
Einführung
Für ASP.NET-Entwickler ist die Verwaltung von JavaScript in Projekten sehr einfach:

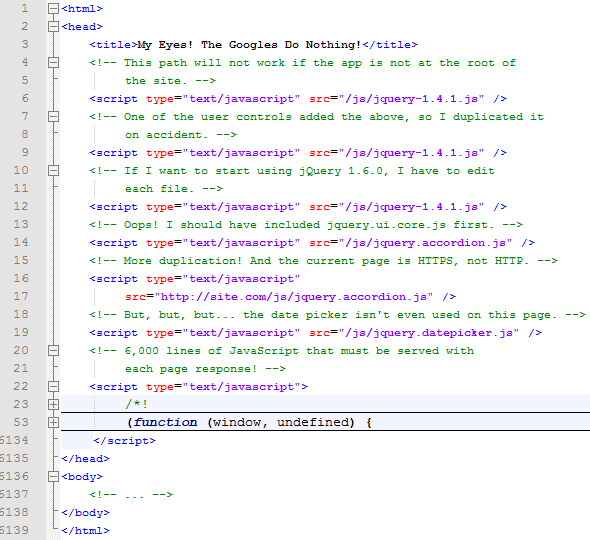
Ich denke, das liegt hauptsächlich daran, dass es online keine zuverlässigen Informationen dazu gibt wie man JavaScript in ASP.NET richtig handhabt. Der Zweck dieses Artikels besteht darin, eine beste Lösung für die Verwaltung von JavaScript in ASP.NET bereitzustellen. Diese Lösung löst die folgenden Probleme:
Inline-JS: Wenn Sie JS direkt in die Seite einfügen, wird die Seite aufgebläht.
JS veröffentlichen: Ich vergesse oft, JS-Dateien zu veröffentlichen.
Fehler beim Zitieren: Schlägt oft fehl, wenn in anderen Webprogrammen auf JS verwiesen wird.
Abhängigkeiten: Es gibt komplizierte Abhängigkeiten in JS-Dateien, die beachtet werden müssen.
Ungültige Referenz: Das auf der Seite referenzierte JS wurde nie verwendet.
HTTP/HTTPS: JS, das auf allen HTTPS-Seiten auf HTTP verweist.
Refactoring: Das Refactoring einer neuen Version wird viel Zeit in Anspruch nehmen.
Redundanz: mehrfaches Verweisen auf dieselbe JS-Datei.
Vorkenntnisse
Stellen Sie sicher, dass Visual Studio 2010 installiert ist. Die Express-Version unterstützt möglicherweise einige in diesem Artikel behandelte Konzepte nicht.
Übersicht
Die meisten der oben genannten Probleme werden dadurch verursacht, dass JS- oder JS-Dateiverweise direkt auf der ASPX-Seite platziert werden. Die Lösung für fast alle der oben genannten Probleme besteht darin, die integrierte Funktionalität von ASP.NET zu verwenden, um JS-Dateien in eine DLL einzubetten und diese Dateien dann dynamisch zu referenzieren. Dieser Artikel demonstriert diese Funktionen und gibt einige Tipps, wie Sie sie optimal nutzen können. Als nächstes werden wir Ihnen Schritt für Schritt vorstellen, wie Sie dies erreichen können.
Start
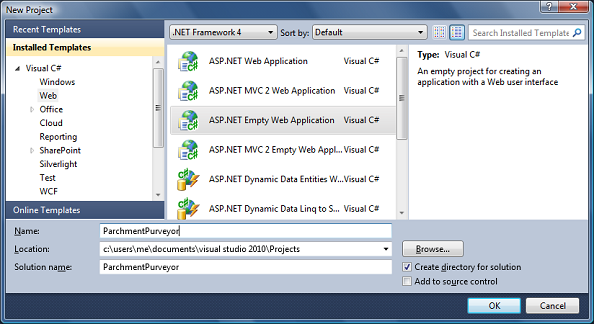
Der erste Schritt besteht darin, Visual Studio 2010 zu starten und ein neues leeres Webprogramm mit dem Namen ParchmentPurveyor zu erstellen.

Fügen Sie als Nächstes ein Formular hinzu: Default.aspx und fügen Sie einfachen HTML-Code hinzu. Es sieht ungefähr wie folgt aus:
JS hinzufügen
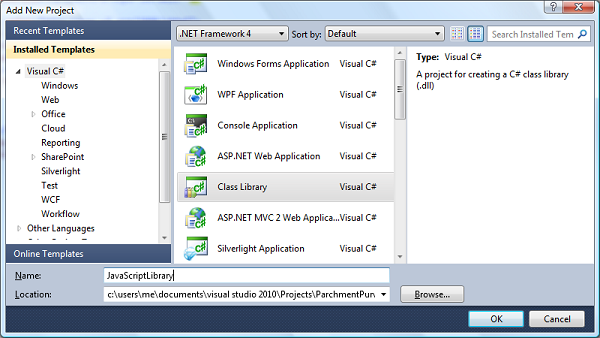
JS-Dateien auf die Website hinzufügen, erstellen wir eine neue Projekt, das alle unsere JS-Dateien enthält. Fügen Sie der Lösung ein neues Klassenbibliotheksprojekt JavaScriptLibrary hinzu:

