Detaillierte Erläuterung der JavaScript-Quellkarte

Dies ist die letzte neue Version vor Version 2.0. Sie verfügt über viele neue Funktionen, darunter die Unterstützung von Source Map.
, öffnen Sie die komprimierte Version, scrollen Sie nach unten, Sie können sehen, dass die letzte Zeile so aussieht:
//@ sourceMappingURL= jquery.min.map
Dies ist die Quellkarte. Es handelt sich um eine unabhängige Kartendatei im selben Verzeichnis wie der Quellcode. Sie können darauf klicken, um zu sehen, wie sie aussieht.
Dies ist eine sehr nützliche Funktion. In diesem Artikel wird diese Funktion ausführlich erläutert.
1. Beginnen Sie mit der Quellcodekonvertierung
JavaScript-Skripte werden immer komplexer. Der meiste Quellcode (insbesondere verschiedene Funktionsbibliotheken und Frameworks) muss konvertiert werden, bevor er in die Produktionsumgebung übernommen werden kann.
Übliche Quellcodekonvertierungen umfassen hauptsächlich die folgenden drei Situationen:
(1) Komprimierung, Reduzierung der Größe. Beispielsweise ist der Quellcode von jQuery 1.9 vor der Komprimierung 252 KB und nach der Komprimierung 32 KB groß.
(2) Führen Sie mehrere Dateien zusammen, um die Anzahl der HTTP-Anfragen zu reduzieren.
(3) Andere Sprachen werden in JavaScript kompiliert. Das häufigste Beispiel ist CoffeeScript.
Diese drei Situationen führen dazu, dass sich der tatsächlich laufende Code vom Entwicklungscode unterscheidet, was das Debuggen erschwert.
Normalerweise teilt Ihnen der JavaScript-Interpreter mit, welche Codezeile und -spalte Fehler enthalten. Dies hat jedoch keinerlei Auswirkungen auf den transformierten Code. Beispielsweise hat jQuery 1.9 nach der Komprimierung nur 3 Zeilen, jede Zeile hat 30.000 Zeichen und alle internen Variablen wurden umbenannt. Sie sehen sich die Fehlermeldung an und fühlen sich ratlos, weil Sie den ursprünglichen Speicherort nicht kennen.
Dies ist das Problem, das Source Map lösen möchte.
2. Was ist eine Quellkarte?
Einfach ausgedrückt ist die Quellkarte eine Informationsdatei, die Standortinformationen speichert. Mit anderen Worten: Jede Position des konvertierten Codes entspricht der Position vor der Konvertierung.
Damit zeigt das Debugging-Tool bei Auftreten eines Fehlers direkt den Originalcode anstelle des konvertierten Codes an. Dies bringt zweifellos großen Komfort für Entwickler.
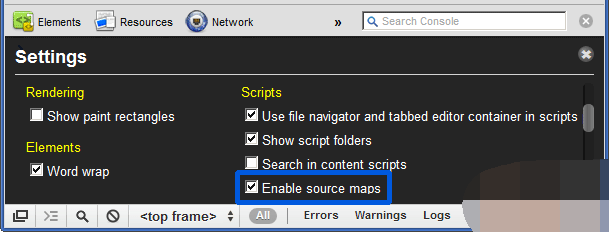
Derzeit unterstützt nur der Chrome-Browser diese Funktion. Stellen Sie in den Einstellungen der Entwicklertools sicher, dass „Quellkarten aktivieren“ ausgewählt ist.

3. So aktivieren Sie die Quellkarte
Fügen Sie einfach am Ende des konvertierten Codes eine Zeile hinzu wird tun.
//@ sourceMappingURL=/path/to/file.js.map
Die Kartendatei kann im Netzwerk oder in platziert werden das lokale Dateisystem.
4. So generieren Sie eine Quellkarte
Die gebräuchlichste Methode ist die Verwendung des Closure-Compilers von Google.
