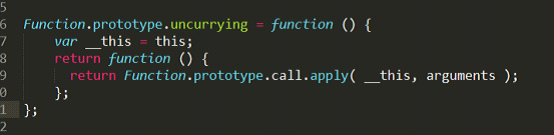
Das Thema Anti-Korifizierung stammt aus einem Tweet von Brendan Eich, dem Vater von JavaScript, den ich in den letzten Tagen recherchiert habe und das sehr interessant fand, deshalb möchte ich es teilen. Vergessen Sie zuerst den Namen und sehen Sie, was sie kann.

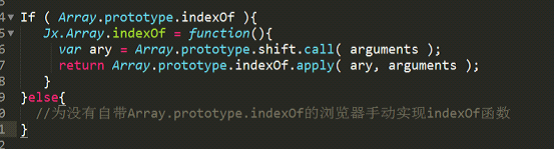
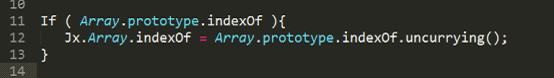
Unterschätzen Sie diese Funktion nicht. Stellen Sie sich vor, wenn wir eine Bibliothek schreiben, schreiben wir oft so etwas wie diesen Code. Nehmen Sie als Beispiel die Jx-Bibliothek von webQQ.

Was wir wollen, ist eigentlich nur, einige Funktionen aus der Array-Prototypkette auszuleihen. Es besteht keine Notwendigkeit, explizit neue Funktionen zu konstruieren, um deren Parameter zu ändern und sie neu auszuwerten.
Es ist offensichtlich eleganter und wunderbarer, die Methode ohne Curry zu verwenden, wie diese:

Sie können auch viele interessante und praktische Dinge tun.
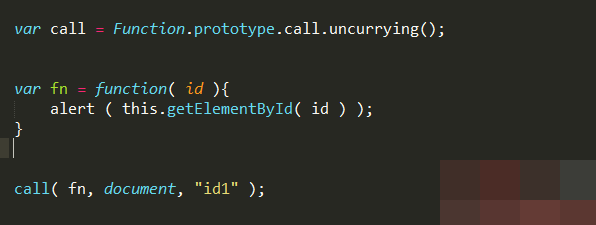
Sie können die Aufruf- und Anwendungsmethoden sogar entzerren und die Funktion als normale Daten verwenden. Dadurch ähnelt die Funktionsaufrufmethode in JavaScript eher ihrem Vorgängerschema Methode ist besonders praktisch.
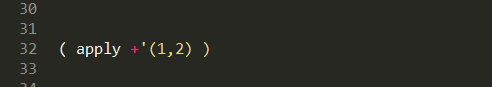
Die aufrufende Funktion im Schema sieht so aus:

Sie kann sehr genau in JavaScript geschrieben werden.

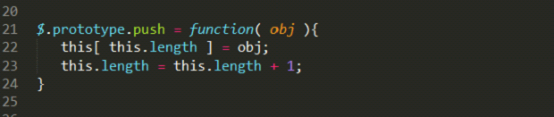
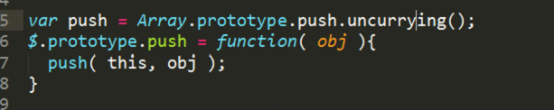
Sehen Sie sich die JQuery-Bibliothek noch einmal an. Da das JQuery-Objekt (dh das durch $() erstellte Objekt) ein Pseudo-Array ist, das vorgibt, ein Objekt zu sein, hat es das Längenattribut und Sie können das entsprechende Element über den Index finden. Wenn Sie ein Mitglied zum JQuery-Objekt hinzufügen, lautet der Pseudocode wahrscheinlich:

Wenn Sie Uncurrying verwenden, können Sie dies tun Ausleihen

Verwenden Sie die Push-Funktion des Array-Objekts, damit die Engine die Array-Mitglieder und Längeneigenschaften automatisch verwaltet.
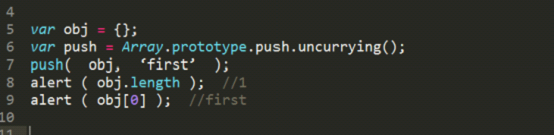
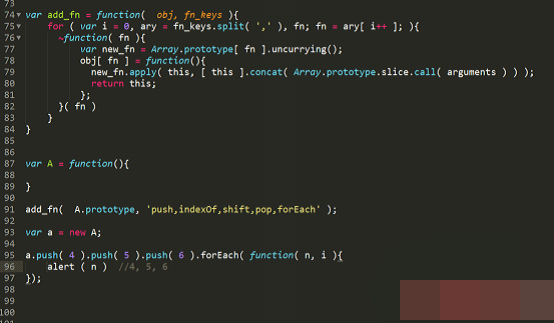
Und Sie können alle erforderlichen Elemente ausleihen Ein Stück Testcode:

