In CSS 3 ist das CSS Flexible Box-Modul ein sehr wichtiges Modul, mit dem die Seitenlayoutverarbeitung auf sehr flexible Weise implementiert werden kann.
Obwohl andere CSS-Stilattribute zum Implementieren der Seitenlayoutverarbeitung verwendet werden können, können Sie bei Verwendung der im CSS Flexible Box-Modul definierten flexiblen Box-Layout-Technologie jeden lokalen Bereich der Seite automatisch entsprechend anpassen Die Bildschirmgröße bzw. Browserfenstergröße ermöglicht eine sehr flexible Layoutverarbeitung.
Obwohl das CSS Flexible Box-Modul bereits seit mehreren Jahren angekündigt wird, wurden die im Modul definierten Inhalte seit seiner ersten Veröffentlichung mehreren größeren Überarbeitungen unterzogen. Die derzeit angekündigte offizielle Version ist ◦CSS Flexible Box Layout Module – W3C Candidate Recommendation, 18. September 2012.
Bisher unterstützen Opera 12.10 und höher, IE 11 und höher, Chrome 21 und höher sowie Firefox 22 und höher diese neueste Version.
Beginnen Sie mit dem Erlernen der neuesten Version des Flexbox-Layouts anhand einer Beispielseite
Beginnen Sie als Nächstes mit dem Erlernen der neuesten Version des Flexbox-Layouts anhand einer Beispielseite. Der Code im Body-Element dieser Beispielseite lautet wie folgt.
<body>
<div id="main">
<div class="content">
<section>
<h1>section 1</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 2</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 3</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 4</h1>
<p>示例文字</p>
</section>
</div>
<div class="content">
<section>
<h1>section 5</h1>
<p>示例文字</p>
<section>
<h1>section 6</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 7</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 8</h1>
<p>示例文字</p>
</section>
</div>
<div class="content">
<section>
