Modelle, Ansichten und Controller verstehen (C#, asp.net)
Dieser Artikel bietet Ihnen einen allgemeinen Überblick über ASP.NET MVC-Modelle, -Ansichten und -Steuerelemente. Mit anderen Worten: Erklären Sie „M“, „V“ und „C“ in ASP.NET MVC.
Nachdem Sie diesen Artikel gelesen haben, sollten Sie verstehen, wie die verschiedenen Teile von ASP.NET MVC zusammenarbeiten. Und Sie sollten auch verstehen können, wie sich die Architektur eines ASP.NET MVC-Programms von einem ASP.NET Web Forms-Programm oder einem ASP-Programm unterscheidet.
Beispielanwendung für ASP.NET MVC
Die standardmäßige Visual Studio-Vorlage zum Erstellen von ASP.NET MVC-Webanwendungen enthält eine äußerst einfache Beispielanwendung, mit der Sie die verschiedenen Teile von ASP.NET MVC verstehen können das Webprogramm. Lassen Sie uns dieses einfache Programm in diesem Tutorial verwenden.
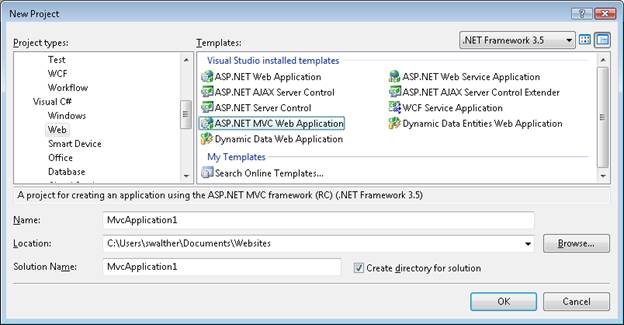
Führen Sie Visual Studio 2008 aus, wählen Sie „Datei“ und „Neu“ (siehe Abbildung 1) und verwenden Sie die MVC-Vorlage, um ein ASP.NET MVC-Programm zu erstellen. Wählen Sie im Dialogfeld „Neues Projekt“ unter „Projekttyp (P)“ Ihre bevorzugte Programmiersprache aus (Visual Basic oder C#) und wählen Sie unter „Vorlage“ die Option ASP.NET MVC-Webanwendung aus. Klicken Sie auf die Schaltfläche „OK“.

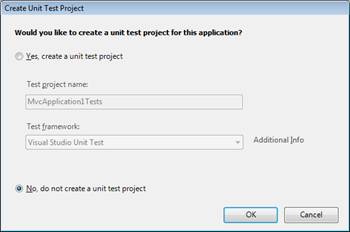
Nachdem Sie das neue ASP.NET MVC-Programm erstellt haben, wird das Dialogfeld „Unit-Test-Projekt erstellen“ angezeigt (siehe Abbildung 2). Dieses Dialogfeld wird für Sie in der Lösung erstellt Ein separates Projekt zum Testen Ihrer ASP.NET MVC-Anwendung. Wählen Sie die Option Nein, kein Unit-Test-Projekt erstellen und klicken Sie auf die Schaltfläche OK.

Abbildung 2 Dialogfeld „Komponententest erstellen“
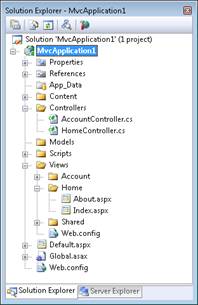
Das ASP.NET MVC-Programm wird erstellt. Im Projektmappen-Explorer-Fenster werden mehrere Ordner und Dateien angezeigt. Insbesondere sehen Sie drei Ordner mit den Namen Models, Views und Controllers. Wie die Namen vermuten lassen, enthalten diese drei Ordner Dateien, die Modelle, Ansichten und Controller implementieren.
Wenn Sie den Ordner „Controller“ erweitern, sehen Sie eine Datei namens AccountController.cs und eine Datei namens HomeControllers.cs. Erweitern Sie den Ordner „Ansichten“ und Sie sehen drei Unterordner mit den Namen „Konto“, „Home“ und „Freigegeben“. Erweitern Sie den Home-Ordner und Sie sehen zwei Dateien mit den Namen About.aspx und Index.aspx (siehe Abbildung 3). Diese Dateien bilden die Beispielanwendung, einschließlich der Standard-ASP.NET MVC-Vorlage.