Im Allgemeinen können Sie jedes Objekt mit nativer Objektmethode versehen Weckt das immer noch nicht Ihr Interesse, dann können Sie etwas anderes machen.
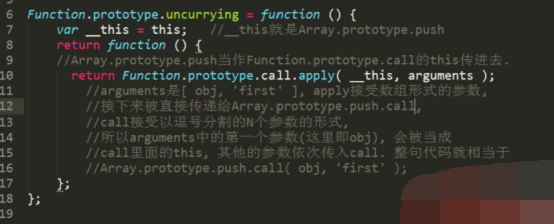
Schauen wir uns das Prinzip und die Umsetzung Schritt für Schritt an.
Bevor wir den seltsamen Namen des Ent-Curryings verstehen, müssen wir zunächst das Currying verstehen.
Definition aus Wikipedia: Currying; auch als Teilauswertung bekannt, besteht darin, eine Funktion, die mehrere Parameter akzeptiert, in eine Funktion umzuwandeln, die einen einzelnen Parameter akzeptiert, die verbleibenden Parameter zurückgibt und die resultierende neue Funktionstechnologie zurückgibt.
Um es einfach auszudrücken: Currying ist ein bisschen wie die Methode der Ratenzahlung beim Hauskauf. Sie geben zuerst einen Teil der Anzahlung (einen Teil der Parameter) zurück und geben ein Sparbuch zurück (eine Funktion zurückgeben). Geben Sie dann die restlichen Parameter an und werten Sie sie gegebenenfalls aus.
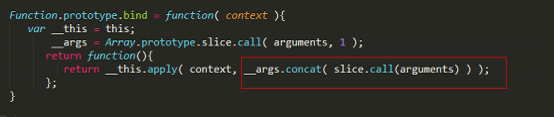
Werfen wir einen Blick auf das Currying, das wir alle verwendet haben? Beim Binden von Kontext implementieren wir häufig eine Function.prototype.bind-Funktion.

High-Level Funktionen sind die Grundlage für Currying. Die sogenannten Funktionen höherer Ordnung erfüllen mindestens diese beiden Eigenschaften:
1, die Funktion kann als Parameter übergeben werden,
2, die Funktion kann als Rückgabewert verwendet werden.
Zu Beginn seines Entwurfs bezog sich Javascript auf viele Funktionen der Schemasprache. Scheme ist einer der beiden Hauptdialekte von Lisp, dem Urheber funktionaler Sprachen. Daher weist JavaScript auch einige Merkmale funktionaler Sprachen auf, darunter Funktionen höherer Ordnung, Abschlüsse, Lambda-Ausdrücke usw.
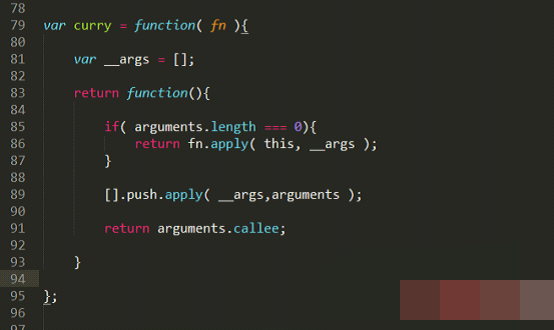
Wenn eine Funktion in JavaScript eine andere Funktion zurückgibt, wird ein Abschluss gebildet und die Parameter der ersten Operation können im Abschluss gespeichert werden. Wir verwenden diese Idee, um eine allgemeine Currying-Funktion zu schreiben.

