9 Grundprinzipien des responsiven WEB-Designs

Responsive Webdesign ist eine gute Lösung, um das Problem mehrerer Bildschirmtypen zu lösen, weist jedoch aus drucktechnischer Sicht viele Schwierigkeiten auf. Es gibt keine festen Seitengrößen, keine Millimeter oder Zoll, keine physischen Einschränkungen, die überwältigend wirken können. Da immer mehr Gadgets zum Erstellen von Websites zur Verfügung stehen, gehört die Beschränkung des Pixeldesigns auf Desktop- und Mobilgeräte der Vergangenheit an. Lassen Sie uns nun erklären, wie Sie die Grundprinzipien des responsiven Webdesigns anwenden, um ein reibungsloses Weberlebnis zu erreichen, anstatt sich dagegen zu wehren. Der Einfachheit halber konzentrieren wir uns auf das Layout.
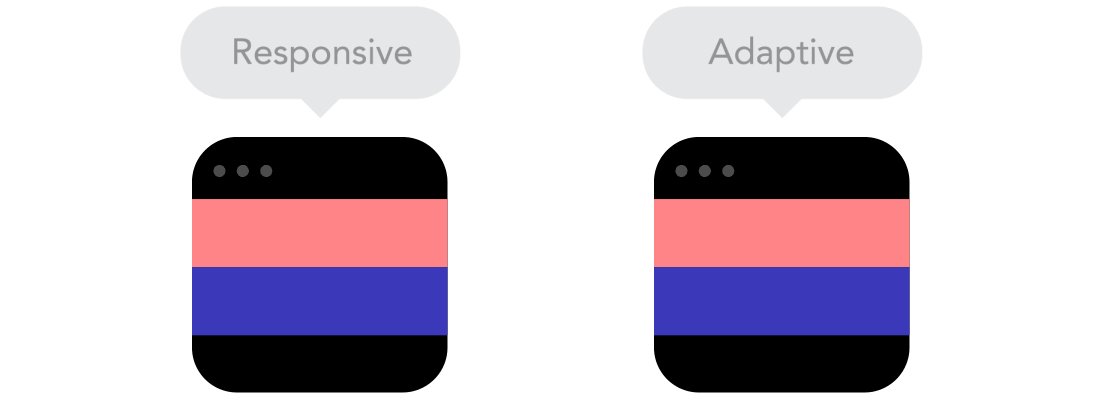
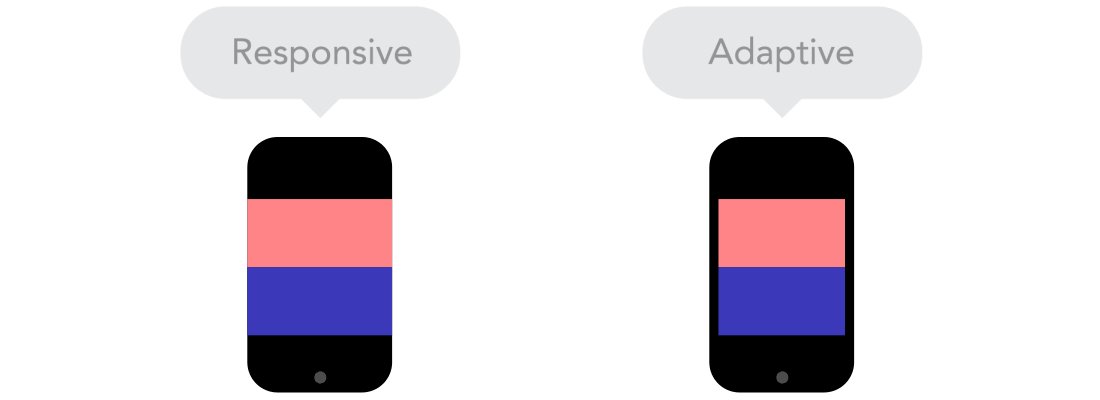
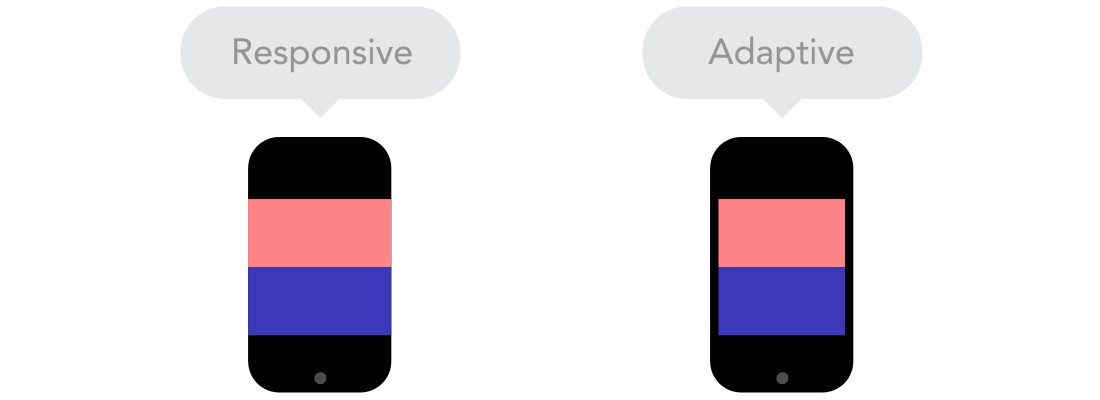
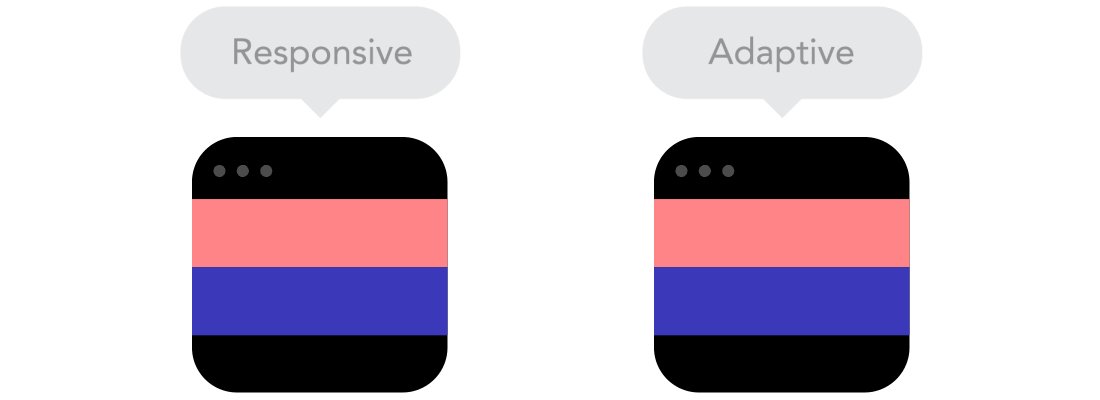
Responsive Design vs. Adaptive Design
Sieht gleich aus, ist es aber nicht. Diese beiden Designmethoden ergänzen einander, es gibt also kein Richtig oder Falsch. Die konkrete Situation hängt vom Inhalt ab.
Inhaltsfluss
Da die Bildschirmgröße immer kleiner wird, nimmt der Inhalt immer mehr vertikalen Raum ein, d. h. der Inhalt dehnt sich nach unten aus, was als Inhaltsfluss bezeichnet wird. Wenn Sie es gewohnt sind, mit Pixeln und Punkten zu entwerfen, fällt es Ihnen möglicherweise etwas schwer, dies zu meistern. Aber das spielt keine Rolle, es ist leicht zu verstehen, wenn man sich erst einmal daran gewöhnt hat.
Relative Einheiten
Ihr Designobjekt kann ein Desktop, ein mobiler Bildschirm oder ein beliebiger Bildschirmtyp dazwischen sein. Da sich auch die Pixeldichten voneinander unterscheiden, müssen wir Einheiten verwenden, die flexibel und an verschiedene Situationen anpassbar sind. Nun, in diesem Fall sind relative Einheiten wie Prozentsätze nützlich. Wenn wir Prozentsätze verwenden und von einer Breite von 50 % sprechen, bedeutet dies, dass die Breite die Hälfte der Bildschirmgröße (oder des Ansichtsfensters, was sich auf die Größe des geöffneten Browserfensters bezieht) einnimmt.