<h1>section 9</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 10</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 11</h1>
<p>示例文字</p>
</section>
<section>
<h1>section 12</h1>
<p>示例文字</p>
</section>
</div>
</div>
</body>Als nächstes geben Sie zunächst den Rahmenstil für jedes div-Element und Abschnittselement auf der Seite an. Der Code lautet wie folgt.
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
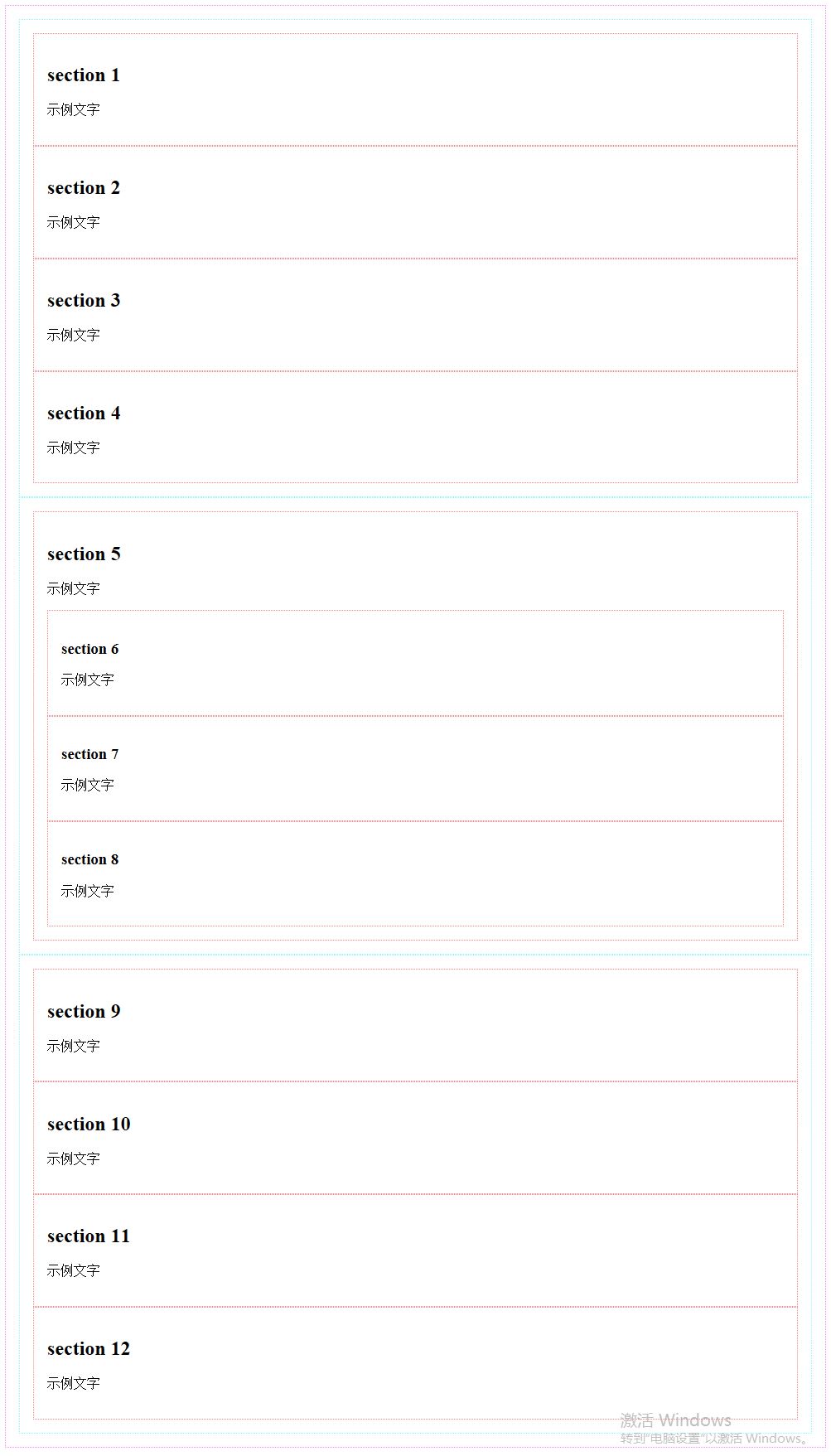
</style>Öffnen Sie die bisherige Beispielseite im Browser. Die Elemente auf der Seite sind vertikal von oben nach unten angeordnet, wie in der Abbildung unten dargestellt.

Verwenden Sie das Flex-Box-Layout auf der Beispielseite
So legen Sie das Flex-Box-Layout fest: Verwenden Sie den display:flex;-Stil für den Container Element des Elements, das angelegt werden muss. Im CSS Flexible Box-Modul wird jedes Element im Containerelement als „Flex-Element“ bezeichnet, und das Containerelement wird als „Flex-Container“ bezeichnet.
Einer der Hauptunterschiede zwischen der flexiblen Box-Layout-Methode und der Layout-Methode mit Float und anderen Stilattributen besteht darin, dass Sie bei Verwendung von Float und anderen Stilattributen Stilattribute für jedes Element im Container angeben müssen. Wenn Sie das flexible Box-Layout verwenden, müssen Sie nur Stilattribute für das Containerelement angeben.
Als nächstes verwenden wir zunächst das flexible Box-Layout für alle div-Elemente mit dem Stilklassennameninhalt. Die Containerelemente dieser div-Elemente sind div-Elemente mit dem id-Attributwert als main wie folgt Anzeige:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}Öffnen Sie die Beispielseite im Browser, und die Anordnung aller div-Elemente mit dem Inhalt des Stilklassennamens auf der Seite wird in eine horizontale Anordnung geändert, wie in der folgenden Abbildung dargestellt.

