
Um Screenshots mit JavaScript zu erstellen, möchte ich hier zwei Open-Source-Komponenten empfehlen: Eine ist Canvas2Image, mit der Canvas-Zeichnungen in PNG/JPEG/BMP-Bilder programmiert werden können, aber das allein reicht nicht aus, wir müssen es geben Für alle DOM-Screenshots (zumindest absolut die meisten) ist html2canvas erforderlich, das das DOM-Objekt in ein Canvas-Objekt konvertieren kann. Durch die Kombination der beiden Funktionen können Sie einen Screenshot des DOM auf der Seite in ein PNG- oder JPEG-Bild erstellen, was sehr cool ist.
Canvas2Image
Sein Prinzip besteht darin, das HTML5-Canvas-Objekt zu verwenden, um die toDataURL()-API bereitzustellen:
var strDataURI = oCanvas.toDataURL();
// gibt „data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACt...“ zurück
Das Ergebnis ist Base64-codiert (tatsächlich , das Bild kann auf diese Weise auch in Form eines Strings auf die Seite geschrieben werden), daher benötigen wir auch eine Base64-Codierungs- und Decodierungsbibliothek.
Allerdings gibt es derzeit viele Mängel. Beispielsweise unterstützen Opera und Safari derzeit nur PNG, während FireFox eine viel bessere Unterstützung bietet.
Es gibt zwei Möglichkeiten, Bilder zu generieren und in die Seite zu schreiben. Eine besteht darin, ein Bildobjekt zu generieren und es in den DOM-Baum der Seite zu schreiben.
// gibt ein  -Element zurück, das das konvertierte PNG-Bild enthält
-Element zurück, das das konvertierte PNG-Bild enthält
var oImgPNG = Canvas2Image.saveAsPNG(oCanvas, true); Wenn Sie jedoch eine JavaScript-Screenshot-Funktion erstellen, möchten Sie möglicherweise automatisch das Dialogfeld „Speichern“ zum Speichern der Datei öffnen, nachdem Sie den Screenshot erstellt haben:
Canvas2Image.saveAsPNG(oCanvas) ;
// fordert den Benutzer auf, das Bild als PNG zu speichern
Dieser Methodenaufruf generiert einen Datenstrom mit mimeType „image/octet-stream“ an den Browser, aber das „. Das Dialogfeld „Speichern“ kann das entsprechende Bild nicht erkennen. Der Suffixname, die Standarddatei, die unter FireFox gespeichert wird, ist „xxx.part“, was bedauerlich ist, aber es scheint keine gute Möglichkeit zu geben, das Problem zu lösen.
html2canvas
Es wirkt auf den DOM-Ladevorgang ein, sammelt die Informationen und zeichnet dann das Leinwandbild eigentlich nicht Anstatt den angezeigten DOM-Baum in eine Leinwand zu zerschneiden, wird eine Leinwand basierend auf dem DOM-Baum neu gezeichnet. Daher können viele CSS-Stile nicht genau erkannt und im Bild nicht genau wiedergegeben werden.
Es gibt viele weitere Einschränkungen, wie zum Beispiel:
Javascript muss sich in derselben Domäne befinden und für Cross- Domänensituationen. (Es gibt Parameter, die in der API angegeben werden können)
Der DOM-Baum im Rahmen kann nicht genau gezeichnet werden
Weil das Leinwandbild wird gezeichnet und durchsucht wie IE8. Der Browser muss eine Bibliothek eines Drittanbieters wie FlashCanvas verwenden.
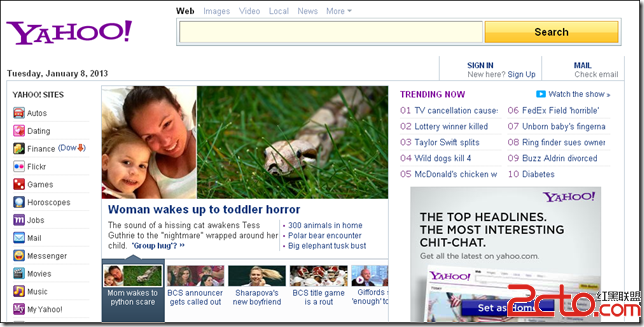
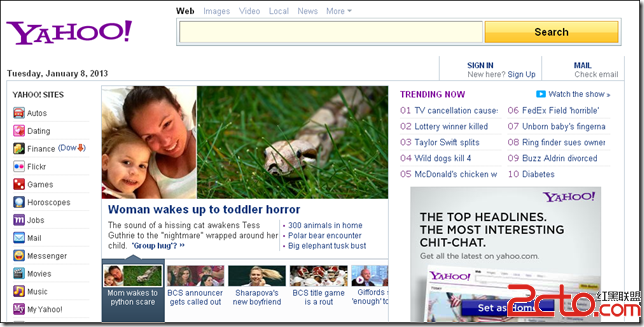
Diese Seite kann die Wirkung verschiedener Websites testen, die sie zum Erstellen von Screenshots verwenden. Die Wirkung ist recht gut:
 Beispiele für die API-Nutzung:
Beispiele für die API-Nutzung:
html2canvas(
[dom1, dom2],
{
logging: false,
useCORS: false,
Proxy: false,
onrendered: function(canvas){
// Canvas ist das gezeichnete Canvas-Objekt
} }
}
);
Für diese relativ Nischenklassenbibliothek ist die Dokumentation, einschließlich der Definition der API, sehr dürftig. Sie müssen den Quellcode lesen und der Code ist klar geschrieben .
Darüber hinaus gibt es im Download-Paket dieser Site ein JQuery-Plug-in, das diese API kapselt und ignoriert werden kann.




