
Wir können nicht alle Details von JavaScript in einem Blogbeitrag erklären. Wenn Sie auf der einen oder anderen Ebene in die Entwicklung von Webanwendungen involviert sind, zeigt unser Bericht „Java Tools and Technology Scope“, dass die Mehrheit (71 %) der Java-Entwickler in diese Kategorie fällt, Sie jedoch nur Probleme mit JavaScript haben.
Es besteht kein Zweifel, dass Sie Java und JavaScript bereits kennen, egal wie ähnlich sie heißen, sie haben nicht viel gemeinsam. Die statische Typisierung, die einfache Syntax und die Ausführlichkeit von Java unterscheiden sich erheblich von der Dynamik, mangelnden Konsistenz und Eigenartigkeit von JavaScript.
JavaScript ist jedoch die Programmiersprache des Webs und hat in letzter Zeit aufgrund der Entwicklung von Node.js und der JVM-eigenen Nashorn-JavaScript-Engine auf Serverseite erhebliche Aufmerksamkeit erlangt.
In diesem Artikel möchte ich nicht nur über die guten und schlechten Aspekte von JavaScript sprechen oder die unzähligen JavaScript-Tutorials wiederholen, die jeder kostenlos finden kann. Ich möchte einige technische Punkte auflisten, die hilfreich sind, um JavaScript als Sprache zu verstehen und es aus der Perspektive eines nahen Pferdes zu verstehen.
Wir werden die folgenden technischen Punkte auf Sprachebene in diesen Artikel aufnehmen:
Universalität von JavaScript
Funktionale Programmierprobleme in JavaScript
Vererbung, die anders ist von Java
Darüber hinaus finden Sie Empfehlungen für Tools, ohne die Sie kein JavaScript-Projekt starten möchten, darunter Tools zur Codequalitätsanalyse von Build-Systemen und Test-Frameworks.
Vorteile
Einmal schreiben und fast überall ausführen!
Es besteht kein Zweifel daran, dass JavaScript die Web-Programmiersprache, das Kompilierungsziel vieler anderer Sprachen und der ultimative Beweis dafür ist, dass Menschen manchmal einfach mehr Freizeit haben möchten. Dennoch ist das keine schlechte Sache. Jeder Computer, der moderne Websites durchsuchen kann, ist mit einer leistungsstarken und benutzerfreundlichen JavaScript-Engine ausgestattet. Das Beste ist, dass JavaScript-Code im Backend ausgeführt werden kann.
Nashorn, eine leichte und leistungsstarke JavaScript-Laufzeitumgebung, die in unsere Lieblings-JVM integriert ist, ist vollständig in der Lage, JavaScript-Skripte zu interpretieren und kann auch JavaScript-Skripte mit Java-Code im Projekt interpretieren.
Angesichts der Freiheit, die jedem Computer zur Verfügung steht, auf dem es ausgeführt wird, ist JavaScript die perfekte Fortsetzung des Java-Erlebnisses.
Funktionale Programmierung: First-Class-Bürger sind Funktionen, keine Rekursion
Funktionen in JavaScript sind First-Class-Bürger. Sie sind Werte und können in Variablen gespeichert und an andere Funktionen übergeben werden. , und führen Sie es dann zum richtigen Zeitpunkt aus.
Dies öffnet die Tür zur Welt der funktionalen Programmierung, die die perfekte Möglichkeit zur Strukturierung der JavaScript-Programmierung darstellt.
Beachten Sie, dass ein Objekt in JavaScript eine Zuordnung von allem ist: Funktionen, Eigenschaften, Konstruktoren; Variabilität bringt größere Fallstricke mit sich, während Sie mit Java zumindest sicherstellen können, dass dies der Fall ist Methoden- und Feldstrukturen sind einigermaßen stabil.
Dies wiederum macht die funktionale Programmierung vorteilhafter: Die Einbeziehung kleiner, verständlicher Funktionen und unveränderlicher Datenstrukturen ist die Art und Weise, wie JavaScript ausgeführt werden kann.
Dies ist nicht unbegründet. Das Folgende ist ein Beispiel für die Definition einer Reduzierungsfunktion in JavaScript aus dem Buch „Eloquent JavaScript“.
function forEach(array, action) {
for (var i = 0; i < array.length; i++) {
action(array[i]); //apply action to every element of the arra.
