Aktueller Stand und Trends des Responsive Designs
Von 2012 bis 2014 erwähnten alle Responsive Design in ihren Webdesign-Trendprognosen; in den Webdesign-Trendprognosen 2015 bleibt die Responsivität bestehen. Der seit einigen Jahren beliebte Responsive-Stil hat sich in den letzten Jahren schnell etabliert und eine Welle neuer Standards für das Webdesign ausgelöst. Hier werde ich anhand einiger Dokumente und meiner eigenen Meinung über den aktuellen Stand und die Trends des Responsive Designs sprechen.
Origin
Im Mai 2010 schrieb Ethan Marcotte einen bahnbrechenden Artikel (mit dem Titel „Responsive Web Design“ in „A List Apart“), in dem er drei vorhandene Tools verwendete: Fluid Grids, Medienabfragen und skalierbare Bilder, um eine Website zu erstellen, die auf Bildschirmen mit unterschiedlichen Auflösungen schön aussieht. Ethan Marcotte fordert Designer dringend auf, die einzigartigen Funktionen des Webs zu nutzen: „Wir können die vielen Erfahrungen auf verschiedenen mit dem Internet verbundenen Geräten als unterschiedliche Aspekte derselben Website-Erfahrung behandeln, anstatt für jedes Gerät eine separate Anpassung vorzunehmen, um die Designs zu trennen.“ Obwohl es uns gelungen ist, das beste visuelle Erlebnis zu schaffen, müssen wir auch standardbasierte Technologie in unsere Designs integrieren, damit wir dies nicht nur flexibel, sondern auch an die verschiedenen Medien anpassen können in dem sie gerendert werden.“ Ethan Marcotte zeigt, dass es eine Möglichkeit gibt, ein großartiges Erlebnis auf mehreren Geräten zu bieten, und zwar eine Möglichkeit, die Unterschiede zwischen den Geräten nicht zu ignorieren seinen Lauf und nutzen Sie die Flexibilität des Webs.
Hier ist eine kurze Einführung in die drei oben genannten Konzepte: Fluid Grids, Medienabfragen und skalierbare Bilder beziehen sich ursprünglich auf einige vorhandene technische Mittel. Bei der Erforschung von Responsive Design haben diese Konzepte jedoch noch eine breitere Bedeutung Bedeutung, und Designer sollten auch Folgendes verstehen:
Flow-Layout: Bezieht sich ursprünglich auf die Implementierung der Layout-Technologie mit Prozentsätzen als Maßeinheit. Verschiedene Konzepte wie Fluid-Layout, elastisches Layout, Fluid-Gitter usw. werden hier nicht einzeln erläutert. Der Autor fasst dies in einem großen Konzept zusammen: Im Layout des Responsive Designs werden nicht mehr Pixel (px) als einzige Einheit verwendet, sondern Prozentsätze oder gemischte Prozentsätze und Pixel werden als Einheiten verwendet, um ein flexibleres Layout zu gestalten.
Medienabfrage: Mit der Medienabfrage können Sie anhand verschiedener Attributwerte, die in einer bestimmten Umgebung abgefragt werden – wie Gerätetyp, Auflösung, physische Bildschirmgröße und -farbe usw. – bestimmen, welcher Stil angewendet werden soll. Durch die Verwendung von Medienabfragen können Sie das Gerät und seine Eigenschaften abrufen und Lösungen bereitstellen, um Gemeinsamkeiten zu finden und gleichzeitig Unterschiede beizubehalten, wodurch die Probleme gelöst werden, die im vorherigen einfachen Layoutdesign bestehen.
Flexible Bilder: Mit der Flexibilität des Layouts müssen Bilder als eine der wichtigen Informationsformen auch eine flexiblere Möglichkeit haben, sich an Layoutänderungen anzupassen. Persönlich denke ich, dass elastische Bilder ein Konzept sind, das Ethan Marcotte vorgeschlagen hat, als er das Design von Produkten vorschlug. In der nachfolgenden Forschung können wir Bilder als Modell verwenden, um den Forschungsumfang zu erweitern: Zusätzlich zu Bildern sollten wir auch Untersuchungen zur Reaktion einbeziehen Methoden für Informationsinhalte wie Symbole, Diagramme und Videos.
