
Querying QQ Music ist eine Schnittstelle, die vor langer Zeit auf den Markt kam.
JQuery und jPlayer werden hier verwendet, um die QQ-Space-Music-Abfrage zu implementieren.
Die Schnittstelle, die wir verwenden möchten, befindet sich in der Spalte „Musikschnittstelle“ auf der Bejson-Schnittstellenseite.
Adresse der QQ-Musikschnittstelle:
http://qzone-music.qq.com/fcg-bin/fcg_music_fav_getinfo.fcg?dirinfo=0&dirid=1&uin=QQ号&p=0.519638272547262&g_tk= 1284234856
Der Kerncode ist hier angegeben:
1. So erhalten Sie GTK-Parameter
f
unction getGTK() {
var str = "@HR3etVm80";
var hash = 5381;
for (var i = 0,
len = str.length; i < len; ++i) {
hash += (hash << 5) + str.charAt(i).charCodeAt();
}
var gtk = hash & 0x7fffffff;
//document.getElementById("gtk").value = gtk;
return gtk;
}2. QQ-Space-Schnittstelle anfordern
function getMusicId() {
var qqNo = document.getElementById("qqNo").value;
var url = 'http://qzone-music.qq.com/fcg-bin/cgi_playlist_xml.fcg?uin=' + qqNo + '&json=1&g_tk=' + getGTK();
$.getScript(url);
}3. Rückruf zum Zusammenstellen von JSON
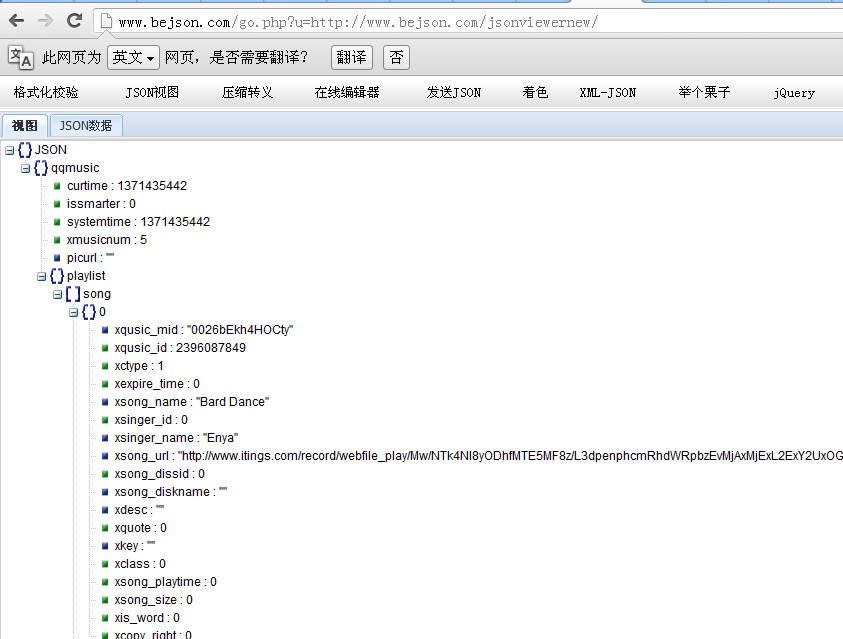
Gemäß der zurückgegebenen JSON-Schnittstelle

Lassen Sie uns das analysieren Musik JSON
function jsonCallback(data) {
if(data.code==1){
alert(data.msg);
return;
}
var songs = data.qqmusic.playlist.song;
var dataStr = "[";
for (var i = 0; i < songs.length; i++) {
dataStr += "{";
dataStr += "title:'" + songs[i].xsong_name + "',";
dataStr += "mp3:'" + songs[i].xsong_url + "'";
dataStr += "}";
if (i < songs.length) {
dataStr += ',';
}
}
dataStr += ']';
eval("ds=" + dataStr);
newPlayer(ds);
}Schließlich nennen wir jPlay Player:
var playList;
function newPlayer(data) {
playList = new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_1",
cssSelectorAncestor: "#jp_container_1"
},
data, {
swfPath: "js",
supplied: "mp3",
wmode: "window"
});
}



