So funktionieren JavaScript-Timer
Bevor Sie den folgenden Inhalt lesen, lesen Sie einen kleinen Codeabschnitt. Wenn der Leser den Zweck des Codes erkennen kann, ist es nicht erforderlich, weiterzulesen, da Sie ihn verstehen werden.
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);Timer sind eine sehr coole Sache, aber viele Leute kennen nur ihre Syntax und haben kein Verständnis für ihre Prinzipien. Ein Timer führt einen Codeabschnitt asynchron aus, indem er eine bestimmte Zeitspanne (Millisekunden) festlegt. Da Javascript eine Single-Threaded-Sprache ist, bieten Timer die Möglichkeit, Code auszuführen, um diese Sprachbeschränkung zu umgehen.
Heute erkläre ich kurz, wie der Timer funktioniert.
JavaScript bietet drei Funktionen zum Erstellen und Betreiben von Timern
1 var id = setTimeout(fn, delay);
2 var id = setInterval(fn, delay) );
3 clearInterval(id); clearTimeout(id);
Ich werde nicht näher auf die spezifische Syntax eingehen, Sie können das Handbuch überprüfen. Um zu verstehen, wie Timer funktionieren, muss man eines im Hinterkopf behalten: Zeitverzögerungen sind nicht garantiert. Was bedeutet das? Nur weil Sie setTimeout(fn, 500) so schreiben, heißt das nicht, dass fn definitiv sofort nach 500 Millisekunden ausgeführt wird. Da es sich bei JavaScript um eine Single-Thread-Sprache handelt, werden alle asynchronen Ereignisse (einschließlich Timer, Mausereignisse oder der Abschluss einer XMLHttpRequest) nur ausgeführt, wenn während der Programmausführung eine Lücke besteht Geben Sie es an. Sie müssen wissen, dass der Benutzer nicht allmächtig ist und was Sie schreiben, hängt letztendlich vom Browser ab.
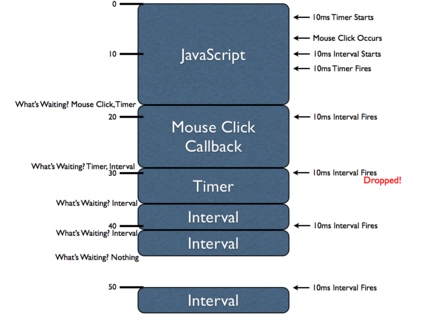
Das Bild unten kann das Problem sehr gut veranschaulichen, dank des Meisters John Resig.

Von oben nach unten betrachtet stellen die Zahlen auf der linken Seite die Zeit (Millisekunden) dar, der Text auf der rechten Seite stellt das Setzen und Auslösen einer Reihe asynchroner Ereignisse dar und der Codeblock in der Mitte. Der oberste JavaScript-Codeblock kann das Fragment sein, das Sie beim Laden des Browsers ausführen, was etwa 18 Millisekunden dauert. Der Mausklick-Callback-Codeblock direkt darunter kann Ihre Rückruffunktion sein, wenn ein Mausereignis ausgelöst wird, was etwa 11 Millisekunden dauert , und so weiter.
Die Single-Threaded-Natur von JavaScript bestimmt, dass immer nur ein Block gleichzeitig ausgeführt werden kann. Wenn also der erste Codeblock ausgeführt wird (er läuft insgesamt 18 Millisekunden), werden zwei Timer erstellt. Während dieser Zeit kann der Benutzer noch mit der Maus geklickt haben (haben Sie jemals auf eine Webseite geklickt, sobald diese geöffnet wurde, bevor der Ladevorgang abgeschlossen war)? Es liegt auf der Hand, dass die Rückruffunktion sofort ausgeführt werden sollte, nachdem der Benutzer mit der Maus geklickt hat, aber nein, es gibt nur eine Spur für die JavaScript-Ausführung. Vor Ablauf der 18 Millisekunden können andere Codeblöcke nur dann in die Warteschlange gestellt werden, wenn sie dies möchten ausgeführt werden, so dass Ihnen kein Platz zum Überholen bleibt. Beide Timer haben eine Verzögerung von 10 Millisekunden. Wie Sie auf dem Bild sehen können, wird setTimeout auch vor dem Ende der 18-Millisekunden-Ausführung ausgelöst.
Schließlich, 18 Millisekunden später, spaltete ein göttlicher Donner vom Himmel das Auto vor ihm direkt in die Luft. Die beiden Leute in der Reihe dahinter konnten vorbeikommen, aber sie mussten einer nach dem anderen gehen und konnten es nicht Seite an Seite. Wer würde also zuerst durchkommen? Schlagen sich da zwei Leute gegenseitig? Nein, der Browser hat das letzte Wort. Der Browser sagt, dass das Mausklick-Ereignis zuerst bestanden wird und setTimeout nur 11 Millisekunden weiter warten kann. Achten Sie auf das Bild. Wenn die Rückruffunktion für Mausereignisse ausgeführt wird, wird ein weiteres Timer-Ereignis ausgelöst (setInterval), das wartet und hinter setTimeout eingereiht werden muss.
11 Millisekunden sind vergangen und setTimeout ist endlich vergangen. Beachten Sie, dass setInterval zum zweiten Mal ausgelöst wird, obwohl es zum ersten Mal in der Warteschlange steht. Was wird passieren? Das Ende? In diesem Fall werden nach der Ausführung von setTimeout zwei setIntervals kontinuierlich ausgeführt und die von Ihnen festgelegte Verzögerung ist nutzlos. Daher ist der Browser ziemlich intelligent, wenn er bei der Verarbeitung von setInterval feststellt, dass sich bereits eins in der Warteschlange befindet, und das neue sofort beendet.
Schauen Sie sich an, dass das in der Warteschlange befindliche setInterval zum ersten Mal an der Reihe ist. Wenn es ausgeführt wird, wird es erneut in die Warteschlange gestellt, sodass der Browser es nicht beendet Wenn Sie eine Diashow erstellen und auf diese Situation stoßen, sollten Sie sorgfältig darüber nachdenken, ob ein Problem mit Ihrem Code vorliegt.
Schließlich stören keine anderen Faktoren setInterval (wenn der Benutzer von MM abgerufen wird) und setInterval wird entsprechend den von Ihnen gewünschten Schritten ausgeführt.
An diesem Punkt kann der Code am Anfang verstanden werden.
setTimeout(function(){
/* Some long block of code… */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/* Some long block of code… */
}, 10);Diese beiden Funktionen scheinen die gleiche Wirkung zu haben, sind es aber nicht. Der erste Codeblock wird immer mit einer Verzögerung von 10 Millisekunden ausgeführt, obwohl sie meistens länger als 10 Millisekunden ist . Der zweite versucht alle 10 Millisekunden auszuführen, unabhängig davon, ob der vorherige Trigger ausgeführt wurde.
Um vier Punkte zusammenzufassen
• Die JavaScript-Engine hat nur einen Thread, wodurch bestimmte asynchrone Ereignisse in die Warteschlange gestellt werden
• Es gibt einen großen Unterschied zwischen setTimeout und setInterval bei der Ausführung von asynchronem Code
• Wenn die Ausführung eines Timers blockiert wird, wartet er, bis er auf eine Codeausführungslücke stößt, was normalerweise länger dauert als erwartet
• Intervalle können nacheinander ausgeführt werden, wenn Die Ausführungszeit der Callback-Funktion ist größer als das Intervall

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