}
}
function reduce(combine, base, array) {
forEach(array, function (element) {
base = combine(base, element); // and here we apply function passed as ‘combine’ parameter to ‘base’ and ‘element’
});
return base;
}
function add(a, b) { // btw, this is how you define a function in JavaScript
return a + b;
}
function sum(numbers) {
return reduce(add, 0, numbers);
}HINWEIS: Wir verwenden hier nicht die rekursive Version von Reduce. JavaScript verfügt nicht über Tail Calls [Hinweis 1], was bedeutet, dass die rekursive Version jeder Funktion die Tiefe des Stapels nutzt. Wenn Sie zu tief rekursieren, stürzt das Programm ab.
Vererbung: Genau wie in der realen Welt
Die JavaScript-Vererbung basiert auf Prototypen. Das heißt, Sie erweitern nicht den Typ anderer Typen, sondern tatsächlich erben die Instanzen, über die Sie verfügen, die Funktionalität von anderen Instanzen.
Stellen Sie sich vor, dass Objekt A wie eine Karte ist, die wir gerade ein wenig berührt haben, aber aus einer anderen Perspektive, und dann erbt ein anderes kartenähnliches Objekt B alles von A.
Das bedeutet, dass B auf alle Teile von A zugreifen kann: A’s Methoden, Felder usw.
In der Praxis habe ich noch nie jemanden gesehen, der tatsächlich eine einfache prototypbasierte Vererbung verwendet. Wenn jemand eine Vererbung benötigt, erstellt er normalerweise nur die Klasse, sodass Sie alle umfassenden Fähigkeiten und Arbeitsmuster der klassenbasierten Vererbung nutzen können.
——Rene Saarsoo, XRebel-Frontend-Ingenieur
Ich bin mir nicht sicher, was Java-Entwickler davon mitnehmen sollten, aber seien Sie vorsichtig mit den Unterschieden bei den Vererbungsmethoden und achten Sie besonders auf übergeordnete Objekte und nicht versehentlich das Verhalten des gesamten Programms ändern.
Dinge, die Sie unbedingt vermeiden sollten
Das Auflisten unzuverlässiger JavaScript-Designentscheidungen ist einfacher als Sie denken. Der offensichtlichste Ort, den man in einem JavaScript-Programm vermeiden sollte, ist die Deklaration globaler Variablen.
Beachten Sie, dass in JavaScript immer dann, wenn Sie eine Variable definieren, ohne das Schlüsselwort var zu verwenden, die definierten Variablen an den Anfang des Bereichs verschoben werden, in dem sie definiert sind. Das bedeutet, dass jede auf diese Weise definierte Variable an die Spitze des globalen Gültigkeitsbereichs gelangt, was zu Konflikten und unerwarteten Kopfschmerzen für Sie und Ihre Kollegen führt.
Sie können den strikten Modus aktivieren. Schreiben Sie einfach „use strict“ oben in Ihre Skriptdatei und eine versehentlich geschriebene globale Variablendeklaration zeigt einen Fehler an.
Ein weiterer wichtiger Unterschied zwischen JavaScript und Java besteht darin, dass es sich bei Ersterem um eine dynamisch typisierte Sprache handelt und im Wesentlichen alles von jedem beliebigen Typ sein kann. Dies liegt auf der Hand und kann nicht genug betont werden: Verwenden Sie nicht dieselbe Variable für verschiedene Arten von Werten wieder.
Tracking war ursprünglich eine Variable vom Typ String, aber jetzt ist es eine Gleitkommazahl oder Funktion geworden, vertrauen Sie mir!
Außerdem möchte ich nicht zu tief in die Diskussion von Typen und Booleschen Werten einsteigen, aber seien Sie vorsichtig bei impliziten Typkonvertierungen, die die JavaScript-Engine Ihnen vorwirft.
Tipps für die Erledigung der Arbeit
Wie ich oben erwähnt habe, erfordert das Programmieren mehr Aufmerksamkeit als nur Kenntnisse der Syntax und der Eigenheiten der Sprache. Projekte scheitern selten an sprachlichen Mängeln, häufiger sind sie auf Mängel im gesamten Projektrahmen zurückzuführen. Hier sind einige Tools, die Sie bei der Umsetzung Ihrer Projekte unterstützen.
Statische Code-Analyse
Die meisten Projekte sind unterschiedlich und ihre Komplexität und Anforderungen führen zu vielen Details darüber, wie Sie mit Ihrer Codebasis umgehen. Dennoch gibt es überall ein einheitliches Ziel, und das ist die Codequalität.
Ja, Codequalität, die wichtigste Aufgabe für jeden Entwickler ist die Lieferung. Aber gehen Sie bei der Qualität keine Kompromisse ein und zögern Sie nicht, den Code, den Sie einreichen, mit Kollegen zu teilen, weil Sie sich darin nicht sicher fühlen.
