
Vor ein paar Tagen bin ich auf eine Seitenanforderung wie diese gestoßen:

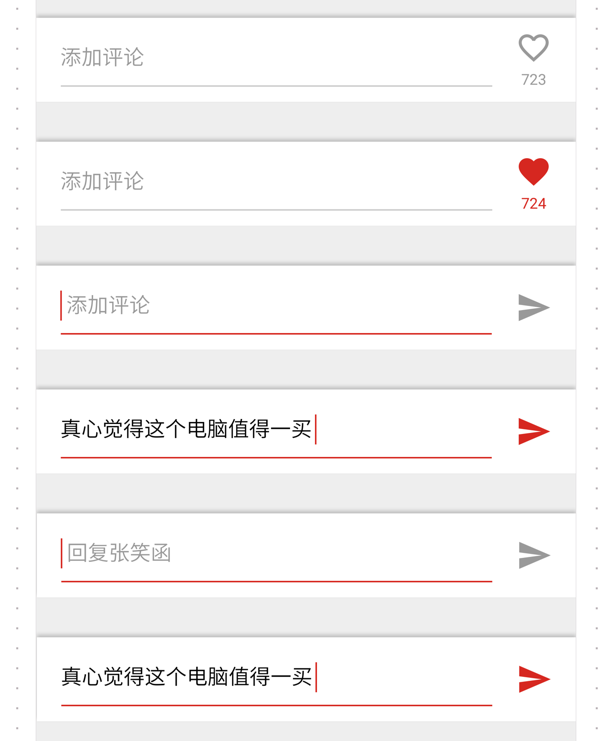
Ein Kommentarfeld, der Button dahinter hat zwei Zustände: „Gefällt mir“ oder „Kommentar senden“, darunter der Die Schaltfläche „Senden“ ist je nachdem, ob Wörter im Eingabefeld vorhanden sind, in zwei Zustände unterteilt: anklickbar und nicht anklickbar.
Anforderungen:
Kein Text, kein Fokus – wie
Kein Text, Fokus – in Grau senden
Mit Text – in Rot senden
Wenn mit JS implementiert, Sie Sie müssen die Änderungs- und Fokusereignisse des Eingabefelds überwachen, was problematischer ist. Ähnliche Effekte lassen sich aber auch mit Pseudoklassen in CSS erzielen.
<input type="text" class="input" required> <div class="like">点赞</div> <div class="send">发送</div>
.send {
display: none;
}
.input:focus ~ .send {
display: block;
}
.input:valid ~ .send {
display: block;
color: red;
}
.input:focus ~ .like, .input:valid ~ .like {
display: none;
}(Wenn das Kommentarfeld mit einem div-Element mit dem contenteditable-Attribut implementiert ist, können Sie die :empty-Pseudoklasse anstelle von :valid verwenden.)
Also Pseudoklassen und Pseudoelemente in CSS3 Es gibt viele, und einige von ihnen können bei geschickter Verwendung viele Effekte erzielen, die ursprünglich JS erfordern.
Platzhalter von div mit contenteditable-Attribut
Aus bestimmten Gründen verwenden wir manchmal div mit contenteditable-Attribut anstelle von input oder textarea als Eingabefeld. Beispielsweise können Divs ihre Höhe basierend auf ihrem Inhalt automatisch anpassen. Das div-Element unterstützt jedoch nicht das Platzhalterattribut. Wie zeige ich einen Standardtext an, wenn der Div-Inhalt leer ist? Sie können die Pseudoklasse :empty verwenden.
<div class="input" contenteditable placeholder="请输入文字"></div>
.input:empty::before {
content: attr(placeholder);
}Ein Raster zeichnen
Ich habe das auf Meituans mobiler Seite gesehen:

Wir Sie müssen ein zeichnen Raster in diesem Bereich der Städteliste. Natürlich ist unser erster Gedanke, das Randattribut zu verwenden, aber der Designer hat die Anforderung, dass, wenn sich in der letzten Reihe nur eine oder zwei Städte befinden, der Schönheit halber ein leeres Gitter dahinter vorhanden sein muss. So:

Wie zeichnet man die vertikalen Linien des Rasters auf Meituans Seite? Es wird mit den Elementen ::after und ::before gezeichnet.
.table:before {
content: '';
position: absolute;
width: 25%;
left: 25%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: 1px solid #ddd8ce;
}
.table:after {
content: '';
position: absolute;
width: 10%;
left: 75%;
height: 100%;
border-left: 1px solid #ddd8ce;
border-right: none;
}Erstellen Sie zwei Pseudoelemente mit einer Höhe von 100 % und verwenden Sie deren Ränder als vertikale Linien der Tabelle. Diese Lösung kann die Anforderungen des Designers erfüllen, ohne leere Seitenelemente hinzuzufügen und die Semantik zu zerstören. Die Einschränkung besteht jedoch darin, dass maximal vier vertikale Linien gezeichnet werden können, was bedeutet, dass die Tabelle bis zu 5 Spalten haben kann.
Tab-Wechsel
Es ist auch möglich, den Tab-Wechsel mit reinem CSS zu implementieren. Es verwendet hauptsächlich die Pseudoklasse :checked und den angrenzenden Selektor des Optionsfeldelements. Da es sich um einen Radiobutton handelt, ist gewährleistet, dass immer nur ein Tab gleichzeitig aktiv ist. Wenn Sie keine komplexeren Effekte benötigen, ist der mit reinem CSS erzielte Tab-Wechseleffekt viel einfacher und zuverlässiger als mit JS.
<input id="tab1" type="radio" name="tabs" checked> <label for="tab1">TAB1</label> <input id="tab2" type="radio" name="tabs"> <label for="tab2">TAB2</label> <div id="content1" class="tab-content">CONTENT1<div> <div id="content2" class="tab-content">CONTENT2</div>
input, .tab-content{
display: none;
}
#tab1:checked ~ #content1,
#tab2:checked ~ #content2 {
display: block;
}Darüber hinaus können Beschriftungselemente mithilfe von Pseudoklassen von Formularelementen verwendet werden, um Formularelemente wie Optionsfelder und Kontrollkästchen selbst zu ersetzen, da es sehr schwierig ist, Stile dafür zu definieren die Formelemente selbst.
Wahrnehmung der Anzahl untergeordneter Elemente
Dies ist eine der komplexesten Techniken, die ich je gesehen habe. Sie basiert nicht auf JS, um darauf basierende Anwendungen zu implementieren Anzahl der untergeordneten Elemente. Verschiedene Stile.
Zum Beispiel kann dieses CSS:
.list li:nth-last-child(n+4) ~ li,
.list li:nth-last-child(n+4):first-child {
color: red
}diesen Effekt erzielen: Wenn die Anzahl der li-Elemente in der .list größer oder gleich 4 ist, wird sie rot angezeigt .
Wie wird das erreicht?
:nth-last-child(n 4) Dieser Selektor bedeutet das viertletzte und die vorherigen Elemente, wobei ~ li danach hinzugefügt wird, was das li-Element nach dem Element bedeutet, das die vorherigen Bedingungen erfüllt.
Wenn die Gesamtzahl der Elemente weniger als 4 beträgt, gibt es kein Element, das :nth-last-child(n 4) entspricht (insgesamt sind es nicht vier, daher gibt es kein viertletztes Element). child), dann wählt li:nth-last-child (n 4) ~ li keine Elemente aus.
Aber wenn Sie nur ~ li verwenden, wird das erste li nicht abgeglichen, also wird li:nth-last-child(n 4):first-child hinzugefügt.
Auf diese Weise können je nach Anzahl der Elemente unterschiedliche Stile angewendet werden.