Das Format des generierten Befehls ist wie folgt:
java -jar Compiler.jar
--js script .js
--create_source_map ./script-min.js.map
--source_map_format=V3
--js_output_file script-min.js
Die Bedeutung jedes Parameters ist wie folgt:
- js: Codedatei vor der Konvertierung
- create_source_map: Generierte Quellkartendatei
- source_map_format: Die Version der Quellkarte wird derzeit immer V3 verwendet.
- js_output_file: Konvertierte Codedatei.
Weitere Generierungsmethoden finden Sie in diesem Artikel.
5. Quellkartenformat
Öffnen Sie die Quellkartendatei, sie sieht so aus:
{
Version: 3,
Datei: "out.js",
sourceRoot: "",
Quellen: ["foo . js“, „bar.js“],
Namen: [„src“, „maps“, „are“, „fun“],
Zuordnungen: „AAgBC,SAAQ, CAAEA "
}
Die gesamte Datei ist ein JavaScript-Objekt, das vom Interpreter gelesen werden kann. Es hat hauptsächlich die folgenden Attribute:
- Version: Quellkartenversion, derzeit 3.
– Datei: konvertierter Dateiname.
- sourceRoot: Das Verzeichnis, in dem sich die Datei vor der Konvertierung befindet. Befindet es sich im selben Verzeichnis wie die Datei vor der Konvertierung, ist dieses Element leer.
- Quellen: Dateien vor der Konvertierung. Bei diesem Element handelt es sich um ein Array, das darauf hinweist, dass möglicherweise mehrere Dateien zusammengeführt sind.
- Namen: Alle Variablennamen und Attributnamen vor der Konvertierung.
– Zuordnungen: Zeichenfolgen, die Standortinformationen aufzeichnen, wie unten beschrieben.
6. Zuordnungsattribut
Das Folgende ist der wirklich interessante Teil: Wie die Positionen der beiden Dateien eins zu eins korrespondieren.
Der Schlüssel ist das Zuordnungsattribut der Kartendatei. Dabei handelt es sich um eine lange Saite, die in drei Lagen unterteilt ist.
Die erste Ebene ist die Zeilenkorrespondenz, dargestellt durch ein Semikolon (;). Jedes Semikolon entspricht einer Zeile konvertierten Quellcodes. Daher entspricht der Inhalt vor dem ersten Semikolon der ersten Zeile des Quellcodes usw.
Die zweite Ebene ist die Positionskorrespondenz, dargestellt durch Kommas (,). Jedes Komma entspricht einer Position des konvertierten Quellcodes. Daher entspricht der Inhalt vor dem ersten Komma der ersten Position des Quellcodes der Zeile usw.
Die dritte Ebene ist die Positionskonvertierung, dargestellt durch die VLQ-Codierung, die die Position des Quellcodes vor der Konvertierung entsprechend der Position darstellt.
Angenommen, der Inhalt des Zuordnungsattributs lautet wie folgt:
Zuordnungen: „AAAAA,BBBBB;CCCCC“
bedeutet, dass der konvertierte Quellcode in zwei Zeilen unterteilt ist, die erste Zeile zwei Positionen und die zweite Zeile eine Position hat.
7. Prinzip der Positionskorrespondenz
Jede Position verwendet fünf Bits, um fünf Felder darzustellen.
Von links gezählt,
- Die erste Ziffer gibt an, in welcher Spalte (des konvertierten Codes) sich diese Position befindet.
– Die zweite Ziffer gibt an, zu welcher Datei im Quellenattribut dieser Speicherort gehört.
– Die dritte Ziffer gibt an, zu welcher Codezeile diese Position vor der Konvertierung gehört.
– Die vierte Ziffer, die angibt, zu welcher Spalte des Codes vor der Konvertierung diese Position gehört.
– Die fünfte Ziffer gibt an, zu welcher Variable im Namensattribut diese Position gehört.
Es gibt ein paar Punkte, die erklärt werden müssen. Erstens haben alle Werte die Basis 0. Zweitens ist die fünfte Position nicht erforderlich. Wenn diese Position nicht der Variablen im Namensattribut entspricht, kann die fünfte Position weggelassen werden. Auch hier wird jedes Bit durch die VLQ-Kodierung dargestellt; da die VLQ-Kodierung eine variable Länge hat, kann jedes Bit aus mehreren Zeichen bestehen.