Beliebt
Das Konzept des Responsive Design hat sich seit seiner Einführung kontinuierlich verbreitet und wurde von allen Parteien anerkannt. Die Hauptgründe sind:
Externes Umfeld: schnelles Wachstum und zunehmend intensiviert Die Vielfalt der mit dem Internet verbundenen Geräte führt dazu, dass es heute keine einheitliche Bildschirmgröße mehr gibt.
Eigene Funktionen: Streng definierte Reaktionsfähigkeit bezieht sich im Allgemeinen auf responsives Webdesign und das Web mit seiner einzigartigen Flexibilität Durch die Plastizität passt es sich an Geräte aller Größen und Konfigurationen an und ist somit überall einsetzbar.
Interne Nachfrage: Sobald das Konzept des Responsive Design vorgeschlagen wurde, hoffen große Websites und Plattformen, dieses Einheitsmodell zu übernehmen, damit sie sich flexibler an mehr Geräte anpassen können, insbesondere jetzt Mobile Geräte sind so beliebt.

Natürlich sollte Responsive Design nicht in allen Situationen eingesetzt werden. Unter welchen Umständen ist Responsive Design besser geeignet?
Sie möchten sich kostengünstig an mehr Szenarien anpassen:> Die Ressourcen sind begrenzt, aber Sie hoffen immer, begrenzte Ressourcen zu nutzen, um einen größeren Nutzen zu erzielen. Obwohl der Personal- und Zeitaufwand für die Erstellung einer reaktionsfähigen Website im Vergleich zur Entwicklung und Gestaltung einer gewöhnlichen Website steigt, sind die Kosten immer noch viel geringer als für die Erstellung mehrerer Versionen für verschiedene Geräte. Aus Wartungssicht ist dies auch viel einfacher.
Sie wissen nicht, für welches Szenario das neue Produkt, das Sie entwerfen und entwickeln möchten, besser geeignet ist:> Anstatt Kerngeräte durch Vorhersage auszuwählen und sie dann separat zu entwerfen, ist es besser, etwas Zeit damit zu verbringen, die Website besser zu gestalten Flexibel, sodass es in verschiedenen Bereichen eingesetzt werden kann. Erleben Sie das bestmögliche Erlebnis auf Ihrem Gerät. Denn wenn alle Aspekte unbekannt sind, erhöhen Vorhersagen die Prozessrisiken und machen die Ergebnisse äußerst herausfordernd.
Sie möchten, dass die Website in Zukunft mit neuen Geräten kompatibel ist:> Neue Geräte entstehen in einem endlosen Strom, anstatt sie passiv zu aktualisieren und zu warten . Damit soll natürlich nur gesagt werden, dass es besser geeignet ist. Tatsächlich denke ich, dass die meisten Websites grundsätzlich versuchen können, Responsive Design zu implementieren, und zwar für diejenigen, die Responsive Design ausprobieren Beim ersten Mal können sie auch mit einer „einfachen Browsing-Seite“ beginnen.
Modus
Derzeit gibt es zwei Hauptdesignmodi, die auf den meisten Websites als responsiv ausgewählt werden:
Gerätebasiert: Layout-Haltepunkte werden durch Typ und Größe bestimmt von Mainstream-Geräten (Breakpoint), entwerfen Sie mehrere Stilsätze und projizieren Sie sie dann jeweils auf die entsprechenden Geräte.

Inhaltspriorität: Die Lesbarkeit und Lesbarkeit des Inhalts werden als Kriterium für die Bestimmung der Haltepunkte verwendet, d. h. beim Layouten des Inhalts können Sie das Gerät ignorieren und Entscheiden Sie, wann Inhalte verwendet werden müssen.

