 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Mehrere Fallstricke bei der Entwicklung von HTML5-Light-Spielen auf WeChat
Mehrere Fallstricke bei der Entwicklung von HTML5-Light-Spielen auf WeChat
Mehrere Fallstricke bei der Entwicklung von HTML5-Light-Spielen auf WeChat
Heutzutage bietet WeChat einen fruchtbaren Boden für verschiedene kleine mobile Webanwendungen, sodass alle Arten von Anwendungen entstanden sind. Jeder kann gute Anwendungen entwickeln, aber nicht jeder. Auf welche Fallstricke sollten Entwickler während des Entwicklungsprozesses achten? Dieser Artikel stammt aus Shenhais Blog. Er teilte die Details mit, auf die beim spezifischen Entwicklungs- und Implementierungsprozess von Html5 WebApp auf Basis von WeChat geachtet werden muss, und wie man ihn mit Code implementiert.
Der vollständige Text lautet wie folgt:
Im Gegensatz zum herkömmlichen Download-Modell für mobile Spiele-Stores können mobile HTML5-Webspiele direkt im integrierten Browser von WeChat ausgeführt werden.
Während dieser Zeit hat das Team einige Produktdesigns und -entwicklungen auf WeChat durchgeführt, was natürlich auch bestimmte operative Arbeiten umfasst. Ich habe eine Menge Dinge gemacht, darunter Mikro-Visitenkarten, Mikro-Ticketkauf, Mikro-Aktivitäten, Mikro-Rekrutierung und andere kleine Fälle.
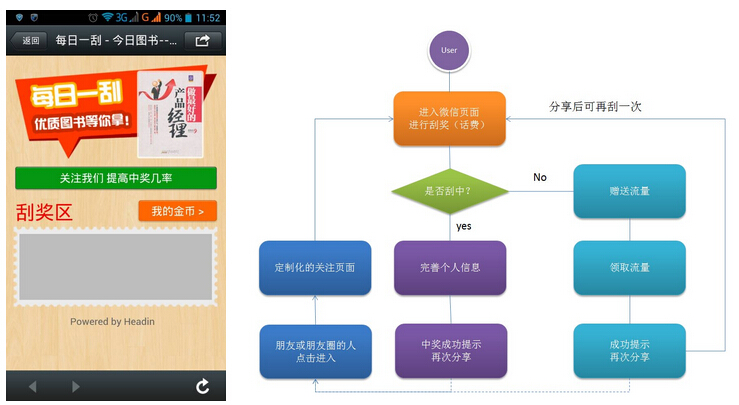
Worüber ich heute sprechen möchte, ist das aktivste Light-Spiel, das wir in WeChat spielen – Mikro-Rubbelpreise. Dieses Ding kann zum Rubbeln von Büchern, Tickets und Paketen verwendet werden und wird auch von Kunden verwendet die Telefonrechnung.
Schauen Sie sich zunächst das Bild an, um ein Gefühl für das spezifische Erscheinungsbild zu bekommen:

Was ich Ihnen während unseres spezifischen Entwicklungs- und Implementierungsprozesses mitteilen möchte Die auf WeChat basierende Html5-WebApp muss einige Fallstricke überwinden: Die Grundregeln dieses Minispiels lauten: Benutzer sind auf zwei Scraping-Zeiten pro Tag beschränkt (ein kostenloses Scraping und ein weiteres Scraping nach dem Teilen). Preise können jeden Tag gescrapt werden. Aus diesem Grund ist die Idee, die wir erreichen möchten, zunächst auf das Spielen in WeChat beschränkt:
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}Dieser Trick verwendet den UserAgent, um die Idee zu beurteilen Es scheint, dass die Leute im Internet es häufiger nutzen, aber wenn es nicht genutzt wird, gibt es immer noch viele Fallstricke:
1. Grundproblem: Es gibt kein Problem mit iOS- und Mainstream-Android-Geräten, aber wenn es darum geht Windows Phone springt direkt aus WeChat heraus und kann nicht abgespielt werden. Der Grund dafür ist, dass der Standard-UserAgent in WeChat MicroMessenger ist, der in der WeChat-Version dieser Maschinen nicht vorhanden ist. Um das Problem von Windows Phone zu lösen, haben wir den folgenden Code hinzugefügt:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}2. Fortgeschrittene Frage: Es gibt Experten, die das Problem direkt lösen können. Verwenden Sie einige Plug-In-Tools, um den UserAgent von MicroMessenger zu fälschen, sodass Sie ihn theoretisch in jedem Browser abspielen können, der eine Webseite öffnen kann. Um dieses Problem zu lösen Verwenden Sie die Schnittstelle im SDK von WeChat: Sie wird nur ausgeführt, wenn der Benutzer sie in WeChat verwendet. Das Steuerelement initialisiert den Scratch-Vorgang, andernfalls befindet sich das Durchsuchen anderer Terminals immer im Ladezustand.
dataForWeixin.callback = function () {
//一些初始化的操作
}Bezüglich der WeChat-Schnittstelle lesen Sie bitte den Originaltext direkt. Ich werde den Code hier nicht direkt veröffentlichen, sonst wird er nicht veröffentlicht.