Wenn eine bestimmte Position AAAAA ist, sind die fünf Bits an dieser Position tatsächlich 0, da A in der VLQ-Codierung 0 darstellt. Dies bedeutet, dass sich die Position in der 0. Spalte des konvertierten Codes befindet, entsprechend der 0. Datei im Quellenattribut, und zur 0. Zeile und 0. Spalte des vorkonvertierten Codes gehört, entsprechend der 0. Variable im Namensattribut .
8. VLQ-Kodierung
Lassen Sie uns abschließend darüber sprechen, wie Sie die VLQ-Kodierung zur Darstellung numerischer Werte verwenden.
Diese Kodierung wurde zuerst für MIDI-Dateien verwendet und später von vielen Formaten übernommen. Sein Merkmal ist, dass es große Werte sehr prägnant ausdrücken kann.
VLQ-Kodierung hat eine variable Länge. Wenn der (ganzzahlige) Wert zwischen -15 und +15 (einschließlich) liegt, wird er durch ein Zeichen dargestellt. Wenn er diesen Bereich überschreitet, muss er durch mehrere Zeichen dargestellt werden. Es legt fest, dass jedes Zeichen 6 Binärbits verwendet, die der Base 64-codierten Zeichentabelle entlehnt werden können.
Von diesen 6 Bits gibt das erste Bit links (das höchste Bit) an, ob es sich um eine „Fortsetzung“ handelt. Wenn es 1 ist, bedeutet dies, dass die 6 Bits nach diesen 6 Bits ebenfalls zur gleichen Zahl gehören. Wenn es 0 ist, bedeutet dies, dass der Wert mit diesen 6 Bits endet.
Fortsetzung
|. Zeichen
V
Die Bedeutung des letzten Rechts Welche Ziffer (niedrigstes Bit) dieser 6 Bits verwendet wird, hängt davon ab, ob diese 6 Bits das erste Zeichen der VLQ-Codierung mit einem bestimmten Wert sind. Wenn ja, stellt dieses Bit das „Vorzeichen“ dar, 0 ist positiv, 1 ist negativ (das Vorzeichen der Quellzuordnung ist auf 0 festgelegt); wenn nicht, hat dieses Bit keine besondere Bedeutung und wird als Teil gezählt Wert. 9. VLQ-Kodierung: Beispiel Schauen wir uns ein Beispiel an, wie der Wert 16 mit VLQ kodiert wird. Der erste Schritt besteht darin, 16 in die binäre Form 10000 umzuschreiben. Der zweite Schritt besteht darin, das Vorzeichenbit ganz rechts hinzuzufügen. Da 16 größer als 0 ist, ist das Vorzeichenbit 0 und die Gesamtzahl wird 100000. Der dritte Schritt besteht darin, beginnend mit dem niedrigsten Bit rechts, die gesamte Zahl alle 5 Ziffern in Segmente zu unterteilen, d. h. in zwei Segmente: 1 und 00000. Wenn das Segment, in dem sich das höchste Bit befindet, weniger als 5 Ziffern hat, wird 0 vorangestellt, sodass die beiden Segmente zu 00001 und 00000 werden. Der vierte Schritt besteht darin, die Reihenfolge der beiden Absätze umzukehren, also 00000 und 00001. Der fünfte Schritt besteht darin, am Anfang jedes Segments ein „kontinuierliches Bit“ hinzuzufügen, mit Ausnahme des letzten Segments, das 0 ist, sind alle anderen 1, was zu 100000 und 000001 wird . Der sechste Schritt besteht darin, jedes Segment in Base 64-Kodierung zu konvertieren. Wenn wir die Tabelle nachschlagen, sehen wir, dass 100000 g und 000001 B ist. Daher ist der VLQ-Code für den Wert 16 GB. Der obige Vorgang mag kompliziert erscheinen, ist aber tatsächlich sehr einfach durchzuführen. Informationen zur spezifischen Implementierung finden Sie in der offiziellen Datei base64-vlq.js, die detaillierte Kommentare enthält.
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




