
Hintergrund
Im OA-Managementsystem reichen Mitarbeiter Antragsformulare ein und die Nachricht wird in Echtzeit an das zuständige Personal zur rechtzeitigen Genehmigung weitergeleitet. Nach der Genehmigung werden die Ergebnisse an den Benutzer weitergeleitet.
Technologieauswahl
Das erste, was ich entdeckte, war Firebase, also begann ich sehr aufgeregt damit zu basteln. Firebase ist einfach zu verwenden: Zitieren Sie einfach ein js und folgen Sie den Tutorials auf der offiziellen Website, um es schnell auf das Projekt anzuwenden. Als ich das Projekt am nächsten Tag öffnete, stellte ich fest, dass die Push-Funktion nicht funktionierte. Warum? Schließlich stellte ich fest, dass die offizielle Firebase-Website nicht geöffnet werden konnte. . . Könnte es sein, dass Firebase im Falle einer Übernahme durch Google auch von China blockiert wird? Möglicherweise hängt sich Firebase selbst auf, kann aber nicht mehr verwendet werden. Da die Push-Daten vollständig auf dem Firebase-Server gespeichert sein müssen, um die Push-Funktion zu implementieren, gibt es folgende Probleme:
1 Die Daten sind nicht sicher
2 große Abhängigkeit von Firebase Strong
Firebase ist kostenpflichtig (die kostenlose Version ist zu schwach)
Also habe ich entschieden auf Firebase verzichtet, das Sie ausprobieren können Speziell für ASP.NET-Entwickler ist eine Nachrichten-Push-Bibliothek vorbereitet, die nicht auf andere Server angewiesen ist und kostenlos ist.
Verwendung
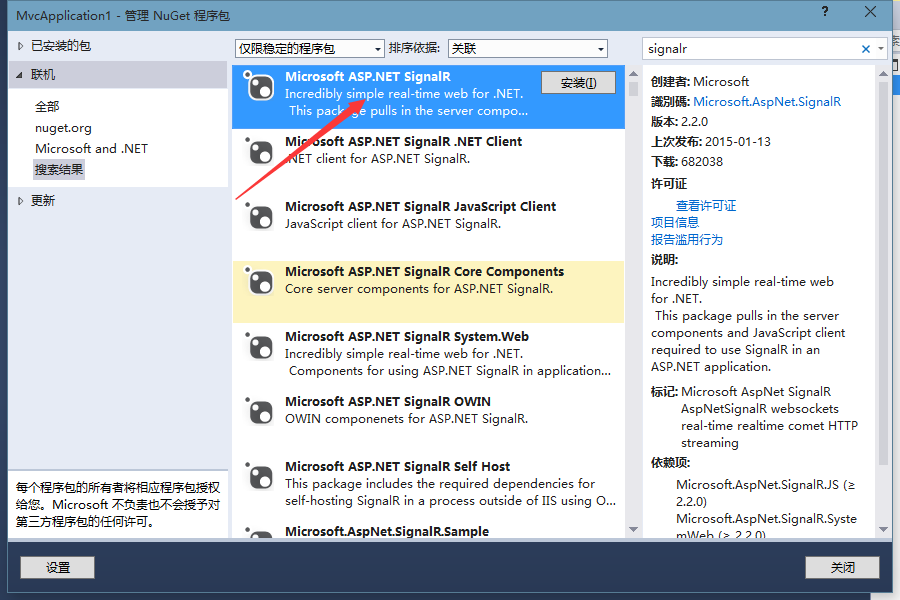
1. Suchen und fügen Sie die neueste Version von SignalR in Nuget

2 hinzu 2.2.0.min.js-Datei (abhängig von jquery) und fügen Sie dann das Skript hinzu, um signalr automatisch zu generieren.
3. cs-Klasse, die zur Verarbeitung entsprechender Benutzerinformationen und Nachrichten-Push-Implementierung verwendet wird
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
namespace ZmeiOA.Services
{
[Authorize]
[HubName("ZmHub")]
public class MsgHub : Hub
{/// <summary>
/// 连接
/// </summary>
/// <returns></returns>
public override System.Threading.Tasks.Task OnConnected()
{
Groups.Add(Context.ConnectionId, Context.User.Identity.Name);
return base.OnConnected();
}
/// <summary>
/// 重新连接
/// </summary>
/// <returns></returns>
public override System.Threading.Tasks.Task OnReconnected()
{
Groups.Add(Context.ConnectionId, Context.User.Identity.Name);
return base.OnReconnected();
}
/// <summary>
/// 断开连接
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
Groups.Remove(Context.ConnectionId, Context.User.Identity.Name);
return base.OnDisconnected(stopCalled);
}
}
}Beschreibung: Die Push-Nachricht von SignalR basiert auf der Benutzerverbindung (ConnectionId) und SignalR generiert automatisch eine ConnectionId für jede Sitzung. Unser Push basiert jedoch auf Benutzern (Berechtigungssystem), d. h. Sie können sich erst nach dem Anmelden bei diesem Hub registrieren. Was ich hier verwende, sind Gruppen in SignalR. Ich füge die ConnectionId des angemeldeten Benutzers und die entsprechende UserId zu Groups hinzu. Beim Pushen muss ich nur den Namen der Gruppen angeben, und SignalR ermittelt automatisch die entsprechende ConnectionId und sendet sie Nachricht (diese Methode ist möglicherweise nicht die beste, da die Benutzer-ID jedes Benutzers als Gruppenschlüssel hinzugefügt wird. Wenn die Anzahl der Benutzer groß ist, sind auch die Gruppen sehr groß, aber ich habe noch keine bessere Alternative gefunden.) .