Legen Sie die Anordnungsrichtung von Elementen fest
Sie können die Anordnungsrichtung aller Unterelemente im Container mithilfe des Stilattributs „flex-direction“ steuern. Die Werte, die angegeben werden können, sind wie folgt: Zeigen.
Zeile: horizontale Anordnung (Standardwert)
Zeile umgekehrt: horizontale umgekehrte Anordnung
Spalte: vertikale Anordnung
Spalte umgekehrt: vertikale umgekehrte Anordnung In der Richtung anordnen
Ändern Sie den Stilcode des div-Elements, dessen ID-Attributwert main ist, wie folgt:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-direction: row-reverse;
}Öffnen Sie die Beispielseite im Browser und alle Stilklassen darin Die Anordnung der div-Elemente wird so geändert, dass sie beginnend am rechten Ende des Containerelements horizontal und in umgekehrter Richtung angeordnet werden, d. h. das div-Element mit dem id-Attributwert als main, wie in der Abbildung gezeigt unten.

Als nächstes stellen Sie zunächst die Anordnung aller div-Elemente mit dem Inhalt des Stilklassennamens auf horizontale und vorwärts gerichtete Anordnung wieder her und ändern Sie den Stilcode des div-Elements mit dem id-Attribut value als main wie folgt:
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}Geben Sie dann das Stilattribut „flex-direction: columns-reverse;“ für alle div-Elemente mit dem Stilklassennamen content an. Der Code lautet wie folgt:
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column-reverse;
}Öffnen Sie die Beispielseite im Browser und die Anordnung aller Abschnittsunterelemente aller Inhalts-Div-Elemente auf der Seite wird so geändert, dass sie vertikal umgekehrt ist (mit Ausnahme der Abschnitts-Enkelelemente in den Abschnitts-Unterelementen). , wie in der Abbildung unten gezeigt.

使用order样式属性指定排列顺序
使用弹性盒布局的时候,可以通过order属性来改变各元素的显示顺序。可以在每个元素的样式中加入order属性,该属性使用一个表示序号的整数属性值,浏览器在显示的时候根据该序号从小到大来显示这些元素。
接下来首先设置所有样式类名为content的div元素的所有section子元素的排列方式为纵向正向排列,修改所有样式类名为content的div元素的样式代码如下所示:
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
}接下来通过将所有样式类名为content的div元素中的第2个section子元素的order样式属性值设置为-1的方法设置这些section子元素被优先显示在其他section子元素之前,代码如下所示:
.content section:nth-child(2) {
order: -1;
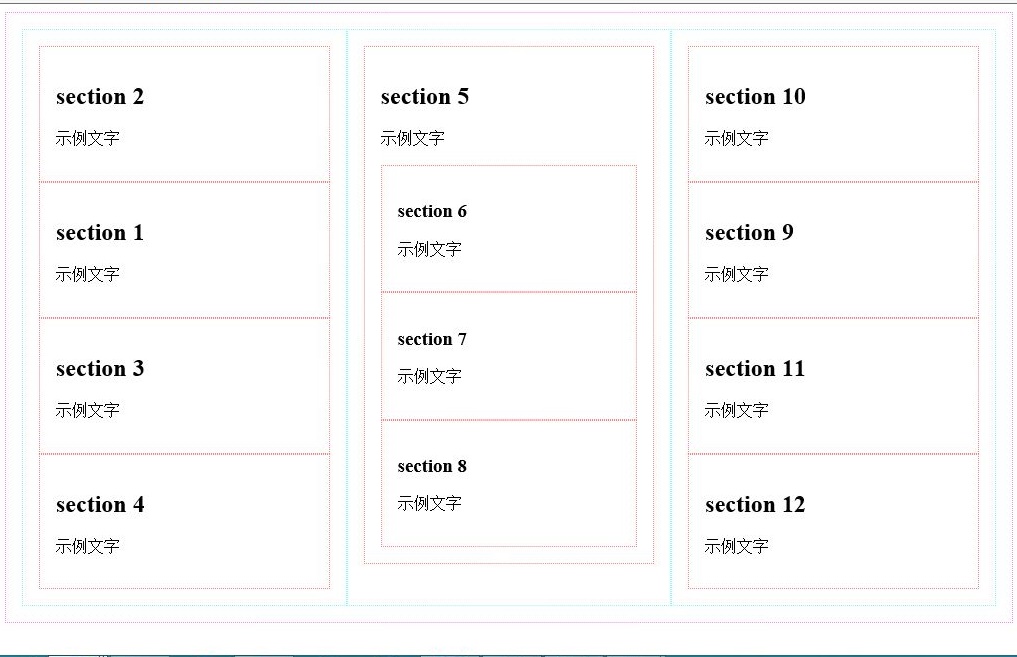
}在浏览器中打开示例页面,页面中所有样式类名为content的div元素中的第2个section子元素被显示在其他section子元素之前,如下图所示。

设置元素宽度及高度
接下来首先介绍如何设置被横向排列的每一个元素的宽度。
可以通过flex属性值的使用使所有子元素的总宽度等于容器宽度。
接下来通过将所有样式类名为content的div元素的flex属性值设置为1的方法使所有样式类名为content的div元素的总宽度等于容器元素,即id属性值为main的div元素的宽度,代码如下所示。当所有样式类名为content的div元素的flex属性值都被设置为1时,这些div元素的宽度均等。