Die obige Idee hat viel bewirkt, aber es gibt immer noch einen schwerwiegenden Fehler, der für unsere Geschäftsregeln nicht behoben wurde.
Dieser Fehler besteht darin, dass der Benutzer den Preis unbegrenzt oft freirubbeln kann, solange er die Cookies und zwischengespeicherten Informationen in WeChat manuell löscht und dann erneut an der Veranstaltung teilnimmt. garantiert gewinnen. Dies liegt daran, dass meine Regeln die Grundlage für die Beurteilung bilden, ob der aktuelle WeChat-Benutzer den Preis im Cookie gekratzt hat. Es scheint, dass es keinen anderen Weg gibt. Wir möchten openid verwenden, aber unser WeChat-Abonnementkonto kann openid nicht erhalten, wenn wir von Moments kommen. Es gibt immer noch ein Berufungsproblem.
Um dieses Problem zu lösen, haben wir endlich eine Idee gefunden, die Autorisierungsschnittstelle des WeChat-Dienstkontos auszuleihen. Die Grundidee ist wie folgt:
Der Benutzer gibt die Seite ein =》 Das Programm ruft die Autorisierungsschnittstelle unseres anderen WeChat-Dienstes für die Kontonummer auf und gibt openid zurück => openid im Cookie speichern (wenn es nicht existiert oder abläuft, führen Sie die vorherigen Schritte erneut aus) => Bestimmen Sie, wie oft diese Aktivität aus dem gelöscht wurde Datenbank basierend auf openid Gleichzeitig bestimmt dieser Prozess automatisch, ob der Benutzer Spiele in WeChat spielen möchte, andernfalls befindet sich der Rückruf immer im Ladezustand. Der gesamte Vorgang verläuft nach der Verwendung relativ reibungslos. Hier ist der autorisierungsbezogene Code:
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregionAn diesem Punkt ist es grundsätzlich möglich, das Problem zu lösen, wie die Einzigartigkeit des aktuellen Benutzers in WeChat ermittelt werden kann. Das einzige Risiko dieser Lösung besteht in der reibungslosen und stabilen Benutzeroberfläche von WeChat.
Natürlich gibt es viele andere Probleme, die während des gesamten Entwicklungsprozesses nach und nach überwunden werden müssen. Beispielsweise wird die Implementierung von Rückrufen nach dem Teilen auf WeChat von vielen Freunden verwendet Ich muss GRPS für dieses kleine Spiel unterstützen. Nachdem ich auf den Prozess zugegriffen habe, ist es unmöglich, mich mit diesen großen Spiel-Frameworks, der Vorgehensweise usw. zu befassen. Ich habe vor, einige Artikel zu schreiben, um diese später zu teilen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Ist H5 gleich wie HTML5?
Apr 08, 2025 am 12:16 AM
Ist H5 gleich wie HTML5?
Apr 08, 2025 am 12:16 AM
"H5" und "HTML5" sind in den meisten Fällen gleich, haben jedoch möglicherweise unterschiedliche Bedeutungen in bestimmten Szenarien. 1. "HTML5" ist ein W3C-definierter Standard, der neue Tags und APIs enthält. 2. "H5" ist normalerweise die Abkürzung von HTML5, kann jedoch in der mobilen Entwicklung auf ein auf HTML5 basierendes Framework verweisen. Das Verständnis dieser Unterschiede trägt dazu bei, diese Begriffe in Ihrem Projekt genau zu verwenden.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
Die Auswahl von H5 und Applet hängt von den Anforderungen ab. Für Anwendungen mit plattformübergreifender, schneller Entwicklung und hoher Skalierbarkeit wählen Sie H5. Für Anwendungen mit nativen Erfahrung, umfangreichen Funktionen und Plattformabhängigkeiten wählen Sie Applets.
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Wie löste ich das Problem des JS -Ressourcen -Caching in Enterprise Wechat?
Apr 04, 2025 pm 05:06 PM
Wie löste ich das Problem des JS -Ressourcen -Caching in Enterprise Wechat?
Apr 04, 2025 pm 05:06 PM
Diskussion über das JS -Ressourcenausfall von Enterprise Wechat. Bei der Upgrade von Projektfunktionen begegnen einige Benutzer häufig auf Situationen, in denen sie nicht erfolgreich aktualisieren, insbesondere im Unternehmen ...