Glücklicherweise gibt es für JavaScript eine gute Lösung – JSHint. JSHint ist ein auf JavaScript zugeschnittenes statisches Analysetool, ähnlich wie FindBug für Java-Code. JSHint kann Ihre Codebasis durchgehen und verdächtige oder problematische Bereiche hervorheben, deren Wartung in Zukunft schwierig werden könnte, selbst wenn Sie nicht sofort Fehler erstellen. Es ist ziemlich einfach, es in Ihrem Projekt zu unterstützen. Tun Sie sich selbst einen Gefallen – wenn Sie JavaScript-Code schreiben, verwenden Sie JSHint, um es sicherer und weniger umständlich zu machen.
REPL
REPL steht für „Read-Eval-Print Loop“ [Anmerkung 2] und ist ein leistungsstarkes Tool für viele dynamische Sprachen. Wenn Sie Scala oder Groovy gesehen haben, werden Sie dieses Konzept auf jeden Fall verstehen können.
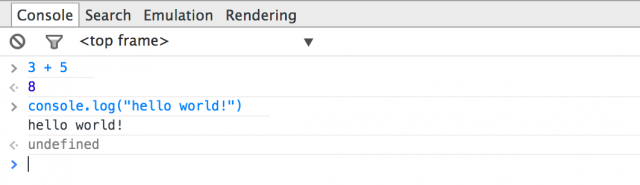
Eine Möglichkeit, JavaScript REPL zu aktivieren, besteht darin, die Konsole des Browsers zu öffnen, die eine Schnittstelle zum Auswerten von JavaScript-Code erstellt.

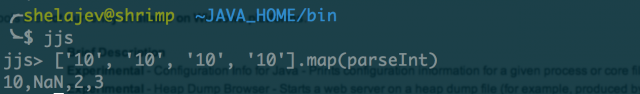
Ein weiteres praktisches Tool ist jjs, das im JDK1.8 enthalten ist.

Es handelt sich um ein Befehlszeilentool, das Ihnen den Zugriff auf die Nashorn-JavaScript-Engine im JDK ermöglicht und selbst die anspruchsvollsten JavaScript-Skripte vollständig ausführen kann.
Tests
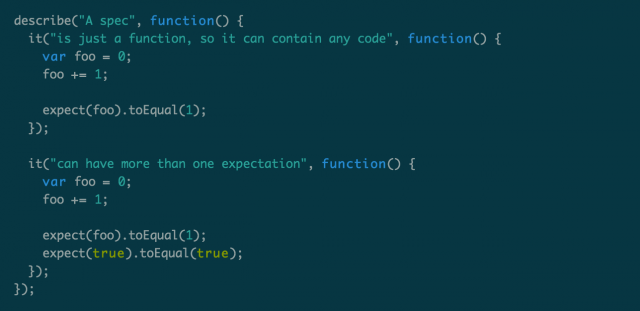
Bei jedem Projekt möchten Sie einige Tests durchführen. Tests sind besonders wichtig für dynamisch typisierte Sprachen, und es ist am besten, ein Test-Framework zu wählen. Ich empfehle Jasmine, ein verhaltensgesteuertes Entwicklungsframework zum Testen von JavaScript.

In Jasmine verwenden Sie beschreiben, um eine Testsuite zu beschreiben, die den Zugriff auf den Code blockiert, den Sie testen möchten. Nachdem der zu testende Code abgeschlossen ist, erwarten Sie einige Ergebnisse.
Natürlich ist dies kein Tutorial, aber ich möchte Ihnen einen Einblick geben, wie elegant JavaScript-Code aussehen kann. Jasmine ist eine der Best Practices für JavaScript-Projekte und wir wenden sie privat auf das ZeroTurnaround-Projekt in der Produktentwicklung an, insbesondere für den JavaScript-reichen interaktiven Analysator XRebel, der kontinuierlich ausgeführt wird.
Build-Tools
Schließlich ist das Wichtigste, was Ihr Projekt benötigt, ein Build-Tool. Wenn Sie JavaScript in einem Java-Projekt verwenden, stellen Sie sicher, dass Sie die Java-Build-Tools vermeiden können, und das reicht fast aus. Für unabhängige JavaScript-Projekte besteht jedoch keine Notwendigkeit, den Behemoth-Maven einzuführen [Anmerkung 3].
