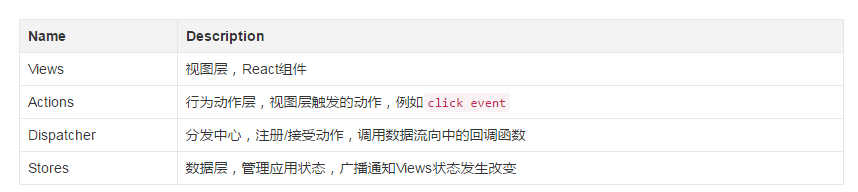
React unterscheidet sich von MVC-Frameworks wie AngularJS und Backbone. Es handelt sich um eine von Facebook gestartete Javascript-Bibliothek zum Erstellen von Benutzeroberflächen Die Ansichtsschicht (das V in MVC) ist eine Bibliothek, die zum Erstellen wiederverwendbarer Front-End-UI-Komponenten verwendet wird. Wenn sich die Daten ändern, aktualisiert und rendert React gleichzeitig die entsprechenden Komponenten zeitnah und effektiv. Bei immer komplexeren Frontend-Schnittstellen, insbesondere bei Webanwendungen, bei denen sich Daten ständig ändern, kann React die sich ändernden Daten auf der Seite effizient und genau wiedergeben.
Zustandsmaschine anzeigen
In herkömmlichen Webanwendungen müssen Änderungen in DOM-Knoten synchronisiert werden, wenn sich Daten ändern:
UI = f (Zustände)
Wenn sich der Schnittstellenstatus ändert, aktualisiert und rendert React die entsprechenden Komponenten entsprechend dem angegebenen Status. Die Rendering-Leistung desselben Status ist konsistent.
JSX
In herkömmlichen Webanwendungen werden Vorlagen oder HTML-Anweisungen zum Erstellen von Benutzeroberflächen verwendet. React verwendet jedoch die deklarative Schreibmethode JSX (eine XML-ähnliche Syntax, die ECMAScript erweitert), was Vorteile gegenüber Vorlagen:
JavaScript ist eine flexible, hoch skalierbare Programmiersprache
Vereinheitlicht die Seitenauszeichnungssprache und die Ansichtslogik, sodass Ansichten einfacher zu erweitern und zu verwalten sind
Es gibt kein String-Splicing, und der Ansichtsinhalt wird in JavaScript integriert, um das Vorhandensein von XSS-Schwachstellen zu reduzieren
Effiziente Aktualisierung
Wenn sich der Anwendungsstatus ändert, kann React Komponenten und Schnittstellen effizient aktualisieren und rendern:
Virtuelles DOM: Verwenden Sie leichte Beschreibungsobjekte im Speicher, um die Struktur und den Stil echter DOM-Knoten durch Javascript darzustellen
Differenzalgorithmus: Erzeugen Sie effizient und schnell einen Mindestsatz an Diff-Bäumen
Batch-Update: Mehrere Statusaktualisierungen effektiv zu einem Aktualisierungsvorgang zusammenführen
React verwendet virtuelles DOM, um ein reales DOM zu beschreiben. Wenn sich der Anwendungsstatus ändert, wird durch einen effizienten Differenzalgorithmus ein Mindestsatz an Diff-Bäumen erstellt und mehrere Aktualisierungsvorgänge zusammengeführt Erstens werden direkte Vorgänge im eigentlichen DOM reduziert, wodurch die Leistung erheblich verbessert wird.
Ereignis-Proxy
React verwendet einen Ereignis-Proxy-Mechanismus, der die Konsistenz des Ereignis-Bubblings und der browserübergreifenden Ausführung aufrechterhalten und sogar HTML5-Ereignisse in IE8 verwenden kann. React implementiert eine „synthetische Ereignisschicht“, die die Kompatibilitätsprobleme zwischen der IE- und W3C-Standardimplementierung beseitigt. Über JSX gebundene Ereignisse sind an „synthetische Ereignisse“ gebunden. „Synthetische Ereignisse“ werden durch Ereignisdelegation an die oberste Ebene der Komponente gebunden, und die gebundenen Ereignisse werden beim Entladen der Komponente automatisch zerstört.
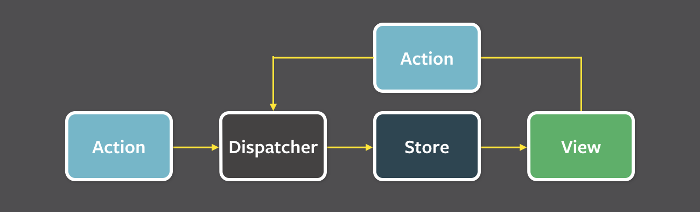
Einseitiger Fluss von Flux
Flux ist eine von Facebook eingeführte Anwendungsarchitektur, die einen einseitigen Datenfluss befürwortet:


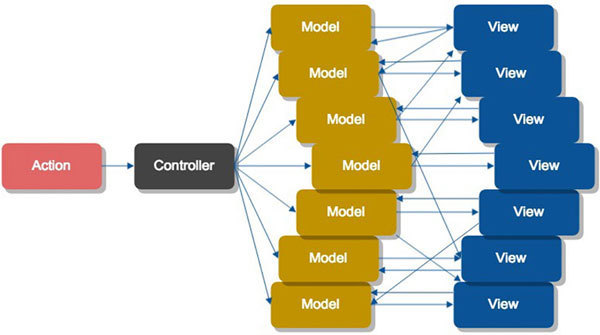
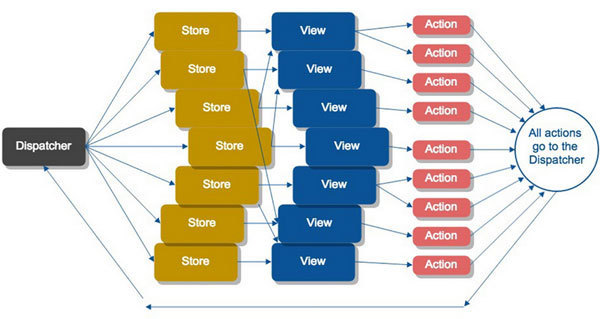
Werfen wir einen Blick auf das Datenflussdiagramm unter der MV*- und Flux-Anwendungsarchitektur:
MV*

Flux

Wie wir aus der obigen Abbildung ersehen können, macht der einseitige Datenfluss von Flux den Anwendungsstatus vorhersehbar und nachvollziehbar und kann leicht die folgenden Ziele erreichen:
Einfach zu testen Reproduzierbarkeit und Reproduzierbarkeit
Diagnose-Debugging basierend auf Zeitreisen
Rückgängig- und Wiedergabefunktion
isomorph/universal
React kann auf dem Server verwendet werden. Führen Sie es aus, um SEO zu erreichen Optimierung, Erlebnisoptimierung, Leistungsoptimierung und andere Zwecke. Wir müssen React nur einmal lernen und können es überall schreiben. Sie können es zum Schreiben von Web-, Mobil-, VR- und anderen Anwendungen verwenden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...