Es gibt zwei Formen des Nachrichten-Pushs: a. Direkter Push vom Server;
Der Unterschied besteht darin, dass der serverseitige Push die Nachricht direkt an die relevante Person weiterleiten kann, nachdem die Daten beibehalten wurden, während der clientseitige Push nach dem Beibehalten der Daten erfolgt und der Client den JS von SignalR basierend auf dem Rückgabewert verwendet. Die Methode ruft die Push-Funktion des Servers auf. Ich verwende den Server, um Daten direkt zu übertragen, da ich nach dem Speichern der Daten die relevanten Personen entsprechend dem Unternehmen benachrichtigen kann. Wenn ich zur Rezeption zurückkehre und dann die Push-Methode des Servers aufrufe, ist dies einfach unnötig.
Zum Beispiel: Benachrichtigen Sie den Genehmiger sofort nach dem erfolgreichen Speichern des Antragsformulars.
Rufen Sie den Hub-Kontext im Dienst ab.
/// <summary> /// 消息推送上下文 /// </summary> protected static IHubContext ZmHubContext = GlobalHost.ConnectionManager.GetHubContext<MsgHub>();
Nach dem Speichern des Antrags Formular Push-Nachrichten an relevantes Personal (Hinweis: Die dynamische Methode BroadcastTodo ist die Methode, die Nachrichten auf dem Client empfangen muss)
public static ApplyForm Save(FormView view)
{
//省略业务操作...
//...
//通知待办事项
ZmHubContext.Clients.Groups(app.AuditorIds.Split(',')).broadcastTodo(app.AuditorIds, new { type = "new", data = app });
return app;
}5. Verbinden Sie den Hub bei der Registrierung des Angular-Moduls und übergeben Sie ihn an das Modul als Wert, damit jeder Controller diese Verbindung nutzen kann:
var zmHub = $.connection.ZmHub; var zmApp = angular.module('zmApp', ['ngRoute', 'ngResource', 'ngSanitize', 'ngMessages', 'ngSVGAttributes']).value('zmHub', zmHub);
6. Empfangen Sie Push-Nachrichten im Controller auf der Startseite und stellen Sie zwei Push-Benachrichtigungen bereit: a. Seitennachrichten. Desktop-Benachrichtigungen sind cool. Auch wenn der Browser minimiert ist, können Sie Benachrichtigungen in der unteren rechten Ecke des Desktops empfangen (unterstützt von Chrome und Firefox, nicht IE)
zmHub.client.broadcastTodo = function (userIds, obj) {
//通知下级控制器有待办事项
$scope.$broadcast('todoschanged', obj);
//显示桌面通知
if (obj.type == 'new') {
//桌面通知标题
var title = '来自[' + obj.data.ApplicantName + ']的申请单';
//申请单类型名称
var formTypeName = DefaultService.getEnumText(17, obj.data.Type);
var msg = '[' + formTypeName + ']' + obj.data.Name;
//桌面通知方法
NotifyService.Notify('todos', title, msg);
}
}Empfangsmethode von Controllern auf niedrigerer Ebene (Zu Angularjs Broadcast gibt es nicht viele Erklärungen. Wenn Sie es nicht verstehen, können Sie es auf der offiziellen Website nachschlagen):
//接收推送的待办事项
$scope.$on('todoschanged', function (d, obj) {
$scope.$apply(function () {
//如果是新增数据,在当前列表中添加一条
if (obj.type == 'new') {
$scope.todoApps.unshift(obj.data);
}
else if (obj.type == 'delete') {//如果是撤销申请,则把当前列表中那条数据删除
for (var j = 0; j < $scope.todoApps.length; j++) {
if ($scope.todoApps[j].Id == obj.data.Id) {
$scope.todoApps.splice(j, 1);
break;
}
}
}
});
});Desktop-Benachrichtigungsdienst:
//桌面通知服务
zmApp.factory('NotifyService', function () {
return {
Notify: function (icon, title, msg) {
// At first, let's check if we have permission for notification
// If not, let's ask for it
if (window.Notification && Notification.permission !== "granted") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
var iconPath = '/Content/images/icons/' + (icon || 'info') + '.png';
var options = {
lang: 'zh-CN',
body: msg,
icon: iconPath
};
var notify;
// If the user agreed to get notified
if (window.Notification && Notification.permission === "granted") {
notify = new Notification(title, options);
}
else if (window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
if (status === "granted") {
notify = new Notification(title, options);
}
else {
console.log('您禁止了桌面通知,无法推送到您的桌面!');
}
});
}
else {
console.log('您禁止了桌面通知,无法推送到您的桌面!');
}
if (notify) {
notify.onclose = function (evt) {
};
//点击切换到浏览器
notify.onclick = function () {
window.focus();
};
}
}
};
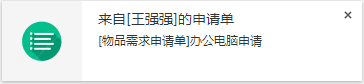
});Desktop Benachrichtigungseffekt:

Zusammenfassung:
Die Verwendung von SignalR zum Senden von Nachrichten ist im Allgemeinen relativ einfach und erfordert nur ein paar einfache Schritte erreichen, und es ist selbsthostend, sodass Sie sich keine Sorgen über die Abhängigkeit von anderen Servern und Datensicherheitsprobleme machen müssen. Interessierte Freunde können es ausprobieren




