Effiziente JavaScript-Webanwendungen müssen reibungslos und schnell sein. Jede Anwendung, die mit Benutzern interagiert, muss darüber nachdenken, wie sie sicherstellen kann, dass der Speicher effizient genutzt wird, denn wenn zu viel verbraucht wird, stürzt die Seite ab und der Benutzer muss neu laden. Und du kannst dich nur in der Ecke verstecken und weinen.
Die automatische Speicherbereinigung ist kein Ersatz für eine effektive Speicherverwaltung, insbesondere bei großen, lang laufenden Webanwendungen. In dieser Vorlesung zeigen wir, wie man den Speicher mit den DevTools von Chrome effektiv verwaltet.
Und erfahren Sie, wie Sie Leistungsprobleme wie Speicherverluste, häufige Pausen bei der Speicherbereinigung und allgemeines Aufblähen des Speichers beheben können, die Dinge, die Sie wirklich umbringen.
Addy Osmani hat in seiner PPT viele Beispiele für Speicherlecks in Chrome V8 gezeigt:
1) Durch das Löschen der Eigenschaften eines Objekts wird das Objekt langsamer (kostet 15 Mal mehr Speicher)
var o = { x: 'y' };
delete o.x; //此时o会成一个慢对象
o.x; //
var o = { x: 'y' };
o = null; //应该这样2) Abschluss
Wenn eine Variable außerhalb des Abschlusses in den Abschluss eingeführt wird, kann das Objekt am Ende des Abschlusses nicht durch Garbage Collection (GC) gesammelt werden.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();3) DOM-Leck
Wenn die ursprüngliche COM entfernt wird, kann die Referenz auf den untergeordneten Knoten nicht wiederverwendet werden, es sei denn, sie wird entfernt.
var select = document.querySelector; var treeRef = select('#tree'); //在COM树中leafRef是treeFre的一个子结点 var leafRef = select('#leaf'); var body = select('body'); body.removeChild(treeRef); //#tree不能被回收入,因为treeRef还在 //解决方法: treeRef = null; //tree还不能被回收,因为叶子结果leafRef还在 leafRef = null; //现在#tree可以被释放了。
4) Timer-Leckage
Timer sind auch ein häufiger Ort, an dem Speicherlecks auftreten:
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}5) Debug-Speicher
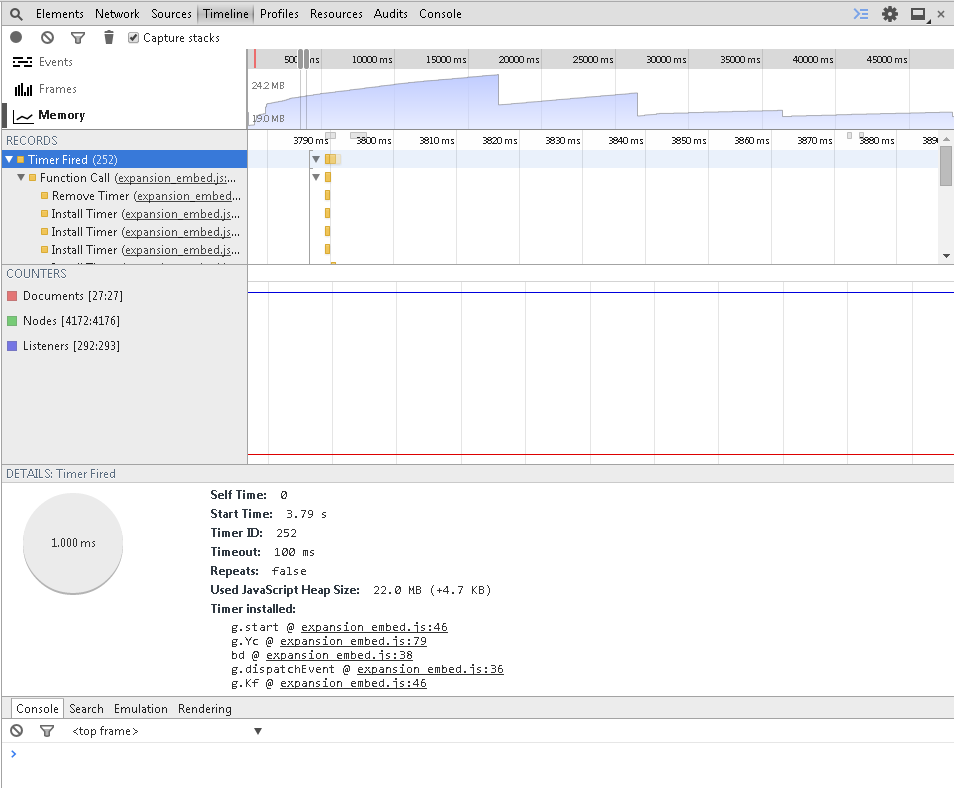
Chrome Das integrierte Speicher-Debugging-Tool kann die Speichernutzung und Speicherlecks einfach überprüfen:
Klicken Sie in der Zeitleiste -> Speicher auf „Aufzeichnen“: