
JavaScript interagiert mit .NET-Anwendungen_Experiment 1
C# ruft JavaScript-Funktionen auf
Programmflexibilität. Im Folgenden werden einige Beispiele aufgeführt, um das Lernen und die Kommunikation für alle zu erleichtern.
Es gibt derzeit viele JavaScript-Engines, darunter Googles Google Chrome V8, Noesis.Javascript, Jurassic.ScriptEngine und so weiter. Als Ergebnis des Tests ist Jurassic.ScriptEngine komfortabler.
Im Folgenden wird Jurassic.ScriptEngine als Beispiel verwendet, um einige kleine Beispiele vorzustellen.
Beispiel 1, Aufruf einer JavaScript-Funktion in C#
(1) Erstellen Sie ein neues C#-Windows-Projekt
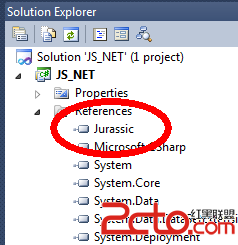
(2) Referenzieren Sie die Jurassic-Bibliothek
Nachdem die Referenz abgeschlossen ist, sieht es wie folgt aus:
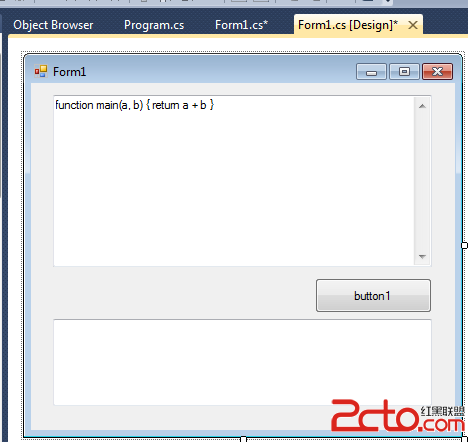
 TextBox wird zur Eingabe von JS-Code und zur Anzeige der Ergebnisse von JS-Berechnungen verwendet
TextBox wird zur Eingabe von JS-Code und zur Anzeige der Ergebnisse von JS-Berechnungen verwendet
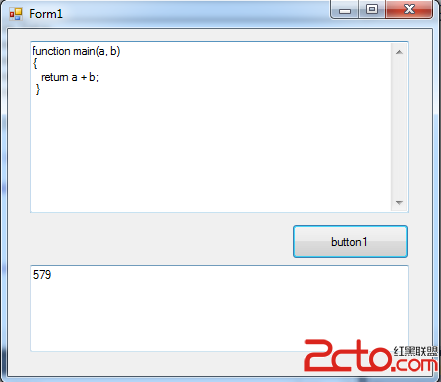
Das Schnittstellenlayout ist wie gezeigt:
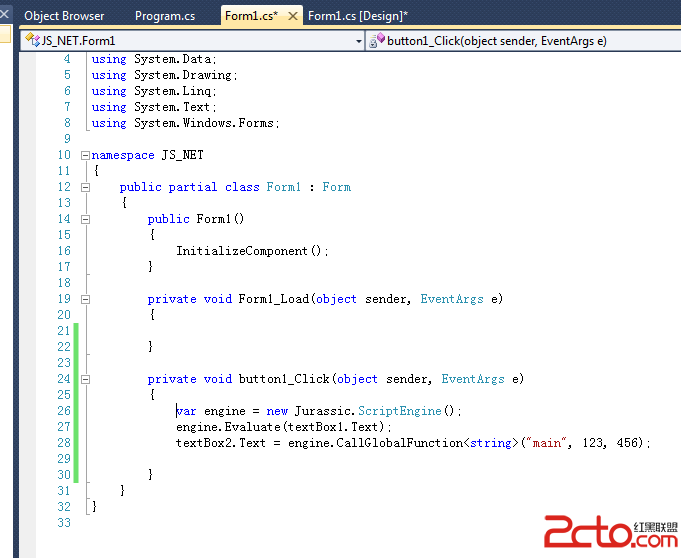
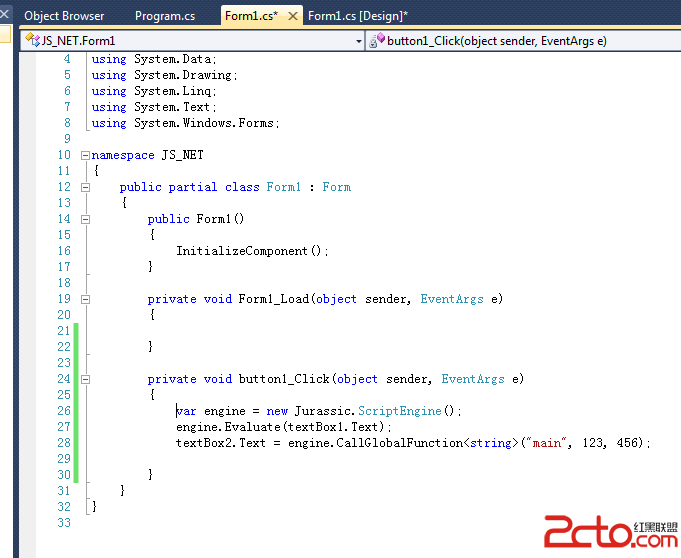
Das entsprechende Der Code lautet wie folgt:

 Var ist eine schwache Funktion des C#-Typobjekts, die seit der .NET3.5-Version neu hinzugefügt wurde. Detaillierte Anweisungen finden Sie auf MSDN.
Var ist eine schwache Funktion des C#-Typobjekts, die seit der .NET3.5-Version neu hinzugefügt wurde. Detaillierte Anweisungen finden Sie auf MSDN.
Zuerst wird der JS-Code (Evaluate) in TextBox1 über die Skript-Engine geladen und ausgeführt. Anschließend ruft C# durch Aufrufen der globalen Funktion (CallGlobalFunction) das Programm auf, das in die JS-Engine geladen wurde.
JS-Code:
b;
}
Laufeffekt (1)
JS-Code: Funktion add(a,b ){
return (a+b)*2;}
Funktion main (a, b) {
{
return x; In der tatsächlichen Entwicklung können einige „Methoden“ verbessert werden. die häufig Berechnungen erfordern, können gekapselt und in JavaScript-Skripten platziert werden.