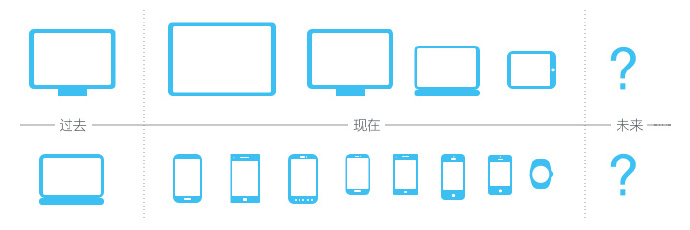
Ich persönlich bevorzuge immer noch den Content-First-Ansatz. Dies ist ein Modell, das wirklich mit der Kernstrategie des Responsive Design übereinstimmt und ist auch ein guter Wegweiser für die Zukunft. In der Vergangenheit basierte man im Wesentlichen auf mehreren PC-Größen und wählte die beste Standardgröße für die Gestaltung der Seite; mittlerweile sind mobile Geräte immer beliebter geworden, und auch Fernseher und tragbare Geräte beginnen langsam, sie zu verwenden, und es gibt keine feste Größe mehr Größe; In Zukunft wird es ein noch unvorhersehbareres Geräteumfeld geben; was ist also der richtige Ansatz? ——Es ist der Inhalt selbst! Veränderungen kommen immer schnell und hart, wir müssen nur den roten Faden erkennen, der die ganze Situation verbinden kann!

In der Content-First-Strategie gibt es drei Denkweisen, die während des gesamten Responsive-Design-Prozesses verwendet werden können:
Vergiss das Gerät: weil wir Ich weiß nicht, was Benutzer tun werden. Welche Art von Gerät wird für den Zugriff auf die Website verwendet? Daher müssen wir so weit wie möglich alle Szenarien abdecken (Layout, Komponenten usw.), die mit verschiedenen Gerätetypen und Plattformen kompatibel sind .
Anmutige Verschlechterung: Obwohl dieses Konzept ursprünglich ein Kompromiss in der technischen Umsetzung war, wenn neue Funktionen in alten Browsern nicht gut implementiert werden können, möchte ich hier nur die Flexibilität bei der Gestaltung des Layouts zum Ausdruck bringen, wenn sich der Inhalt von breit auf ändert schmal ist, muss es sorgfältig überprüft werden, um die Kerninhaltsblöcke beizubehalten. Dieser Modus eignet sich sehr gut für die responsive Designtransformation vorhandener PC-Seitenprodukte.
Progressive Verbesserung: Dieses Konzept wurde von Steven auf der SXSW-Veranstaltung im Jahr 2003 vorgeschlagen. Im Wesentlichen ist es die Umkehrung der anmutigen Herabstufung: Erstellen Sie zunächst ein grundlegendes Erlebnis und konzentrieren Sie sich auf die kurze Darstellung des Inhalts. Beginnen Sie dann mit der Arbeit am Layout und der Interaktion der Anzeige, während Sie das grundlegende Erlebnis sicherstellen. Hier wird es auch verwendet, um die Inhaltsstrategie des responsiven Designs zu veranschaulichen. Der Inhalt ändert sich von eng zu breit, was die Inhaltsvielfalt entsprechend erhöhen kann. Dieses Muster steht im Einklang mit einer Mobile-First-Strategie.
Natürlich gibt es verschiedene Debatten über Responsivität. Vielleicht haben Sie einen guten Grund, kein responsives Webdesign zu verwenden? Aber ich glaube nicht, dass irgendjemand sagt: „Lasst uns das responsive Design abschaffen“, obwohl sich tatsächlich immer mehr Websites dafür entscheiden, responsiv zu werden. Das war 2014 so und wird auch 2015 so bleiben, denn das ist kein Trend mehr, sondern Freude ist die Norm.
Der Weg nach vorn
Obwohl die Vorteile und Trends des responsiven Designs allgemein anerkannt sind, gibt es noch viele Probleme, die bei der Popularisierung des aktuellen responsiven Designmodells überwunden werden müssen:
Responsive Bilder: Die aktuellen Methoden für elastische Bilder sind hauptsächlich: Skalierung, Zuschneiden, bedingtes Laden und andere Implementierungsmethoden. Sie behandeln nur die Symptome, nicht jedoch den lokalen Bereich, und verdecken das Problem, ohne es wirklich zu erreichen die Flexibilität des Bildes perfekt.
