 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Nutzen Sie einfache JavaScript-Kenntnisse, um ein kleines Spiel zu entwickeln
Nutzen Sie einfache JavaScript-Kenntnisse, um ein kleines Spiel zu entwickeln
Nutzen Sie einfache JavaScript-Kenntnisse, um ein kleines Spiel zu entwickeln
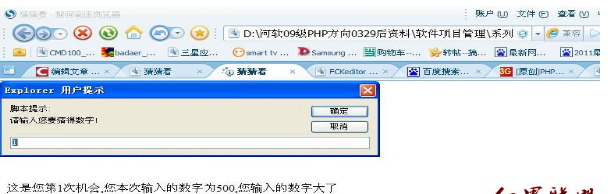
Heute habe ich den Schülern Software-Projektmanagement beigebracht. Ich hatte eine Idee und habe ein kleines Spiel für alle geschrieben
Beispielquellcode: 
Klarkopie in Zwischenablage anzeigen und drucken?
<script> <br/>//Generiere zufällig eine Ganzzahl <br/> // Zufallszahl runden (0-1) <br/>var num = Math.round(Math.random()*1000); /Definieren Sie eine Variable und zählen Sie die Anzahl der Vermutungen <br/>var count=1; <br/> <br/>document.write("<br><br><br><br><br> < ;br><br><br>"); <br/> <br/>//While-Schleife ausführen <br/>while(falg){ <br/> <br/> if(count<=10){ <br/> var inputnum=prompt In einem Satz: <br/> document.write("Dies ist Ihre „+count+“-Chance, die Zahl, die Sie dieses Mal eingegeben haben, ist „+inputnum+“, die Zahl Sie eingegeben haben, ist zu groß<br>"); <br/> count++; <br/> document.write("Dies ist Ihre „+count+"-Chance, die Zahl, die Sie dieses Mal eingegeben haben, ist „ +inputnum+", die von Ihnen eingegebene Zahl ist zu klein<br>"); <br/> Anzahl<=3){ <br/> "); <br/> ;=10&&count>6){ <br/>//Geben Sie einen Satz aus, <br/> warning("Ich habe es widerwillig erraten!"); alert("Mir ist schwindelig, ich habe zehnmal nicht richtig geraten, was ist passiert?! "); <br/> 🎜> <br/></ head> <br/> <br/><body> <br/> "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><br/><html xmlns="http://www.w3.org/1999 /xhtml"> <br/><head><br/><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><br/><title> <br/><script><br/>//Generiere zufällig eine Ganzzahl<br/>// random()*10 00);<br/>//Definieren Sie eine Flag-Variable<br/>var falg=true;<br/>/ /Definieren Sie eine Variable, um die Anzahl der Vermutungen zu zählen<br/>var count=1;<br/><br/>document.write("<br><br><br><br><br>< ;br><br><br>");<br/><p>//While-Schleife ausführen<br/>while(falg){<br/> <br/> if(count<=10){<br/> //Der erste Schritt besteht darin, Benutzereingaben zu akzeptieren <br/> var inputnum= prompt („Bitte geben Sie die Zahl ein, die Sie erraten möchten!“,1);<br/> <br/> //Der zweite Schritt besteht darin, den vom Benutzer eingegebenen Inhalt mit der generierten Zufallszahl zu vergleichen <br/> <br/> //Drei Typen Situation: 1) Die Eingabezahl ist größer als die generierte Zufallszahl. <br/> if(inputnum>num){<br/> //Einen Satz ausgeben, <br/> document.write(" Dies ist Ihre erste"+count+ "Diese Gelegenheit, die Zahl, die Sie dieses Mal eingegeben haben, ist „+inputnum+“, die Zahl, die Sie eingegeben haben, ist zu groß<br>"); <br/> count++;<br/> }<br/> <br/> //Drei Situationen: 2) Die Eingabezahl ist kleiner als die generierte Zufallszahl.<br/> if(inputnum<num){<br/> //Einen Satz ausgeben, <br/>Dokument. write("Dies ist Ihre „+count+"-Zeit. Es besteht die Möglichkeit, dass die Zahl, die Sie dieses Mal eingegeben haben, „+inputnum+“ ist und die Zahl, die Sie eingegeben haben, zu klein ist<br>");<br/> count++;<br/> }<br/> //Drei Situationen: 1) Die eingegebene Zahl. Dies entspricht der Generierung einer Zufallszahl. Es fordert „richtig“ auf und setzt das Flag auf „falsch“;<br/> if(inputnum==num){<br/> if(count< ;=3){<br/> //Satz ausgeben, <br/> warning("Du bist großartig, du hast es richtig erraten!");<br/> }<br/> if(count<=6&&count>3){< ?? Geben Sie einen Satz aus, <br/> warning("Kaum, ich habe es richtig erraten!") ;<br/> }<br/> //Flag-Bit-Einstellung falsch<br/> falg=false;<br/> }<br/> <br/> <br/> <br/> }else{<br/> <br/> / /Einen Satz ausgeben, <br/> warning("Mir ist schwindelig, ich habe 10 Mal nicht richtig geraten, was ist passiert? ! ");<br/> // Flag-Bit-Einstellung falsch<br/> falg=false;<br/> }<br/> <br/>}<br/><br/></script>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).