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:1;
}在浏览器中打开示例页面,所有样式类名为content的div元素的宽度自动增长,这些元素的总宽度等于容器元素,即id属性值为main的div元素的宽度,每一个样式类名为content的div元素的宽度均等,如下图所示。

接下来,我们设置第二个样式类名为content的div元素的flex属性值为2,代码如下所示。
.content:nth-child(2) {
flex:2;
}为了更清晰地计算元素宽度,我们取消所有元素的边框设置及内边距设置,修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
flex:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:2;
}
</style>在浏览器中打开示例页面,第二个样式类名为content的div元素宽度为其他样式类名为content的div元素宽度的两倍,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600px,则第一个与第三个样式类名为content的div元素宽度的宽度均等于150px,第二个样式类名为content的div元素宽度的宽度等于300px。
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。
接下来指定所有样式类名为content的div元素的flex-grow样式属性值为1,宽度为150px,指定第二个样式类名为content的div元素的flex-grow样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:150px;
flex-grow:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于180px,第二个样式类名为content的div元素宽度的宽度等于240px。对于每个样式类名为content的div元素宽度的计算步骤如下所示:
600(容器宽度)-150*3(三个样式类名为content的div元素宽度的总宽度)=150
150/5(三个样式类名为content的div元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度的宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的div元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
可以使用flex-shrink属性来指定元素宽度,该样式属性与flex-grow样式属性的区别在于:当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度,当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
接下来指定所有样式类名为content的div元素的flex-shrink样式属性值为1,宽度为250px,指定第二个样式类名为content的div元素的flex-shrink样式属性值为为3。修改后的完整样式代码如下所示。
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于220px,第二个样式类名为content的div元素宽度的宽度等于160px。对于每个样式类名为content的div元素宽度的计算步骤如下所示:
250*3(三个样式类名为content的div元素宽度的总宽度)-600(容器宽度)=150
150/5(三个样式类名为content的div元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
第二个样式类名为content的div元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
在使用flex-grow样式属性或flex-shrink样式属性调整子元素宽度时,也可以使用flex-basis样式属性指定调整前的子元素宽度,该样式属性与width样式属性的作用完全相同。
可以将flex-grow、flex-shrink以及flex-basis样式属性值合并写入flex样式属性中,方法如下所示。
flex:flex-grow样式属性值 flex-shrink样式属性值 flex-basis样式属性值;
在使用flex样式属性值时,flex-grow、flex-shrink以及flex-basis样式属性值均为可选用样式属性值,当不指定flex-grow、flex-shrink样式属性值时,默认样式属性值均为1,当不指定flex-basis样式属性值时,默认样式属性值为0px。
修改本示例中的样式代码如下所示:
<style>
#main {
display: flex;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex:250px;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex:1 3 250px;
}
</style>在浏览器中打开示例页面,假设这些元素的容器元素,即id属性值为main的div元素的宽度等于600,则第一个与第三个样式类名为content的div元素宽度的宽度均等于220px,第二个样式类名为content的div元素宽度的宽度等于160px。
在子元素为横向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素宽度,当子元素为纵向排列时,flex、flex-grow、flex-shrink以及flex-basis样式属性均用于指定或调整子元素高度。
单行布局与多行布局
可以使用flex-wrap样式属性来指定单行布局或多行布局,可指定样式属性值如下所示:
nowrap:不换行
wrap:换行
wrap-reverse:虽然换行,但是换行方向与使用wrap样式属性值时的换行方向相反
接下来首先恢复页面内各div元素的边框与内边距(padding)的指定,同时指定所有样式类名为content的div元素的宽度为250px,代码如下所示。
<style>
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
}
.content {
border: 1px dotted #0ff;
padding: 1em;
display: flex;
flex-direction: column;
flex:250px;
}
section {
border: 1px dotted #f00;
padding: 1em;
}
.content section:nth-child(2) {
order: -1;
}
</style>然后指定容器元素,即id属性值为main的div元素的flex-wrap样式属性值为wrap,以指定允许对所有样式类名为content的div元素进行换行布局,代码如下所示。
#main {
border: 1px dotted #f0f;
padding: 1em;
display: flex;
flex-wrap: wrap;
}在浏览器中打开示例页面,当浏览器窗口宽度不足以容纳三个样式类名为content的div元素时,最右边的样式类名为content的div元素被换行显示,如下图所示。

可以将flex-direction样式属性值与flex-wrap样式属性值合并书写在flex-flow样式属性中。以下两段代码的作用完全相同。
//使用flex-direction样式属性与flex-wrap样式属性
.content {
flex-direction: row;
flex-wrap: wrap;
}
//使用flex-flow样式属性
.content {
flex-flow: row wrap;
}弹性盒布局中的一些专用术语
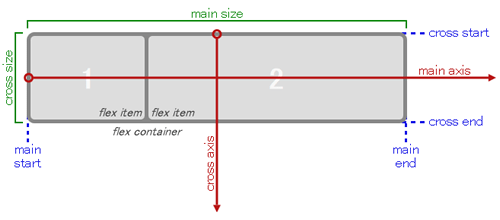
接下来首先介绍弹性盒布局中的一些专用术语,在进行布局时这些术语的含义如下图所示。

Hauptachse: Die Achse, die beim Layout als Layout-Referenz verwendet wird. Es handelt sich um die horizontale Achse im horizontalen Layout und die vertikale Achse im vertikalen Layout.
Hauptanfang / Hauptende: Der Start- und Endpunkt des Layouts beim Layouten. Bei horizontaler Anordnung handelt es sich um das linke und rechte Ende des Behälters, bei vertikaler Anordnung um die Ober- und Unterseite des Behälters.
Querachse: Die Achse, die die Hauptachse vertikal schneidet. Bei horizontaler Anordnung handelt es sich um die vertikale Achse und bei vertikaler Anordnung um die horizontale Achse.
Querstart / Querende: der Startpunkt und Endpunkt der Querachse. Bei der horizontalen Anordnung handelt es sich um die Ober- und Unterseite des Behälters, bei der vertikalen Anordnung um das linke und rechte Ende des Behälters. Wenn Sie den Wert des Flex-Wrap-Attributs als „Wrap“ angeben und ein horizontales mehrzeiliges Layout durchführen, legen Sie das Layout in der Richtung vom Queranfang zum Querende, also von oben nach unten, fest. Geben Sie den Wert des Flex-Wrap-Attributs als „Wrap-Reverse“ an und führen Sie ein horizontales mehrzeiliges Layout durch. Befolgen Sie beim Anordnen von Reihen die Richtung vom Querende zum Queranfang, d. h. das Layout von unten nach oben.
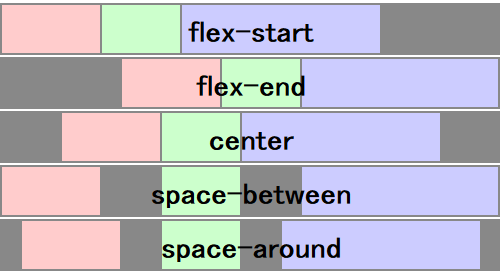
justify-content-Attribut
Das justify-content-Attribut wird verwendet, um anzugeben, wie die Hauptachsenrichtung des Containers mit Ausnahme der Unterelemente angeordnet werden soll (die Hauptachsenachsenrichtung ist die Horizontale). Richtung beim horizontalen Anordnen und die vertikale Richtung beim horizontalen Anordnen) Der verbleibende Leerraum auf der Hauptachse (die Richtung der Hauptachse ist die vertikale Richtung) während des Layouts.
Wenn der Attributwert „flex-grow“ nicht 0 ist, füllt jedes untergeordnete Element den Container automatisch in Richtung der Hauptachse, sodass der Attributwert „justify-content“ ungültig ist.
Sie können den Attributwert „justify-content“ wie folgt angeben:
Flex-Start: Layout aller untergeordneten Elemente beginnend mit „Main-Start“ (Standardwert).
Flex-Ende: Layout aller untergeordneten Elemente beginnend mit dem Hauptende.
zentrieren: Alle untergeordneten Elemente zentrieren.
space-between: Platzieren Sie das erste untergeordnete Element am Hauptanfang, platzieren Sie das letzte untergeordnete Element am Hauptende und verteilen Sie den Leerraum gleichmäßig auf alle untergeordneten Elemente.
space-around: Verteilen Sie den Leerraum gleichmäßig an den folgenden Stellen: zwischen dem Hauptanfang und dem ersten untergeordneten Element, zwischen jedem untergeordneten Element und den untergeordneten Elementen, zwischen dem letzten untergeordneten Element und dem Hauptende dazwischen.
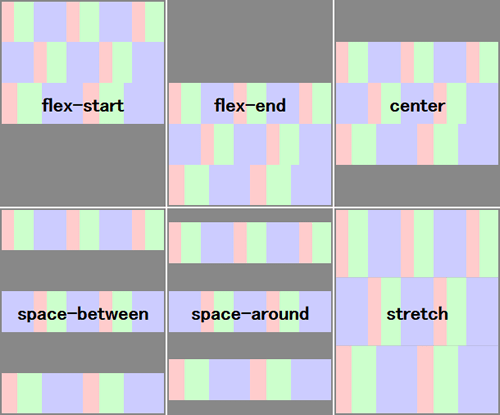
Der Unterschied zwischen den oben genannten Attributwerten ist in der folgenden Abbildung dargestellt (grau stellt den leeren Teil dar).

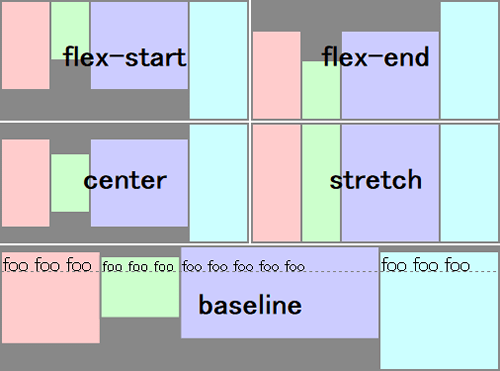
Das Attribut align-items und das Attribut align-self
Das Attribut align-items ähnelt dem Attribut justify-content und wird zur Angabe des verwendet Die Ausrichtung der untergeordneten Elemente gibt jedoch die Ausrichtung in Querachsenrichtung an (die Querachsenrichtung ist vertikal im horizontalen Layout und die Querachsenrichtung ist horizontal im vertikalen Layout). folgt.
