
Um der Navigationsleiste reaktionsfähige Funktionen hinzuzufügen, muss der Inhalt, den Sie ausblenden möchten, in ein

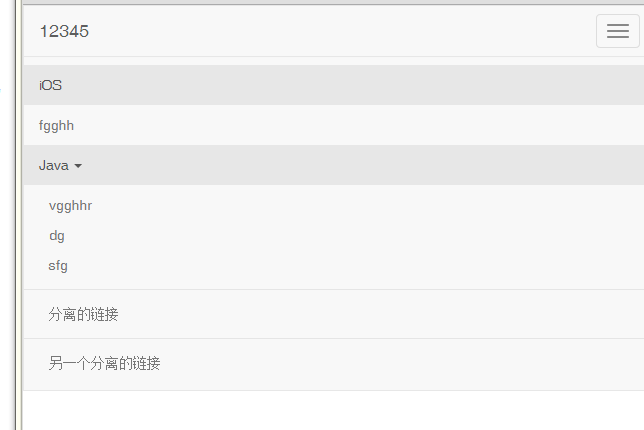
Das folgende Beispiel zeigt dies:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 响应式的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">12345</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">fgghh</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">vgghhr</a></li>
<li><a href="#">dg</a></li>
<li><a href="#">sfg</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Was tun bei einem IP-Konflikt?
Was tun bei einem IP-Konflikt?
 So stellen Sie den automatischen Zeilenumbruch in Word ein
So stellen Sie den automatischen Zeilenumbruch in Word ein
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 Orakel nvl
Orakel nvl
 So verwenden Sie Google Voice
So verwenden Sie Google Voice