Wählen Sie „Debug“ und „Start Debugging“, um das Beispielprogramm auszuführen. Oder Sie können die Taste F5 drücken.
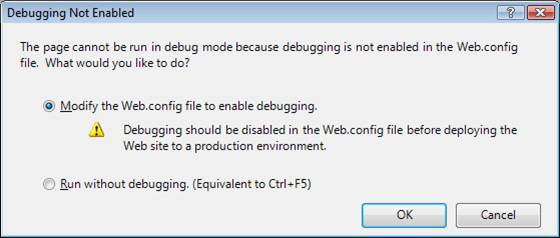
Wenn Sie das ASP.NET-Programm zum ersten Mal ausführen, wird das in Abbildung 4 gezeigte Dialogfeld angezeigt. Es wird empfohlen, mit dem Debuggen zu beginnen. Klicken Sie auf die Schaltfläche „OK“ und das Programm wird ausgeführt.

Abbildung 4: Dialogfeld „Debuggen nicht gestartet“
Wenn Sie ein ASP.NET MVC-Programm ausführen, führt Visual Studio Ihr Programm im Browser aus. Das Beispielprogramm umfasst zwei Seiten: die Indexseite und die Infoseite. Beim ersten Start des Programms erscheint die Indexseite (siehe Abbildung 5). Sie können zur Seite „Info“ navigieren, indem Sie auf den Menülink in der oberen rechten Ecke des Programms klicken.

Achten Sie auf die URL in der Adressleiste des Browsers. Wenn Sie auf den Menülink „Info“ klicken, ändert sich die URL in der Adressleiste in „/Home/Info“.
Schließen Sie das Browserfenster und kehren Sie zu Visual Studio zurück. Sie können die Datei nicht im Pfad „Home/Info“ finden. Diese Datei existiert nicht, wie ist das möglich?
Eine URL ist nicht gleich einer Seite
Beim Generieren eines herkömmlichen ASP.NEW-Webformularprogramms oder ASP-Programms entspricht eine URL einer Webseite. Wenn eine Anfrage an den Server nach einer Seite mit dem Namen „SomePage.aspx“ gestellt wird, ist es am besten, dass sich eine solche Seite mit dem Namen „SomePage.aspx“ auf dem Datenträger befindet. Wenn die Datei SomePage.aspx nicht vorhanden ist, erhalten Sie die hässliche Fehlermeldung 404 – Seite nicht gefunden.
Im Gegensatz dazu besteht beim Generieren eines ASP.NET MVC-Programms keine Übereinstimmung zwischen der von Ihnen eingegebenen URL, der Browseradresse und der Datei, die Sie im Programm finden möchten. Im
ASP.NET MVC-Programm entspricht eine URL nicht einer Seite auf der Festplatte, sondern einer Controller-Aktion.
In herkömmlichen ASP.NET- oder ASP-Programmen werden Browseranforderungen Seiten zugeordnet. Im Gegensatz dazu werden in einer ASP.NET MVC-Anwendung Browseranforderungen Controller-Aktionen zugeordnet. ASP.NET Web Forms-Programme sind inhaltsorientiert. Im Gegensatz dazu konzentrieren sich ASP.NET MVC-Programme auf die Programmlogik.
Grundlegendes zum ASP.NET-Routing
Der Browser fordert den Erhalt der Zuordnung der Controller-Aktion über eine ASP.NET-Framework-Funktion namens ASP.NET-Routing an. ASP.NET Routing wird vom ASP.NET MVC-Framework verwendet, um eingehende Controller-Aktionsanforderungen weiterzuleiten.
ASP.NET Routing verwendet eine Routing-Tabelle, um eingehende Anfragen zu verarbeiten. Diese Routing-Tabelle wird erstellt, wenn die Webanwendung zum ersten Mal ausgeführt wird. Es wird in der Datei Global.asax erstellt. Die Standarddatei MVC Global.asax ist in Listing 1 dargestellt.
Code 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}Wenn das ASP.NET-Programm zum ersten Mal startet, wird die Methode Application_Start() aufgerufen. In Code 1 ruft diese Methode die Methode RegisterRoutes() auf, um die Standard-Routentabelle zu erstellen.