Flex-Start: Layout aller untergeordneten Elemente beginnend mit Cross-Start (Standardwert).
flex-end: Layout aller untergeordneten Elemente beginnend mit dem Cross-End.
zentrieren: Alle untergeordneten Elemente zentrieren.
baseline: Wenn die Layoutrichtung des untergeordneten Elements nicht mit der Layoutrichtung des Containers übereinstimmt, entspricht die Wirkung dieses Werts der Wirkung des Flex-Start-Attributwerts. Wenn die Layoutrichtung der untergeordneten Elemente mit der Layoutrichtung des Containers übereinstimmt, wird der Inhalt aller untergeordneten Elemente entlang der Grundlinie ausgerichtet.
Stretch: Die Höhe aller untergeordneten Elemente in derselben Zeile wird auf das Maximum angepasst. Wenn keine Höhe des untergeordneten Elements angegeben ist, wird die Höhe aller untergeordneten Elemente so angepasst, dass sie der Containerhöhe am nächsten kommt (unter Berücksichtigung des Elementrahmens und der Polsterung sind sie gleich, wenn die Rahmenbreite und die Polsterung beide 0 sind). Behälterhöhe).
Der Unterschied zwischen den oben genannten Attributwerten ist in der folgenden Abbildung dargestellt (grau stellt den leeren Teil dar).

Der Unterschied zwischen dem Attribut align-self und dem Attribut align-items besteht darin, dass align-items als Stilattribut des Containerelements angegeben wird und zur Angabe des verwendet wird Ausrichtung aller untergeordneten Elemente. Das Attribut align-self wird als Stilattribut bestimmter Unterelemente angegeben und dient dazu, die Ausrichtung dieser Unterelemente individuell festzulegen. Nachdem Sie beispielsweise den align-items-Attributwert des Containerelements als „center“ (zentrierte Ausrichtung) angegeben haben, können Sie den align-self-Attributwert des ersten untergeordneten Elements als „flex-start“ (Ausrichtung am Kreuzanfangsende) angeben. Folgende Werte können angegeben werden:
auto: Erbt den align-items-Attributwert des übergeordneten Elements
flex-start
flex-end
Mitte
Grundlinie
Streckung
align-content-Attribut
Bei einem mehrzeiligen Layout können Sie das align-content-Attribut verwenden, um die Ausrichtung jeder Zeile anzugeben. Der Unterschied zwischen diesem Attribut und dem align-items-Attribut besteht darin, dass das align-items-Attribut zur Angabe der Ausrichtung untergeordneter Elemente verwendet wird, während das align-content-Attribut zur Angabe der Zeilenausrichtung verwendet wird. Die Attributwerte, die angegeben werden können, sind wie folgt:
Flex-Start: Layout aller Zeilen beginnend mit Cross-Start.
Flex-Ende: Layout aller Zeilen beginnend am Kreuzende.
Mitte: Alle Zeilen zentrieren.
Leerzeichen dazwischen: Legen Sie die erste Zeile am Queranfang an, legen Sie die letzte Zeile am Querende an und verteilen Sie die leeren Teile gleichmäßig zwischen den Zeilen.
space-around: Verteilen Sie den Leerraum gleichmäßig an den folgenden Stellen: zwischen dem Queranfang und der ersten Zeile, zwischen den einzelnen Zeilen und zwischen der letzten Zeile und dem Querende.
Der Unterschied zwischen den oben genannten Attributwerten ist in der folgenden Abbildung dargestellt (grau stellt den leeren Teil dar).