Wir sind uns einig, dass bei der Übergabe von Parametern das Currying fortgesetzt wird und die Auswertung erst beginnt, wenn die Parameter leer sind.
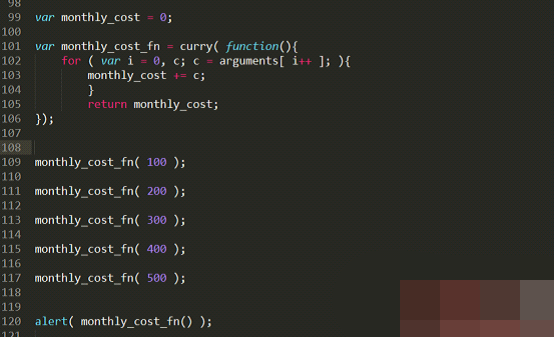
Angenommen, wir implementieren a Berechnung jeden Monat Als Funktion der Ausgaben müssen wir vor dem Ende eines jeden Tages aufzeichnen, wie viel Geld wir heute ausgegeben haben. Uns interessiert jedoch nur der Gesamtwert der Ausgaben am Ende des Monats, eine Berechnung ist nicht erforderlich es jeden Tag.

Mithilfe der Currying-Funktion kann die Berechnung bis zum letzten Moment verzögert werden. Die Vorteile liegen auf der Hand. In vielen Fällen können unnötige Berechnungen vermieden werden. Es ist auch eine Lösung, um eine verzögerte Auswertung zu erreichen 🎜>
Okay, kommen wir jetzt zum Punkt Curring bedeutet, einige Parameter im Voraus einzugeben. Anti-Curring bedeutet, die ursprünglichen festen Parameter oder diesen Kontext aufzuschieben Parameter für die Zukunft. macht eigentlich so etwas: 1obj.foo( arg1 ) //foo ist ursprünglich nur eine Funktion für obj like push Ursprünglich nur auf Array.prototype wurde in diese Form umgewandelt 1foo( obj, arg1 ) // Dasselbe wie das erste Beispiel, das wir gegeben haben [] .push wird in push( [] ) umgewandelt Genau wie die Steckdose, die ursprünglich mit dem TV-Stecker verbunden war, kann sie nach dem Entfernen tatsächlich zum Anschließen des Kühlschranks verwendet werden. Nach jeder Prototypmethode von Array und String auf Ecma gibt es einen solchen Absatz, wie z. B. push: HINWEIS: Die Push-Funktion ist absichtlich generisch und erfordert nicht, dass dieser Wert ein ist Array-Objekt.Daher kann es zur Verwendung als Methode auf andere Arten von Objekten übertragen werden.Warum ist Javascript so konzipiert? Wichtige Enten-Ideen in dynamischen Sprachen. Erzählen Sie eine Geschichte: Vor langer Zeit hörte ein Kaiser gern Enten quaken, also rief er seine Minister zusammen, um einen Chor zu bilden tausend Enten. Der Minister hat alle Enten im Land gefangen, aber am Ende fehlte noch eine. Eines Tages kam endlich ein freiwilliges Huhn, das sagte, dass es auch krächzen könne. Nun, im Rahmen dieser Geschichte krächzte es tatsächlich. Später in der Geschichte wird klar, dass das Huhn in den Entenchor geraten ist. - Der Kaiser will nur Quaken hören, es ist ihm egal, ob du eine Ente oder ein Huhn bist. Dies ist das Konzept des Duck-Typings. In JavaScript erkennen viele Funktionen nicht den Typ von Objekten, sondern kümmern sich nur darum, was diese Objekte tun können. Die Methoden des Prototyps des Array-Konstruktors und des String-Konstruktors sind speziell für den Ententyp konzipiert. Diese Methoden führen keine Überprüfung des Datentyps durch. Aus diesem Grund können Argumente so tun, als wären sie Arrays, und die Push-Methode aufrufen. Sehen Sie sich den Code von Array.prototype.push in der v8-Engine an: Funktion ArrayPush () { var n = TO_UINT32( this.length ); var m = %_ArgumentsLength(); for (var i = 0; i this[i+n] = %_Arguments(i); //Attribut copy this.length = n + m; //Korrekte Länge return this.length ; } }Wie Sie sehen können, legt die ArrayPush-Methode keine expliziten Einschränkungen für den Typ davon fest, also theoretisch welche Objekt kann an ArrayPush-Besucher übergeben werden. Es bleibt nur noch ein Problem, das wir lösen müssen, nämlich wie man ein Objekt dazu bringt, im Allgemeinen so zu tun, als wäre es ein Array-Objekt. Der eigentliche Implementierungscode ist eigentlich sehr einfach: