Wie Variablen in JavaScript gespeichert werden
Grundprinzip
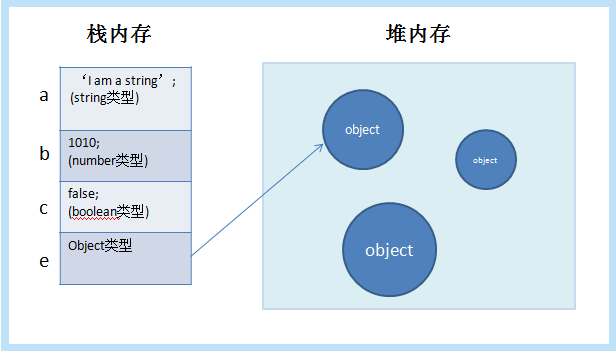
Variablen in js umfassen 5 Grundtypen und einen komplexen Datentyp Object. Natürlich sind häufig verwendete Funktionen und Arrays alle Objekte. Für Basistypen und komplexe Typen gibt es zwei verschiedene Speichermethoden: Stapelspeicher und Heapspeicher. Der Grund, warum zwei Speichermethoden implementiert werden, ist sehr einfach: Sobald der Grundtyp initialisiert ist, ist die Speichergröße festgelegt, und der Zugriff auf die Variable bedeutet den Zugriff auf die tatsächlichen Daten im Speicher der Variablen, was als Zugriff nach Wert bezeichnet wird . Der Objekttyp kann irgendwann seine Größe erhöhen und die Speichergröße ist nicht festgelegt. Beispielsweise führt das dynamische Hinzufügen von Objektattributen, das dynamische Erhöhen der Array-Größe usw. zu einer Vergrößerung der Variablen und kann nicht auf dem Stapel verwaltet werden. Daher legt js die Objekttypvariablen im Heap ab, sodass der Interpreter nach Bedarf Speicher dafür zuweisen und über den Referenzzeiger des Objekts darauf zugreifen kann. Da die Speicheradressengröße des Objekts im Heap festgelegt ist, ist dies möglich be Die Speicheradresse wird in einer Referenz zum Stapelspeicher gespeichert. Diese Methode wird als Referenzzugriff bezeichnet. Nun, es ist wichtig, dies zu verstehen, und Sie können viele Probleme bei der zukünftigen Programmierung vermeiden. Schauen wir uns den folgenden Code an:
var a = 'I am a string.'; //a,b,c的变量中保存的都是实际的值,因为他们是基本类型的变量 var b = 1010; var c = false; var d = a; //d中保存着和“a值一样的副本,它们互不影响” a = 'I am different from d'; alert(d); //输出'I am a string'
Der obige Code ist leicht zu verstehen, d , und einander Es hat keinen Einfluss.“ Die Situation für den Zugriff per Referenz ist etwas anders:
var e = {
name : 'I am an object',
setName : function(name){
this.name = name;
}
};
var f = e; //赋值操作,实际上的结果是e,f都是指向那个对象的引用指针
f.setName('I am different from e,I am object f.');
alert(e.name); //对f进行操作,e的值也改变了!Für die Referenztypzuweisung wird, um es ganz klar auszudrücken, der Zeiger des Objekts kopiert und die beiden Zeiger zeigen auf dasselbe. Es gibt keine Kopie eines Entitätsobjekts, es gibt immer noch nur ein Originalobjekt! Gut. Das Obige ist der größte und grundlegendste Unterschied zwischen Basistypen und Referenztypen! Ich verwende ein Bild, um es anschaulich auszudrücken:

* Der Stapelspeicher speichert grundlegende Typvariablen und Objektzeiger; der Heap speichert Objekte Entity

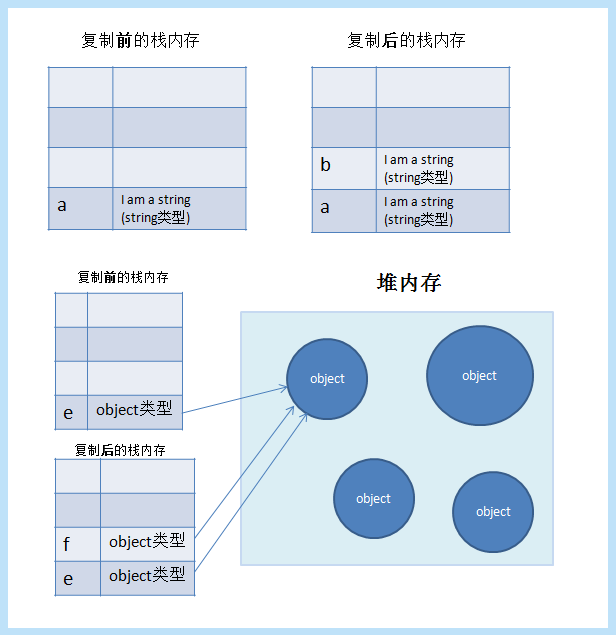
* Situationen im Stapel und Heap vor und nach dem Kopieren
Probleme durch Referenztypen
1 der Verwendung des Prototypmodells zum Erstellen von Objekten
Wir alle wissen, dass in JavaScript OO (Object Oriented) der größte Vorteil der Verwendung des Prototypmodells zum Erstellen von Objekten darin besteht, dass die Objektinstanzen die darin enthaltenen Attribute und Eigenschaften gemeinsam nutzen können die Prototyp-Methode. Dadurch werden die Mängel des Konstruktormusters vermieden, d. h. jedes Objekt verfügt über eine Kopie jeder Methode und jede Methode wird in jeder Instanz neu erstellt, wodurch die Wiederverwendung von Methoden bedeutungslos wird.
Nun, die Verwendung des Prototypmusters teilt Methoden für alle Instanzen, aber wenn es Eigenschaften mit Referenztypwerten im Prototyp gibt, treten Probleme auf:
var Person = function(){
};
Person.prototype = {
constructor : Person,
name : 'Hanzongze',
hobby : ['basketable', 'swiming', 'running'], //注意,这里包含着一个引用类型的属性
sayName : function(){
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.hobby.push('music');
alert(person2.hobby); //输出为'basketable', 'swiming', 'running','music'
alert(person1.hobby === person2.hobby); //trueDa das Hobby-Attribut vorhanden ist Der Wert des Referenztyps, also das Hobby-Attribut der vom Person-Konstruktor erstellten Instanz, zeigt auf diese Referenzentität, und die Attribute zwischen Instanzobjekten stören sich gegenseitig. Dies ist nicht das gewünschte Ergebnis. Um diese Art von Problem zu vermeiden, besteht die Lösung darin, eine Kombination aus Konstruktormodell und Prototypmodell zu verwenden:
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running']; //对引用类型的值使用构造函数模式
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.hobby.push('music');
alert(person2.hobby); //输出 'basketable', 'swiming', 'running',说明对person1的修改没有影响到person2
alert(person1.hobby === person2.hobby); //falseProbleme bei der Prototypenvererbung
Dieses Problem ist im Wesentlichen das gleiche wie das vorherige, tritt jedoch im Zusammenhang mit der prototypischen Vererbung auf. Schauen wir uns ein Prototyp-Kettenvererbungsproblem an:
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running'];
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
//子类型Student
function Student(){
}
Student.prototype = new Person(); //Student继承了Person
var student1 = new Student();
var student2 = new Student();
student1.hobby.push('music'); //对子类实例student1的引用属性做了改动
var student3 = new Student();
alert(student2.hobby); //输出'basketable', 'swiming', 'running', 'music'
alert(student3.hobby); //输出'basketable', 'swiming', 'running', 'music'In diesem Code können Sie sehen, dass die Unterklasse Student von der übergeordneten Klasse Person erbt. Da jedoch die prototypische Vererbung verwendet wird, dh die Instanz der übergeordneten Klasse als Prototyp der Unterklasse dient, werden die Referenztypattribute in der Instanz auch im Prototyp-Prototyp der Unterklasse vererbt. Instanzen der Unterklasse teilen sich das Referenzattribut und beeinflussen sich gegenseitig.
Die Lösung besteht darin, die geliehene Konstruktorlösung zu verwenden (dies ist jedoch keine ideale Lösung. Die ideale Lösung besteht darin, eine Kombination aus Prototypkette und geliehenem Konstruktor zu verwenden. Dabei handelt es sich um viele Vererbungsmuster, die kurz beschrieben werden hier. Werde einen ausführlichen Artikel schreiben):
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running'];
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
function Student(){
//借用构造函数,继承了Person
Person.call(this);
}
var student1 = new Student();
var student2 = new Student();
student1.hobby.push('music');
alert(student2.hobby); //输出'basketable', 'swiming', 'running', 'music'
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Was sind Instanzvariablen in Java?
Feb 19, 2024 pm 07:55 PM
Was sind Instanzvariablen in Java?
Feb 19, 2024 pm 07:55 PM
Instanzvariablen in Java beziehen sich auf Variablen, die in der Klasse definiert sind, nicht in der Methode oder dem Konstruktor. Instanzvariablen werden auch Mitgliedsvariablen genannt. Jede Instanz einer Klasse verfügt über eine eigene Kopie der Instanzvariablen. Instanzvariablen werden während der Objekterstellung initialisiert und ihr Zustand wird während der gesamten Lebensdauer des Objekts gespeichert und beibehalten. Instanzvariablendefinitionen werden normalerweise an der Spitze der Klasse platziert und können mit einem beliebigen Zugriffsmodifikator deklariert werden, der öffentlich, privat, geschützt oder der Standardzugriffsmodifikator sein kann. Es hängt davon ab, was wir wollen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Python wird aufgrund seiner einfachen und leicht lesbaren Syntax in einer Vielzahl von Bereichen häufig verwendet. Es ist von entscheidender Bedeutung, die Grundstruktur der Python-Syntax zu beherrschen, um sowohl die Programmiereffizienz zu verbessern als auch ein tiefes Verständnis für die Funktionsweise des Codes zu erlangen. Zu diesem Zweck bietet dieser Artikel eine umfassende Mindmap, die verschiedene Aspekte der Python-Syntax detailliert beschreibt. Variablen und Datentypen Variablen sind Container, die zum Speichern von Daten in Python verwendet werden. Die Mindmap zeigt gängige Python-Datentypen, einschließlich Ganzzahlen, Gleitkommazahlen, Zeichenfolgen, boolesche Werte und Listen. Jeder Datentyp hat seine eigenen Eigenschaften und Betriebsmethoden. Operatoren Operatoren werden verwendet, um verschiedene Operationen an Datentypen auszuführen. Die Mindmap deckt die verschiedenen Operatortypen in Python ab, z. B. arithmetische Operatoren und Verhältnisse
 jQuery-Nutzungspraxis: Mehrere Möglichkeiten, um festzustellen, ob eine Variable leer ist
Feb 27, 2024 pm 04:12 PM
jQuery-Nutzungspraxis: Mehrere Möglichkeiten, um festzustellen, ob eine Variable leer ist
Feb 27, 2024 pm 04:12 PM
jQuery ist eine in der Webentwicklung weit verbreitete JavaScript-Bibliothek, die viele einfache und praktische Methoden zur Bedienung von Webseitenelementen und zur Verarbeitung von Ereignissen bietet. In der tatsächlichen Entwicklung stoßen wir häufig auf Situationen, in denen wir feststellen müssen, ob eine Variable leer ist. In diesem Artikel werden mehrere gängige Methoden zur Verwendung von jQuery vorgestellt, um festzustellen, ob eine Variable leer ist, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die if-Anweisung, um varstr="";if(str){co




