
Lassen Sie uns direkt über die Lösung sprechen:

Angenommen, die Größe eines kombinierten Großbildes beträgt: 900 x 1000 Pixel (wie oben gezeigt)
Jetzt denken Sie darüber nach. Nehmen Sie das Nilpferd-Symbol in der oberen linken Ecke des Bildes und verkleinern Sie die Größe des Symbols.
Normale Bildaufnahme:
.sprite {
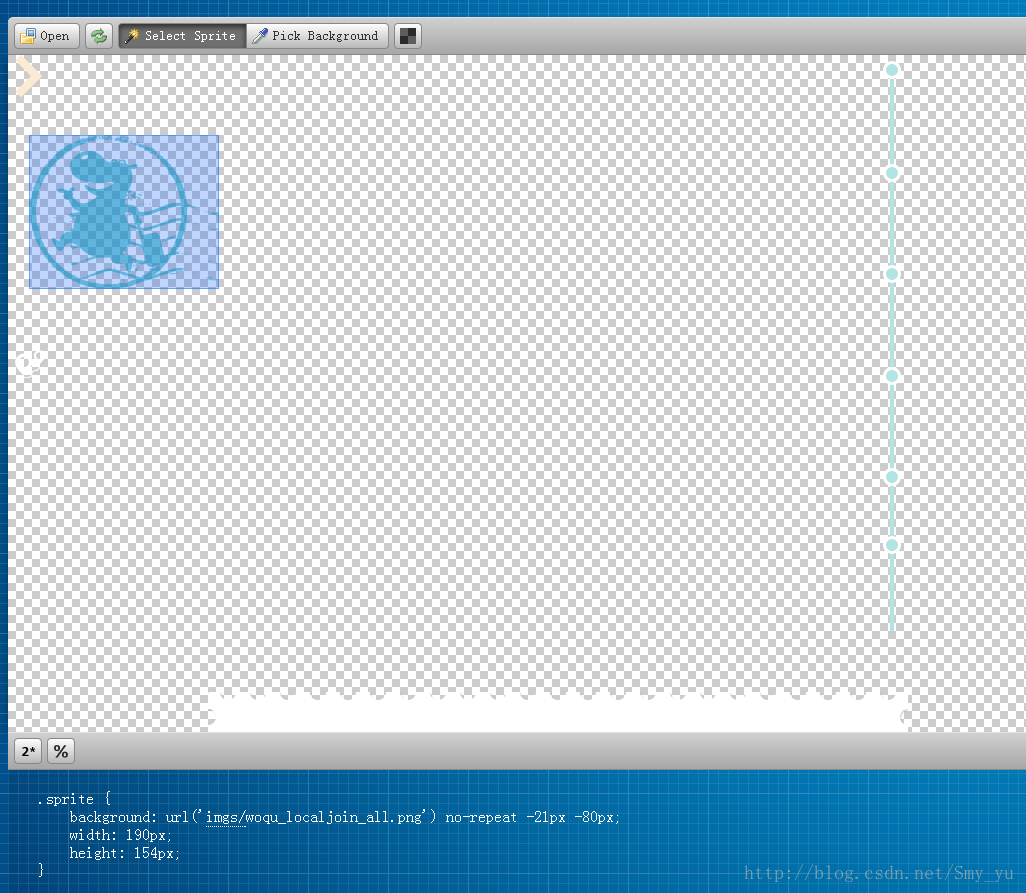
background: url('imgs/woqu_localjoin_all.png') no-repeat -21px -80px;
width: 190px;
height: 154px;
}Nehmen Sie jetzt die halbe normale Symbolgröße:
<pre name="code" class="html">.sprite {
background: url('all.png') no-repeat -10px -40px;
width: 95px;
height: 74px;
background-size:450px 500px;
}OK, Sie sind fertig!
Abschließend empfehle ich Ihnen ein CSS-Sprite-Messtool: http://www.spritecow.com/
Öffnen Sie es und ziehen Sie das zusammengesetzte PNG-Bild hinein:

 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Einführung in die Wartungsmethoden für Frequenzumrichter
Einführung in die Wartungsmethoden für Frequenzumrichter
 So richten Sie unter XP ein lokales Netzwerk ein
So richten Sie unter XP ein lokales Netzwerk ein
 Was sind die Marquee-Parameter?
Was sind die Marquee-Parameter?
 So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
 Was sind die Grundkomponenten eines Computers?
Was sind die Grundkomponenten eines Computers?
 Die Rolle des Beschriftungsattributs
Die Rolle des Beschriftungsattributs
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung




