jQuery: Der Unterschied zwischen attr() und prop()
attr()
Ermitteln Sie den Wert eines Attributs für das erste Element im Satz übereinstimmender Elemente oder legen Sie ein oder mehrere Attribute für jedes übereinstimmende Element fest.
Erhalten Sie das erste Element im Satz von Attribut „übereinstimmende Elemente“ von Elementen oder fügen Sie ein oder mehrere Attribute für jedes ausgewählte Element hinzu
prop()
Rufen Sie den Wert einer Eigenschaft für das erste Element in der Menge der übereinstimmenden Elemente ab oder legen Sie eines fest oder mehrere Eigenschaften für jedes übereinstimmende Element.
Rufen Sie die Eigenschaft des ersten Elements im Satz übereinstimmender Elemente ab oder fügen Sie eine oder mehrere Eigenschaften für jedes ausgewählte Element hinzu
Wie Sie beobachten können, funktionieren beide Die Funktionen zwischen ihnen sind sehr ähnlich, wirken jedoch auf unterschiedliche Objekte.
Auf diese Weise reduzieren wir das Problem auf den Unterschied zwischen Attribut und Eigenschaft.
Sowohl Attribut als auch Eigenschaft bedeuten Attribute. Um sie zu unterscheiden, vereinbaren wir, Attribut als Attribut und Eigenschaft als Eigenschaft zu bezeichnen.
Lassen Sie uns über Attribut sprechen.
Zuerst gibt es getAttribute() in Javascript, das speziell zum Abrufen des Attributwerts des Knotens verwendet wird.
Der Attributwert des Knotens, wir beziehen uns auf den Wert von src in 
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/700/563/134/1479446005532065.png" class="lazy" id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
console.log(image.getAttribute('src'));
</script>und setAttribute( ) ,Legen Sie den Attributwert des Knotens fest.
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/700/563/134/1479446005532065.png" class="lazy" id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
image.setAttribute('src', 'another.jpg');
</script>Sie können sehen, dass sich der Attributwert des Knotens geändert hat. Der von setAttribute festgelegte Attributwert ändert den Attributwert des Knotens.
Die Funktion von attr() besteht darin, getAttribute() und setAttribut() in JavaScript zu kombinieren. Das Operationsobjekt ist der Attributwert des Knotens.
Lassen Sie uns über Eigenschaften sprechen
Eigenschaft ist die Eigenschaft des DOM-Elements. Es ist die gleiche wie bei der üblichen Verwendung von Objekten. Sie können den Eigenschaftswert des Objekts über das Objekt ermitteln .property, oder Sie können die Methode object.property = PropertyValue übergeben, um den Eigenschaftswert eines Objekts festzulegen.
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/700/563/134/1479446005532065.png" class="lazy" id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
console.log(image.src);
</script>Sie können sehen, dass der charakteristische Wert des DOM-Elements erhalten wird. Obwohl es sich auf denselben Inhalt bezieht wie der Attributwert des Knotens, gibt es dennoch einen Unterschied in der Form.
Sehen Sie sich das Festlegen des Attributwerts des DOM-Elements an:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/700/563/134/1479446005532065.png" class="lazy" id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
image.src='another.jpg';
</script>Es wurde festgestellt, dass sich der Attributwert des Knotenelements ändert, wenn der Attributwert des DOM-Elements geändert wird. Verwenden Sie dann die Methode getAttribute (), um zu prüfen, ob der gerade festgelegte Attributwert abgerufen werden kann.
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/700/563/134/1479446005532065.png" class="lazy" id='test' src='test.jpg' alt="jQuery: Der Unterschied zwischen attr() und prop()" >
<script type='text/javascript'>
var image = document.getElementById('test');
image.src='another.jpg';
console.log(img.getAttribute('src'));
</script>Bestätigen Sie, dass eine Änderung des Eigenschaftswerts des DOM auch den Attributwert des Elements ändert.
Sind Attribute und Eigenschaften gleich?
Tatsächlich ist dies nicht unbedingt der Fall. Die tatsächliche Situation ist, dass sich Attribut und Eigenschaft auf dieselbe Datenquelle beziehen.
1. In Bezug auf das eingebaute Attribut wirken sich die Attribut- und Eigenschaftsfreigabedaten auf die Eigenschaft aus, und umgekehrt sind die benutzerdefinierten Attribute der beiden unabhängige Daten das Gleiche. Sie beeinflussen sich nicht gegenseitig. Es sieht aus wie im Bild unten, aber IE6 und 7 unterscheiden sich nicht und teilen weiterhin benutzerdefinierte Attributdaten.

2. Nicht alle Attribute stimmen mit den entsprechenden Eigenschaftsnamen überein. Beispielsweise hat die Klasse im Attribut den entsprechenden Namen in der Eigenschaft „className“.
3. Für Eigenschaften, deren Werte wahr/falsch sind, ähnlich wie bei überprüften Eingaben usw., ist der durch das Attribut erhaltene Wert der Wert im HTML-Dokument (überprüft) und die Eigenschaft wird durch Berechnung erhalten Das Ergebnis (wahr/falsch) und die Eigenschaftsänderungen haben keinen Einfluss auf das Attributliteral, aber Attributänderungen wirken sich auf die Eigenschaftsberechnung aus.
4. Bei einigen pfadbezogenen Attributen sind die von den beiden erhaltenen Werte unterschiedlich, aber in ähnlicher Weise ist das erhaltene Attribut ein Literalwert und die erhaltene Eigenschaft ist der berechnete vollständige Pfad, genau wie der Rückgabe von src im obigen Beispiel.
So wählen Sie aus
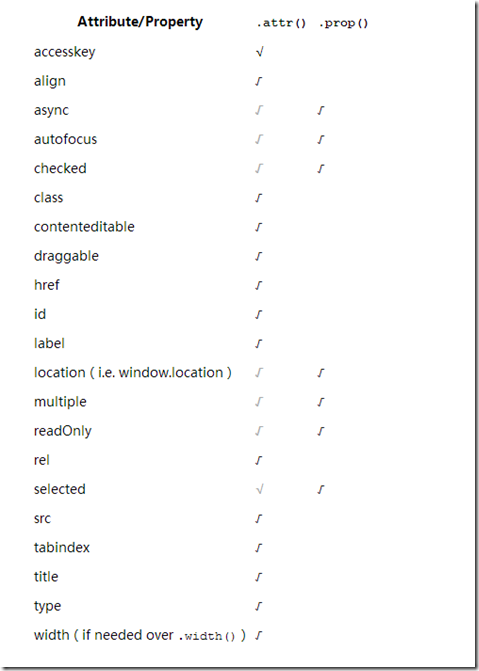
Im Allgemeinen verwenden Sie prop() für integrierte Attribute und attr() für benutzerdefinierte Attribute. Weitere Parameter finden Sie im Folgenden Bildoberfläche.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




