
Dieser Artikel umfasst hauptsächlich drei Hauptaspekte. Bitte lesen Sie ihn sorgfältig durch.
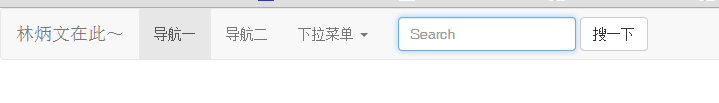
1. Formular in der Navigationsleiste
Das Formular in der Navigationsleiste verwendet nicht die im Bootstrap-Formularkapitel erwähnte Standardklasse, sondern die Klasse .navbar-form. Dadurch wird die korrekte vertikale Ausrichtung des Formulars und das Kollapsverhalten in engeren Ansichtsfenstern sichergestellt. Verwenden Sie die Ausrichtungsoptionen (die im Abschnitt „Komponentenausrichtung“ ausführlich erläutert werden), um zu entscheiden, wo der Inhalt in der Navigationsleiste platziert wird.
Das folgende Beispiel zeigt dies:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">林炳文在此~</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">我是谁呢?</a></li>
<li><a href="#">我也不知道</a></li>
<li><a href="#">你是谁呢?</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜一下</button>
</form>
</div>
</nav>
</body>
</html> Wirkung:

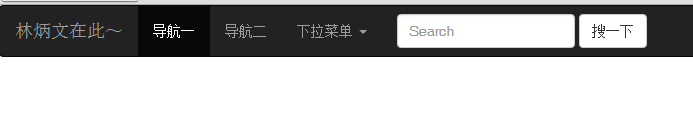
Schwarzer Effekt

2. Schaltflächen in der Navigationsleiste
Sie können die Klasse .navbar-btn verwenden, um eine Schaltfläche zu einem
Verwenden Sie .navbar-btn nicht für -Elemente in .navbar-nav, da es sich nicht um eine Standard-Schaltflächenklasse handelt.
Das folgende Beispiel zeigt dies:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">林炳文在此~</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">我是谁呢?</a></li>
<li><a href="#">我也不知道</a></li>
<li><a href="#">你是谁呢?</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜一下</button>
</form>
<button type="button" class="btn btn-default navbar-btn">
导航栏按钮
</button>
</div>
</nav>
</body>
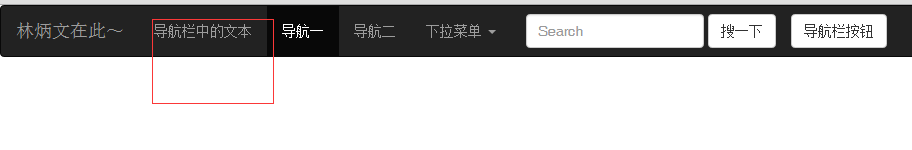
</html> Der Effekt ist wie folgt:

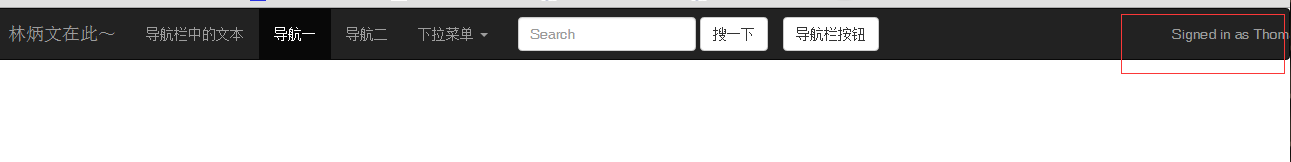
3. Text in der Navigationsleiste
Wenn Sie eine Textzeichenfolge in die Navigation einbinden müssen, verwenden Sie die Klasse .navbar-text. Dies wird normalerweise in Verbindung mit dem
-Tag verwendet, um einen angemessenen Zeilenabstand und eine angemessene Farbgebung sicherzustellen. Das folgende Beispiel zeigt dies:
<div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <p class="navbar-text">导航栏中的文本</p> </div> <div>
Der Effekt ist wie folgt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt, damit jeder die Bootstrap-Navigationsleiste geschickter implementieren kann.
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen
 psrpc.dll keine Lösung gefunden
psrpc.dll keine Lösung gefunden
 Welche Methoden gibt es, um SQL-Injection zu verhindern?
Welche Methoden gibt es, um SQL-Injection zu verhindern?
 So bleiben Sie online auf TikTok unsichtbar
So bleiben Sie online auf TikTok unsichtbar
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 Welches System ist Honor?
Welches System ist Honor?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue
 Gründe, warum die Homepage nicht geändert werden kann
Gründe, warum die Homepage nicht geändert werden kann




