 php教程
php教程
 PHP开发
PHP开发
 Verwenden Sie Mock.js, um die Front-End-Entwicklung unabhängig von der Back-End-Entwicklung zu machen
Verwenden Sie Mock.js, um die Front-End-Entwicklung unabhängig von der Back-End-Entwicklung zu machen
Verwenden Sie Mock.js, um die Front-End-Entwicklung unabhängig von der Back-End-Entwicklung zu machen
Funktion implementiert von Mock.js.
Generieren Sie Daten basierend auf einer Datenvorlage.
Generieren Sie Daten basierend auf einer HTML-Vorlage.
Ajax-Anfragen abfangen und simulieren.
Dieser Artikel demonstriert nur die Verwendung von Mock.js zum Simulieren und Abfangen von Ajax-Anfragen.
Erstes Zitat auf der Seite:
1 2 |
|
DIV definieren:
1 2 3 |
|
Der JS-Code lautet wie folgt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
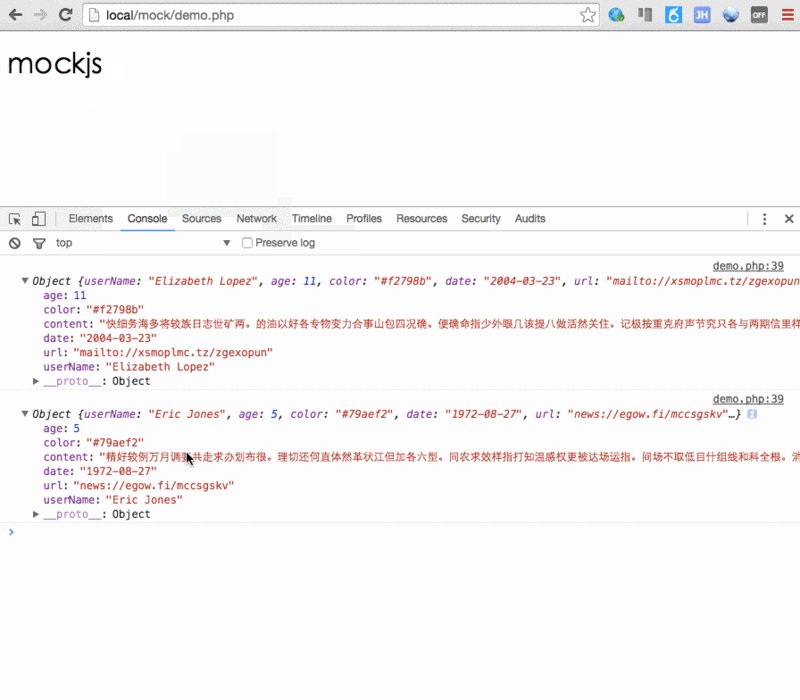
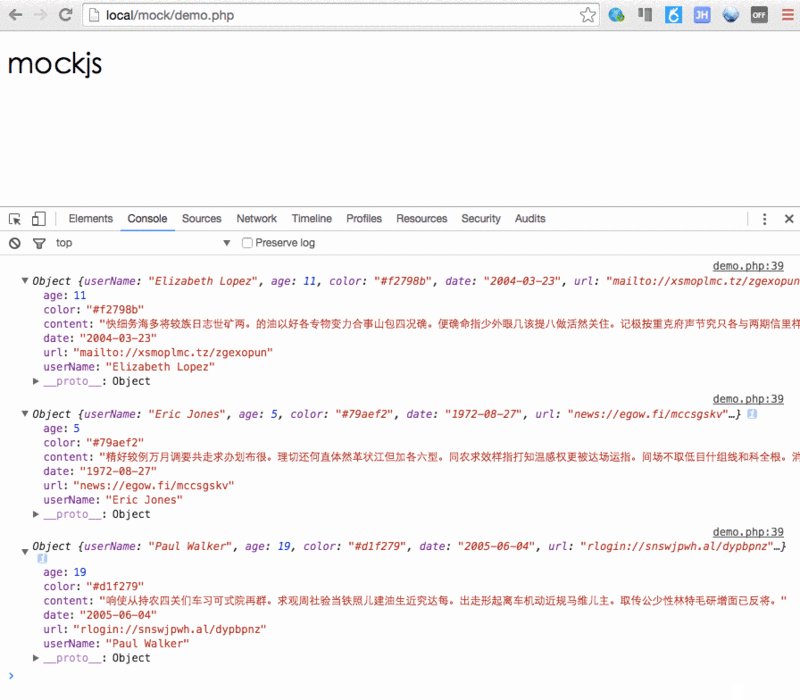
Der Der Laufeffekt ist wie folgt:

Sie können der obigen Darstellung entnehmen, dass die Daten jedes Mal anders sind.
Wenn Sie mehr über Mock-Befehle erfahren möchten, können Sie sich die offizielle Website von Mock.js ansehen: http://mockjs.com/
Das Obige ist nur eine Einführung.
Um die Systemverwaltung und -nutzung komfortabler zu gestalten, können Sie sich über Ali RAP informieren.
RAP ist ein visuelles Schnittstellenmanagement-Tool, das die Schnittstellenstruktur analysiert, dynamisch Simulationsdaten generiert, die Richtigkeit der realen Schnittstelle überprüft und unsere Zusammenarbeitseffizienz durch eine Reihe automatisierter Tools rund um die Schnittstellendefinition verbessert. Unser Motto: Seien Sie effizienter und kommen Sie zum Abendessen nach Hause!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