Die Standard-Routing-Tabelle enthält nur eine Route. Diese Standardroute unterteilt eingehende Anfragen in drei Segmente (ein URL-Segment ist alles zwischen zwei Schrägstrichen). Das erste Segment wird dem Controllernamen zugeordnet, das zweite Segment dem Aktionsnamen und das letzte Segment einem Parameter namens Id, der an die Aktion übergeben wird.
Betrachten Sie beispielsweise die folgende URL:
/Product/Details/3
Diese URL wird wie folgt in 3 Parameter analysiert:
Controller = Produkt
Aktion = Details
Id = 3
Die in der Datei Global.asax definierte Standardroute enthält Standardwerte für alle drei Parameter. Der Standard-Controller ist Home, die Standard-Aktion ist Index und die Standard-ID ist eine leere Zeichenfolge. Denken Sie unter Berücksichtigung dieser Standardwerte darüber nach, wie die folgende URL analysiert wird:
/Employee
Diese URL wird wie folgt in drei Parameter analysiert:
Controller = Mitarbeiter
Aktion = Index
Id =
Wenn Sie schließlich das ASP.NET MVC-Programm öffnen, ohne eine URL einzugeben (z. B. http://localhost), wird der Die URL wird wie folgt analysiert:
Controller = Home
Action = Index
Id =
Diese Anfrage wird an Index() der HomeController-Klasse weitergeleitet in Aktion.
Controller verstehen
Controller sind dafür verantwortlich, die Art und Weise zu steuern, wie Benutzer mit MVC-Programmen interagieren. Der Controller enthält die Flusskontrolllogik für die ASP.NET MVC-Anwendung. Der Controller bestimmt, welche Antwort zurückgegeben wird, wenn der Benutzer eine Browseranfrage sendet. Ein Controller ist eine Klasse (z. B. eine Visual Basic- oder C#-Klasse). Die ASP.NET MVC-Beispielanwendung enthält einen Controller namens HomeController.cs, der sich im Ordner „Controllers“ befindet. Der Inhalt der Datei HomeController.cs wird in Code 2 wiedergegeben.
Code 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}Beachten Sie, dass HomeController zwei Methoden namens Index() und About() hat. Diese beiden Methoden entsprechen den beiden vom Controller bereitgestellten Aktionen. Die URL /Home/Index ruft die Methode HomeController.Index() auf und die URL/Home/About ruft die Methode HomeController.About() auf.
Jede öffentliche Methode in einem Controller wird als Controller-Aktion verfügbar gemacht. Da muss man sehr vorsichtig sein. Dies bedeutet, dass Benutzer jede öffentliche Methode im Controller aufrufen können, indem sie einfach auf das Internet zugreifen und die richtige URL in den Browser eingeben.
Ansichten verstehen
Sowohl die von HomeController bereitgestellten Aktionen Index() als auch About() geben eine Ansicht zurück. Ansichten umfassen HTML-Markup und an den Browser gesendete Inhalte. Eine Ansicht entspricht einer Seite in einem ASP.NET MVC-Programm. Sie müssen die Ansicht an der richtigen Stelle erstellen. Die Aktion „HomeController.Index()“ gibt eine Ansicht zurück, die sich im folgenden Pfad befindet:
/Views/Home/Index.aspx
Die Aktion „HomeController.About()“ gibt eine Ansicht zurück, die sich im folgenden Pfad befindet:
/Views/Home/About.aspx
Wenn Sie eine Ansicht für eine Controller-Aktion zurückgeben möchten, müssen Sie normalerweise einen Unterordner unter dem Ordner „Ansichten“ mit demselben Namen erstellen wie der Controller. In diesem Unterordner erstellen Sie eine ASPX-Datei mit demselben Namen wie die Controller-Aktion.
Die Datei in Listing 3 enthält die About.aspx-Ansicht.
Code 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2 id="About">About</h2>
<p>
Put content here.
</p>
</asp:Content>如果你忽略代码3的第一行,视图的其余部分包含了标准的HTML。你可以输入任何你想要的HTML来修改视图的内容。
视图和ASP或ASP.NET Web窗体中的页面很相似。视图可以包含HTML内容和脚本。你可以用你喜欢的编程语言写脚本(例如,C#或Visual Basic .NET)。使用脚本来显示动态内容,例如数据库数据。
理解模型
我们已经讨论了控制器和视图。最后一个话题就是模型了。什么是MVC模型?
