
Um den Hintergrund eines bestimmten Elements transparent zu machen, funktioniert es unter Chrome, Firefox und Opera folgendermaßen:
[css]
background-color: rgba(0, 0, 0, 0.4 );
Der letzte Parameter 0,4 in RGBA ist die gewünschte Transparenz im Bereich von 0 bis 1.
Im IE sieht es normalerweise so aus:
[css]
background-color: rgb(0, 0, 0);
filter: alpha(opacity=40); >Opazität steht für Transparenz, ihr Wertebereich liegt zwischen 0 und 100
Da ie RGBA nicht unterstützt, wird es ignoriert. Andere Browser ignorieren im Allgemeinen diejenigen, die sie nicht unterstützen.
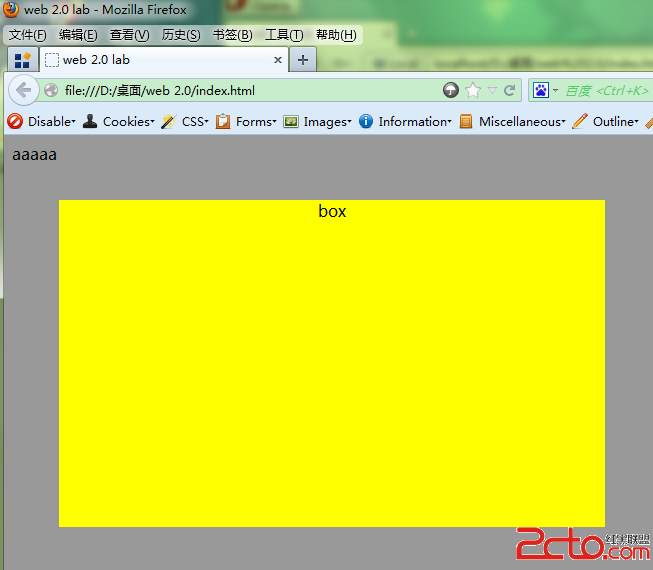
Hier ist ein Beispiel:
HTML-Code:
[html]
<body>
<div class="non-transparent">
aaaaa
</div>
</body>
<div class="transparent">
<div class="box">
box
</div>
</div>[css]
.non-transparent:hover {
background-color: yellow;
}
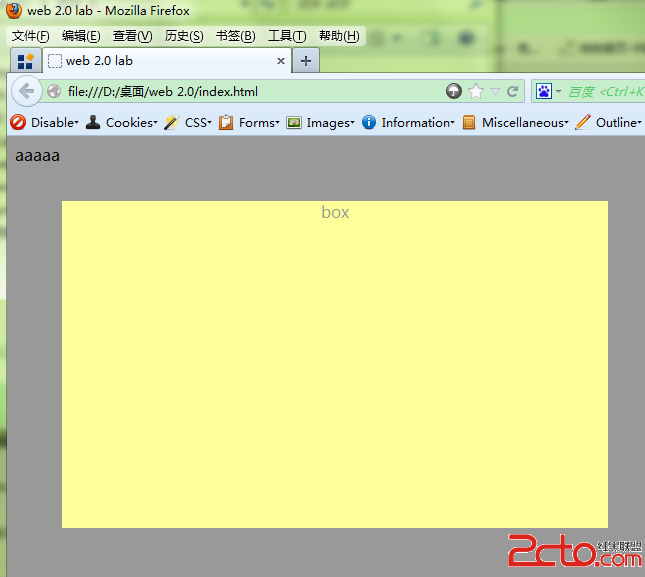
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
}



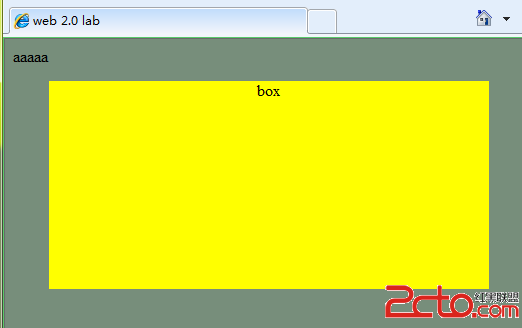
Deckkraft: 0,4;
Aber in diesem Fall , es wird auch die Transparenz aller untergeordneten Elemente auf den gleichen Wert eingestellt, und der Effekt ist wie folgt:

 console.readline
console.readline
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
 Was ist der Unterschied zwischen USB-C und TYPE-C?
Was ist der Unterschied zwischen USB-C und TYPE-C?
 Methode zur Steuerung eines Schrittmotors
Methode zur Steuerung eines Schrittmotors
 Top 30 der globalen digitalen Währungen
Top 30 der globalen digitalen Währungen
 So stellen Sie eine MySQL-Datenbank wieder her
So stellen Sie eine MySQL-Datenbank wieder her




