 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zusammenfassung der neuen Funktionen von CSS3: Rahmen und Hintergründe
Zusammenfassung der neuen Funktionen von CSS3: Rahmen und Hintergründe
Zusammenfassung der neuen Funktionen von CSS3: Rahmen und Hintergründe
Diese Serie fasst hauptsächlich das Verständnis einiger neuer Funktionen von CSS3 zusammen, das aus dem Buch „CSS Revealed“ stammt.
1. Durchscheinender Rand
Am besten verwenden Sie HSLA für CSS3: h: Farbwert (0–360); ); l: Helligkeit (0 % ~ 100 %); a: Transparenz (0 ~ 1)
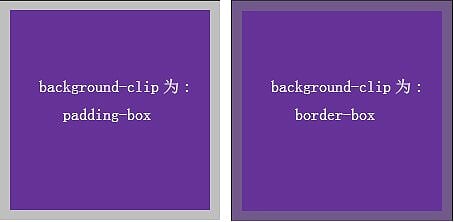
background-clip: Beschneidet die Hintergrundfarbe, die Standardeinstellung ist border-box (die Hintergrundfarbe erstreckt sich bis zum Rand). ); padding-box (Hintergrundfarbe breitet sich auf Füllung aus); content-box (Hintergrundfarbe breitet sich auf Inhalt aus)
Beispielcode:
width:200px; height:200px; background: rebeccapurple; border: 10px solid hsla(300, 0%, 50%, 0.5); background-clip: padding-box; //去掉和添加上此项可以看出效果

2. Mehrere Ränder implementieren
Objektschatten festlegen oder abrufen, Format:
length<1>: Horizontaler Versatz, negativer Wert
length<2>: Vertikaler Versatz, negativer Wert
length< 3 >: Schattenunschärfewert, nicht negativer Wert
Länge<4>: äußere Länge, negativer Wert
Einschub: ausgedrückt als innerer Schatten, leer bedeutet äußeren Schatten
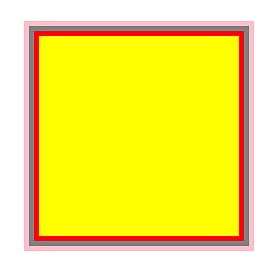
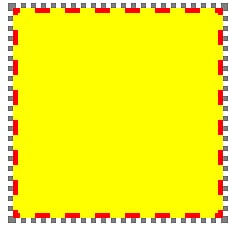
OK eingestellt mehrere Gruppen von Effekten, durch Kommas getrennt (verwenden Sie die Funktionen „Box-Schatten“ und „Überlappung“, um mehrere Ränder festzulegen, aber der Rahmenstil darf nicht aus Streifen, gepunkteten Linien usw. bestehen.)
Wenn Sie eine Suche einrichten möchten Textschatten: Verwenden Sie das Textschattenattribut

outline, um zwei Ränder zu implementieren (es können nur doppelte Ränder erreicht werden, der Rahmenstil ist jedoch flexibel)

3. Hintergrundpositionierung
Hintergrundposition: Hintergrundpositionierung, die Wertebeschreibung lautet wie folgt:
Mitte, links, oben, unten, rechts usw. Alle geben an, woher der Hintergrund kommt. Wenn Sie die wiederholte Kachelung festlegen, gibt es unterschiedliche Effekte.
Der Wert kann ein numerischer Wert oder ein Prozentsatz sein: Hintergrundposition: rechts 20px, unten 30px;
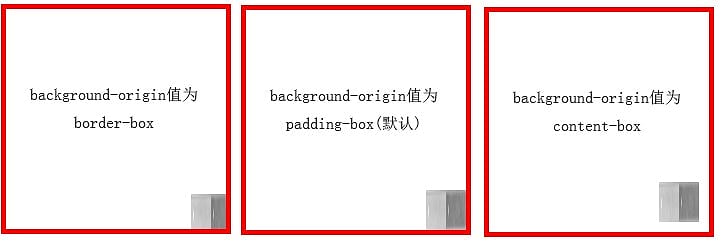
Hintergrundursprung: der Positionierungsparameter des Hintergrundbilds, dreiwertige Kontextbox, Füllbox, Rahmenbox usw.
clac()-Funktion zur Berechnung der Breite
Der Beispielcode lautet wie folgt:
background-image: url('../img/bck.png'); background-repeat: no-repeat; background-size: 40px 40px; width:200px; height:200px; margin-top:10px; border: 5px solid red; --background-position: right 0px bottom 0px; background-origin: content-box; background-position: calc(100% - 50px); padding: 10px;

Mehrere abgerundete Ränder
box-shadow: Die abgerundeten Ecken folgen dem Rahmenradius, der Umriss jedoch nicht.
Die Berechnungsformel für den minimalen Schatten (Box-Shadow) lautet: Satz des Pythagoras. Beim Festlegen des Schattens sollte dieser größer als dieser Wert sein
Beispielcode:
margin: 10px auto; width: 10em; height: 8em; background: tan; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; outline: .6em solid #556;


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