MVC 模型包含程序中的所有逻辑,而这些逻辑并不包含在视图或控制器中。模型应该包含所有程序业务逻辑,验证逻辑和数据库访问逻辑。例如,如果你用 Microsoft Entity Framework 来访问数据库,那么你要在Models文件夹中创建 Entity Framework 类 ( .edmx 文件) 。
视图应该仅仅包含生成用户界面的逻辑。控制器应该仅仅包含返回正确视图的最小逻辑或者将用户重定向到其他action(流控制)。其它的任何事情都应该包含在模型中。
通常,你应该为“胖”模型和“瘦”控制器而努力。控制器方法应该只包含几行代码。如果控制器action变得太“胖”的话,那么就应该考虑将逻辑挪出到Models文件夹中的一个新类中。
总结
这篇教程提供给你ASP.NET MVC Web程序不同部分的高度概览。你学到了 ASP.NET Routing 如何将传入的浏览器请求映射到特定的控制器action。你学到了控制器如何编配,视图如何返回到浏览器。最后,你学到了模型如何包含程序业务,验证和数据库访问逻辑。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Active Directory mit C#
Sep 03, 2024 pm 03:33 PM
Active Directory mit C#
Sep 03, 2024 pm 03:33 PM
Leitfaden zu Active Directory mit C#. Hier besprechen wir die Einführung und die Funktionsweise von Active Directory in C# sowie die Syntax und das Beispiel.
 C#-Serialisierung
Sep 03, 2024 pm 03:30 PM
C#-Serialisierung
Sep 03, 2024 pm 03:30 PM
Leitfaden zur C#-Serialisierung. Hier besprechen wir die Einführung, die Schritte des C#-Serialisierungsobjekts, die Funktionsweise bzw. das Beispiel.
 Zufallszahlengenerator in C#
Sep 03, 2024 pm 03:34 PM
Zufallszahlengenerator in C#
Sep 03, 2024 pm 03:34 PM
Leitfaden zum Zufallszahlengenerator in C#. Hier besprechen wir die Funktionsweise des Zufallszahlengenerators, das Konzept von Pseudozufallszahlen und sicheren Zahlen.
 C#-Datenrasteransicht
Sep 03, 2024 pm 03:32 PM
C#-Datenrasteransicht
Sep 03, 2024 pm 03:32 PM
Leitfaden zur C#-Datenrasteransicht. Hier diskutieren wir die Beispiele, wie eine Datenrasteransicht aus der SQL-Datenbank oder einer Excel-Datei geladen und exportiert werden kann.
 Muster in C#
Sep 03, 2024 pm 03:33 PM
Muster in C#
Sep 03, 2024 pm 03:33 PM
Leitfaden zu Mustern in C#. Hier besprechen wir die Einführung und die drei wichtigsten Arten von Mustern in C# zusammen mit ihren Beispielen und der Code-Implementierung.
 Primzahlen in C#
Sep 03, 2024 pm 03:35 PM
Primzahlen in C#
Sep 03, 2024 pm 03:35 PM
Leitfaden zu Primzahlen in C#. Hier besprechen wir die Einführung und Beispiele von Primzahlen in C# sowie die Codeimplementierung.
 Fakultät in C#
Sep 03, 2024 pm 03:34 PM
Fakultät in C#
Sep 03, 2024 pm 03:34 PM
Leitfaden zur Fakultät in C#. Hier diskutieren wir die Einführung in die Fakultät in C# zusammen mit verschiedenen Beispielen und Code-Implementierungen.
 Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und Asynchron besteht darin, dass Multithreading gleichzeitig mehrere Threads ausführt, während asynchron Operationen ausführt, ohne den aktuellen Thread zu blockieren. Multithreading wird für rechenintensive Aufgaben verwendet, während asynchron für die Benutzerinteraktion verwendet wird. Der Vorteil des Multi-Threading besteht darin, die Rechenleistung zu verbessern, während der Vorteil von Asynchron nicht darin besteht, UI-Threads zu blockieren. Die Auswahl von Multithreading oder Asynchron ist von der Art der Aufgabe abhängt: Berechnungsintensive Aufgaben verwenden Multithreading, Aufgaben, die mit externen Ressourcen interagieren und die UI-Reaktionsfähigkeit asynchron verwenden müssen.