Endübergreifende Interaktion: Beim Responsive Design müssen wir nicht nur die Nutzungsgewohnheiten von Desktop-Benutzern berücksichtigen, sondern auch Handheld-Geräte unterschiedlicher Größe berücksichtigen. Beispielsweise ist Hover, das auf dem Desktop äußerst elegant ist, auf dem mobilen Endgerät ein äußerst schlechtes Erlebnis. Wie man „Gemeinsamkeiten unter Beibehaltung von Unterschieden“ sucht, um das Erlebnis auf allen Endgeräten zu optimieren, muss noch weiter erforscht werden.
Leistung: Die Leistungsschätzung ist das größte Problem bei der reaktionsfähigen Entwicklung. Das Laden, Ausblenden oder Anzeigen von Inhalten basierend auf Bedingungen ist umständlicher als die Codestruktur, die anhand einer einzelnen Bedingung beurteilt wird, und wirkt sich auf die Erfahrung und Wartung aus. Insbesondere im Hinblick auf die mobile Leistung weisen immer mehr Geräte komplexere Nutzungsumgebungen auf. Es ist ebenfalls eine schwierige Aufgabe, das Gerät zu identifizieren und ihm ein gutes Erlebnis in verschiedenen Umgebungen zu ermöglichen.
Zusammenarbeitsprozess: Responsive Design ist weit mehr als eine einfache Designstrategie. Es sollte auch einen neuen und veränderbaren Ansatz für Webprojekte beinhalten .
Abschließend möchte ich sagen, dass Reaktionsfähigkeit ein äußerst anpassungsfähiges Design-Thinking-Modell verkörpert. Auf dem Weg zur Erforschung von Responsive Design ist die Reaktionsfähigkeit selbst nicht der einzige Zweck. Designstrategien und Workflows für die perfekte Planung von Seiteninhalten auf jedem Gerät sollten unser größeres Thema sein~

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Angesichts der Beliebtheit mobiler Geräte muss das Webdesign Faktoren wie Geräteauflösung und Bildschirmgröße verschiedener Endgeräte berücksichtigen, um ein gutes Benutzererlebnis zu erzielen. Bei der Implementierung eines responsiven Designs einer Website ist es häufig erforderlich, den Bildkarusselleffekt zu nutzen, um den Inhalt mehrerer Bilder in einem begrenzten visuellen Fenster anzuzeigen und gleichzeitig die visuelle Wirkung der Website zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen automatischen Karusselleffekt für responsive Bilder erzielen, und es werden Codebeispiele und Analysen bereitgestellt. Implementierungsideen Die Implementierung eines responsiven Bildkarussells kann durch CSS-Flex-Layout erreicht werden. existieren
 So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Oct 27, 2023 am 10:46 AM
So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Oct 27, 2023 am 10:46 AM
So erstellen Sie mit HTML, CSS und jQuery eine reaktionsfähige Tag-Cloud. Eine Tag-Cloud ist ein gängiges Webelement, das zur Anzeige verschiedener Schlüsselwörter oder Tags verwendet wird. Normalerweise wird die Wichtigkeit von Schlüsselwörtern in verschiedenen Schriftgrößen oder Farben angezeigt. In diesem Artikel stellen wir vor, wie man mit HTML, CSS und jQuery eine responsive Tag-Cloud erstellt, und geben konkrete Codebeispiele. Erstellen der HTML-Struktur Zuerst müssen wir die Grundstruktur der Tag-Cloud in HTML erstellen. Sie können eine ungeordnete Liste zur Darstellung von Tags verwenden
 Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Nov 21, 2023 am 08:08 AM
Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Nov 21, 2023 am 08:08 AM
Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
 So erstellen Sie eine responsive Musikwiedergabeliste mit HTML, CSS und jQuery
Oct 25, 2023 am 09:25 AM
So erstellen Sie eine responsive Musikwiedergabeliste mit HTML, CSS und jQuery
Oct 25, 2023 am 09:25 AM