Haltepunkte
Haltepunkte ermöglichen eine Verformung des Seitenlayouts an voreingestellten Punkten, d. h. die Anzeige von 3 Spalten auf einem Desktop und nur 1 Spalte auf einem mobilen Gerät. Die meisten CSS-Eigenschaften können zwischen Haltepunkten transformiert werden. Wo Haltepunkte platziert werden, hängt normalerweise vom Inhalt ab. Wenn ein Satz beispielsweise in eine neue Zeile umgebrochen werden muss, müssen Sie möglicherweise einen Haltepunkt hinzufügen. Bei der Verwendung von Haltepunkten müssen Sie jedoch vorsichtig sein. Wenn Sie die logische Beziehung zwischen den Inhalten nicht verstehen, kann es leicht zu Unordnung kommen.
Maximal- und Minimalwerte
Manchmal ist es gut, dass der Inhalt die gesamte Bildschirmbreite einnimmt (z. B. auf einem mobilen Gerät), aber es erscheint unzumutbar, wenn derselbe Inhalt auch den Fernsehbildschirm ausfüllt. . Deshalb gibt es Max/Min-Werte. Wenn die Breite beispielsweise 100 % beträgt und die maximale Breite 1000 Pixel beträgt, füllt der Inhalt den Bildschirm mit einer Breite von maximal 1000 Pixeln aus.
Verschachtelte Objekte
Erinnern Sie sich an die relative Position? Wenn viele Faktoren eng miteinander verbunden sind, ist es schwierig, sie zu kontrollieren. Daher werden Elemente durch die Platzierung in Containern verständlicher und prägnanter. In diesem Fall müssen statische Einheiten wie Pixel verwendet werden. Statische Einheiten sind nützlich für Dinge wie Logos und Schaltflächen, die nicht erweitert werden müssen.
Mobile First oder Desktop First? Streng genommen gibt es keinen großen Unterschied, ob das Projekt auf einem kleinen Bildschirm beginnt und auf einen großen Bildschirm übergeht (Mobile First), oder ob es auf einem großen Bildschirm beginnt und auf einen kleinen Bildschirm übergeht (Desktop zuerst). Der Einstieg auf Mobilgeräten kann jedoch mit einigen zusätzlichen Einschränkungen verbunden sein, die Ihnen bei der Entscheidungsfindung helfen können. Normalerweise gehen die Leute von beiden Aspekten gleichzeitig aus, Sie müssen also immer noch herausfinden, welche Methode für Sie am besten ist.
Web-Schriftarten vs. System-Schriftarten
Möchten Sie, dass Ihre Website einen coolen Futura- oder Didot-Effekt hat? Dann nutzen Sie Webfonts. Obwohl Web-Schriftarten cool aussehen, müssen Sie bedenken, dass Benutzer diese Schriftarten herunterladen müssen. Je mehr Schriftarten vorhanden sind, desto länger dauert es, bis Benutzer die Seite laden. Andererseits werden Systemschriftarten viel schneller geladen (vorausgesetzt, der Benutzer hat sie lokal), sind aber zu häufig.
Bitmap vs. Vektor
Verfügt Ihr Symbol über viele Details und viele wunderschöne Effekte? Wenn ja, dann verwenden Sie Bitmaps. Wenn nicht, erwägen Sie die Verwendung von Vektorgrafiken. Wenn es sich um eine Bitmap handelt, verwenden Sie jpg, png oder gif. Für Vektorgrafiken verwenden Sie am besten SVG- oder Icon-Schriftarten. Jedes hat seine Vor- und Nachteile. Sie sollten jedoch immer die Symbolgröße im Auge behalten – nicht optimierte Bilder können nicht online gestellt werden. Vektorbilder hingegen sind normalerweise kleiner, einige ältere Browser unterstützen jedoch möglicherweise keine Vektorbilder. Wenn das Symbol außerdem viele Kurven aufweist, ist es möglicherweise größer als die Bitmap. Wählen Sie es daher mit Bedacht aus.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