Das in JavaScript-Projekten verwendete Build-Tool, das in Betracht gezogen werden kann, ist GulpJS [Anmerkung 4]. Es handelt sich um ein Plugin-basiertes Build-System, dem Sie Aufgaben zuweisen. Die Aufgabe kann „die .js-Datei im src-Verzeichnis nach Ziel kopieren“ oder „meinen JavaScript-Code für die Produktionsumgebung komprimieren“ lauten. Was schockierend ist, ist, dass GulpJS Filter zu aufgabenbezogenen Dateiströmen hinzufügt, sodass Sie die beiden oben genannten Aufgaben zu einer effektiven Bereinigung hinzufügen können.
Es gibt auch eine große Anzahl verfügbarer Plug-Ins. Mit einem geeigneten Build-System wird die Zusammenarbeit im Projekt viel einfacher.
Fazit
Wir haben nur die Spitze des JavaScript-Eisbergs gesehen und versucht, einige Konzepte und Tools vorzustellen, die Java-Entwickler bei der Lösung von JavaScript kennen sollten. Natürlich gibt es hier keine umfassende Liste der zu erlernenden Techniken, aber wenn Sie bereit sind, sich in ein JavaScript-Projekt zu stürzen, ohne zurückzublicken, wird Ihnen dies den Einstieg erleichtern, und wenn Sie sich die Eigenheiten von JavaScript zu eigen machen, werden Sie nicht so oft frustriert sein.
Kennen Sie die Geheimnisse oder Best Practices, die JS-Entwickler glücklich machen? Es besteht kein Zweifel, dass es geteilt werden sollte! Kommentieren Sie unten oder chatten Sie mit mir auf Twitter: @shelajev. Ich würde gerne Ihre Meinung hören!
Hinweis 1: In der Informatik bezieht sich Tail Call auf die Situation, in der die letzte Aktion in einer Funktion ein Funktionsaufruf ist: Das heißt, der Rückgabewert dieses Aufrufs wird direkt von der aktuellen Funktion zurückgegeben. In diesem Fall wird die Rufposition als Endposition bezeichnet. Wenn diese Funktion sich selbst an der Endposition aufruft (oder eine andere Funktion, die sich selbst an der Endposition aufruft usw.), wird diese Situation als Endrekursion bezeichnet, bei der es sich um einen Sonderfall der Rekursion handelt. Tail-Aufrufe sind nicht unbedingt rekursive Aufrufe, aber die Tail-Rekursion ist besonders nützlich und einfacher zu implementieren. http://zh.wikipedia.org/wiki/Tail call
Hinweis 2: REPL ist eine einfache, interaktive Programmierumgebung. Der Begriff wird häufig für eine interaktive Lisp-Entwicklungsumgebung verwendet, kann sich aber auch auf den Befehlszeilenmodus und Programme wie APL, BASIC, Clojure, F#, Haskell, J, Julia, Perl, PHP, Prolog, Python beziehen. R, Programmiersprachen wie Ruby, Scala, Smalltalk, Standard ML, Tcl und Javascript verfügen über ähnliche Programmierumgebungen. Dies wird auch als interaktives Toplevel bezeichnet. http://zh.wikipedia.org/wiki/Read﹣Evaluation﹣Output Loop
Hinweis 3: Zusätzlich zu seinen Programmerstellungsfunktionen bietet Maven auch erweiterte Projektmanagement-Tools, die Ant fehlt. Da die Standard-Build-Regeln von Maven in hohem Maße wiederverwendbar sind, können einfache Projekte oft mit zwei oder drei Zeilen Maven-Build-Skripten erstellt werden, während die Verwendung von Ant mehr als ein Dutzend Zeilen erfordert. Tatsächlich verwenden mittlerweile viele Apache-Jakarta-Projekte Maven aufgrund seines projektorientierten Ansatzes, und die Akzeptanz von Maven durch Unternehmensprojekte nimmt weiter zu. http://www.oschina.net/p/maven
Anmerkung 4: HTMLCSSJavascript von Grund auf zu schreiben ist eine Sache des letzten Jahrhunderts. Das heutige JavaScript wird mit Editoren wie CoffeeScript geschrieben, die syntaktische Abkürzungen unterstützen. Wenn Sie nach dem Schreiben von JavaScript ein Tool zum Bereinigen und Optimieren von Code verwenden möchten, ist GulpJS die beste Wahl, ähnlich wie Ant oder Maven für Java. http://www.oschina.net/p/gulp
Originaltext: javascript-explain-it-like-im-a-java-developer Übersetzung: labazhou