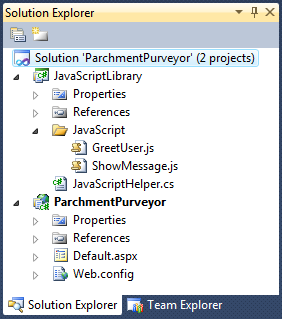
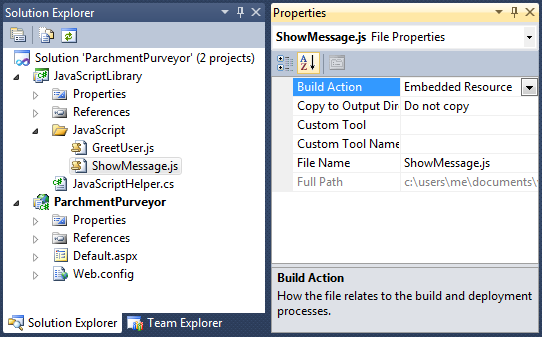
Nachdem das Projekt hinzugefügt wurde, löschen Sie die Datei Class1.cs, klicken Sie mit der rechten Maustaste auf das Projekt, wählen Sie Ordner hinzufügen und Benennen Sie es als JavaScript. Fügen Sie dann zwei JS-Dateien in den Ordner ein, nämlich ShowMessage.js und GreetUser.js wie folgt:

Als nächstes schreibe ich JS und füge den folgenden Code in ShowMessage.js hinzu:
function ShowMessage(msg) { warning("Message From Website : " + msg );}
Fügen Sie den folgenden Code zur Datei GreetUser.js hinzu:
function GreetUser() { ShowMessage("Greetings and Salutations!");}
Beachten Sie, dass GreetUser( ) hängt von ShowMessage( ) ab.
JS-Dateien einbetten
Anstatt JS-Dateien auf der Website zu veröffentlichen, betten wir sie lieber in DLLs ein. Wenn die DLL auf der Site veröffentlicht wird, werden auf diese Weise automatisch auch alle JS-Dateien veröffentlicht. Das geht ganz einfach. Wir müssen nur mit der rechten Maustaste auf die JS-Datei klicken, die Eigenschaftenseite öffnen und „Ressource einbetten“ für „Vorgang generieren“ auswählen:

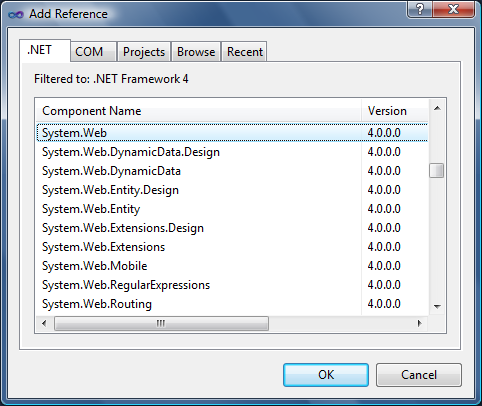
Nach der Bestätigung des JS Nachdem die Dateien in die DLL eingebettet wurden, müssen Sie sie für Webbenutzer zugänglich machen. Dazu müssen Sie der Projekt-JavaScriptLibrary einen Verweis auf System.Web hinzufügen:

Bearbeiten Sie dann JavaScriptHelper.cs und fügen Sie den folgenden Code hinzu:
mit System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/x-javascript")][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", " application/x-javascript")]
Dadurch wird sichergestellt, dass Webbenutzer über den Client auf eingebettete JS-Dateien zugreifen können.
Eingebettete JS-Dateien referenzieren
Jetzt haben Sie eingebettete JS-Dateien und können vom Client-Computer aus darauf zugreifen. Wenn Sie sie verwenden, müssen Sie auf der Seite darauf verweisen. Dazu müssen folgende Änderungen an der JavaScriptHelper-Klasse vorgenommen werden:
using System;using System.Web.UI;[assembly: WebResource("JavaScriptLibrary.JavaScript.ShowMessage.js", "application/ x-javascript") ][assembly: WebResource("JavaScriptLibrary.JavaScript.GreetUser.js", "application/x-javascript")]namespace JavaScriptLibrary{ ///
IncludeJavaScript() ist der Schlüssel. Es stellt sicher, dass durch den Aufruf von RegisterClientScriptResource() ein Skript-Tag für die eingebettete JS-Datei abgerufen wird. Include_GreetUser() ruft IncludeJavaScript() und auch Include_ShowMessage() auf (wird zur Verarbeitung von Abhängigkeiten verwendet). Daher verweist jede Seite, die auf GreetUser() verweist, auch auf ShowMessage().
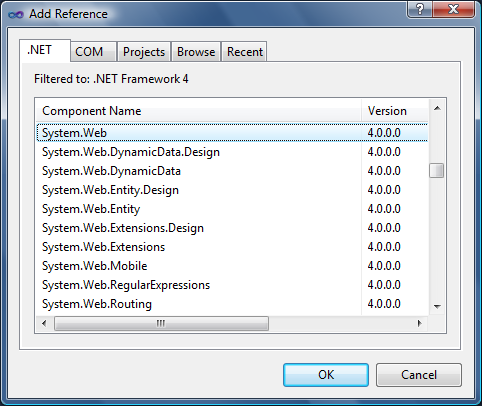
Da wir nun die Klasse zur Verfügung haben, probieren wir sie auf der Seite „Default.aspx“ aus. Fügen Sie zunächst einen Verweis auf JavaScriptLibrary auf der Website ParchmentPurveyor hinzu:

Als nächstes müssen wir den Hintergrundcode ändern, der auf die JS-Seite verweist.
using System;using System.Web.UI;namespace PerchmentPurveyor{&n