So erstellen Sie eine responsive Musikwiedergabeliste mit HTML, CSS und jQuery. In der modernen Gesellschaft ist Musik zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Damit Benutzer ihre Lieblingsmusik jederzeit und überall genießen können, ist es unbedingt erforderlich, eine reaktionsfähige Musikwiedergabeliste zu erstellen. In diesem Artikel stellen wir vor, wie Sie mithilfe von HTML, CSS und jQuery eine Musikwiedergabeliste mit responsivem Design erstellen, und stellen detaillierte Codebeispiele bereit. Schritt 1: HTML-Strukturdesign Zuerst müssen wir entwerfen
 So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS. Karussells sind ein häufiges Element im modernen Webdesign. Es kann die Aufmerksamkeit des Benutzers erregen, mehrere Inhalte oder Bilder anzeigen und automatisch wechseln. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Karussell-Layout erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen und die erforderlichen CSS-Stile hinzufügen. Das Folgende ist eine einfache HTML-Struktur: <!DOCTYPEhtml&g
 So erstellen Sie eine responsive Scroll-Benachrichtigungsleiste mit HTML, CSS und jQuery
Oct 26, 2023 pm 12:12 PM
So erstellen Sie eine responsive Scroll-Benachrichtigungsleiste mit HTML, CSS und jQuery
Oct 26, 2023 pm 12:12 PM
So verwenden Sie HTML, CSS und jQuery zum Erstellen einer responsiven Scroll-Benachrichtigungsleiste. Mit der Beliebtheit mobiler Geräte und den steigenden Anforderungen der Benutzer an den Website-Zugriff wird die Gestaltung einer responsiven Scroll-Benachrichtigungsleiste immer wichtiger. Responsive Design stellt sicher, dass die Website auf verschiedenen Geräten korrekt angezeigt wird und Benutzer Benachrichtigungsinhalte problemlos anzeigen können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine responsive Scroll-Benachrichtigungsleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir das HTM erstellen
 So implementieren Sie mit Layui responsive Kalenderfunktionen
Oct 25, 2023 pm 12:06 PM
So implementieren Sie mit Layui responsive Kalenderfunktionen
Oct 25, 2023 pm 12:06 PM
So implementieren Sie mit Layui eine responsive Kalenderfunktion 1. Einführung In der Webentwicklung ist die Kalenderfunktion eine der häufigsten Anforderungen. Layui ist ein hervorragendes Front-End-Framework, das eine Fülle von UI-Komponenten, einschließlich Kalenderkomponenten, bereitstellt. In diesem Artikel wird erläutert, wie Sie mit Layui eine reaktionsfähige Kalenderfunktion implementieren, und es werden spezifische Codebeispiele aufgeführt. 2. HTML-Struktur Um die Kalenderfunktion zu implementieren, müssen wir zunächst eine geeignete HTML-Struktur erstellen. Sie können das div-Element als äußersten Container und dann darin verwenden
 So erstellen Sie ein responsives Seitenlayout für Musik-Player mit HTML und CSS
Oct 25, 2023 am 08:27 AM
So erstellen Sie ein responsives Seitenlayout für Musik-Player mit HTML und CSS
Oct 25, 2023 am 08:27 AM
So verwenden Sie HTML und CSS, um ein responsives Seitenlayout für Musik-Player zu erstellen. Die Entwicklung des Internets hat Musik-Player zu einem unverzichtbaren Bestandteil des Lebens der Menschen gemacht. HTML und CSS sind unverzichtbare Werkzeuge, wenn es darum geht, ein hervorragendes Seitenlayout für Musik-Player zu erstellen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Seitenlayout für Musik-Player erstellen, und es werden spezifische Codebeispiele aufgeführt. Seitenstruktur Zuerst müssen wir ein HTML-Dokument erstellen und die Grundstruktur der Seite definieren. Das Folgende ist eine kurze Zusammenfassung




