Tutorial zur Flex-Layout-Syntax
Webseitenlayout (Layout) ist eine Schlüsselanwendung von CSS.

Die traditionelle Lösung für das Layout basiert auf dem Box-Modell und basiert auf dem Anzeigeattribut + Positionsattribut + Float-Attribut. Bei diesen speziellen Layouts ist dies sehr unpraktisch. Beispielsweise ist eine vertikale Zentrierung nicht einfach zu erreichen.

Im Jahr 2009 schlug das W3C eine neue Lösung vor – das Flex-Layout, mit dem verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können. Derzeit wird es von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist.
Flex-Layout wird die bevorzugte Lösung für zukünftige Layouts sein. Dieser Artikel stellt seine Syntax vor und der nächste Artikel beschreibt die Flex-Schreibmethode gängiger Layouts.
Der folgende Inhalt bezieht sich hauptsächlich auf die folgenden beiden Artikel: Eine vollständige Anleitung zu Flexbox und Eine visuelle Anleitung zu CSS3-Flexbox-Eigenschaften.
1. Was ist Flex-Layout?
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten.
Jeder Container kann als Flex-Layout festgelegt werden.
.box{
display: flex;
}Inline-Elemente können auch das Flex-Layout verwenden.
.box{
display: inline-flex;
}Browser mit Webkit-Kern müssen das Präfix -webkit hinzufügen.
.box{
display: -webkit-flex; /* Safari */
display: flex;
}Beachten Sie, dass nach der Einstellung auf Flex-Layout die Float-, Clear- und Vertical-Align-Attribute von untergeordneten Elementen ungültig sind.
2. Grundkonzepte
Elemente, die das Flex-Layout verwenden, werden als Flex-Container (Flex-Container) oder kurz „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden.

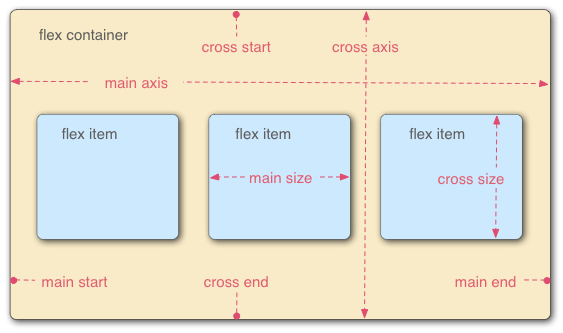
Der Container verfügt standardmäßig über zwei Achsen: die horizontale Hauptachse (Hauptachse) und die vertikale Querachse (Querachse). Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptstart bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse wird als Queranfang bezeichnet, und die Endposition wird als Querende bezeichnet.
Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Element eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.
3. Containerattribute
Die folgenden 6 Attribute werden auf dem Container festgelegt.
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.1 Flex-Direction-Attribut
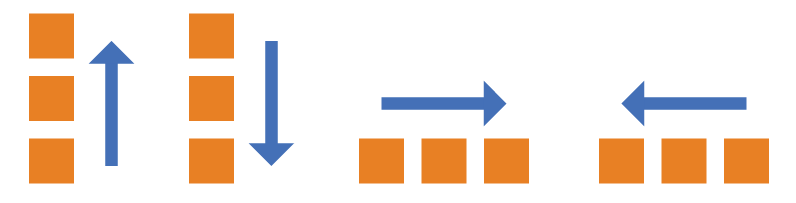
Das Flex-Direction-Attribut bestimmt die Richtung der Hauptachse (d. h. die Anordnungsrichtung von Elementen).
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
Es kann 4 Werte haben.
Zeile (Standardwert): Die Hauptachse ist horizontal und der Startpunkt liegt am linken Ende.
Zeilenumkehr: Die Hauptachse ist horizontal und der Startpunkt liegt am rechten Ende.
Spalte: Die Hauptachse ist vertikal und der Startpunkt liegt am oberen Rand.
Spaltenumkehr: Die Hauptachse ist vertikal und der Startpunkt liegt am unteren Rand.
3.2 Flex-Wrap-Attribut
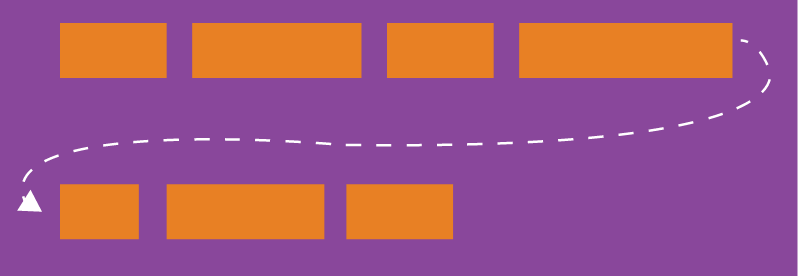
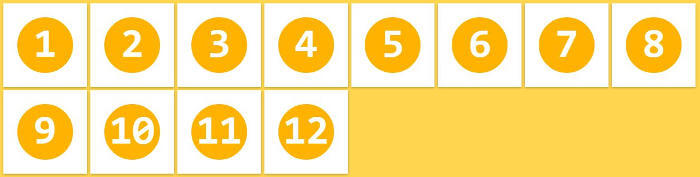
Standardmäßig sind Elemente auf einer Linie (auch „Achse“ genannt) angeordnet. Das Flex-Wrap-Attribut definiert, wie die Linie umbrochen wird, wenn eine Achse nicht passt.

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}Es kann drei Werte annehmen.
(1) nowrap (Standard): Kein Zeilenumbruch.

(2) Wrap: Wrap, mit der ersten Zeile oben.

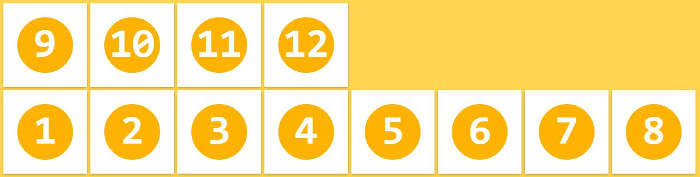
(3) Wrap-Reverse: Zeilenumbruch, erste Zeile unten.

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}3.4 justify-content属性
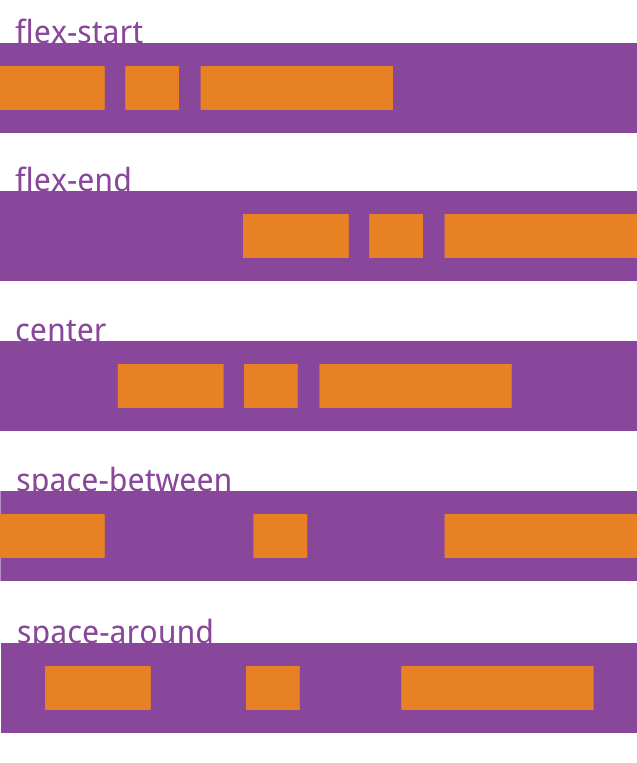
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
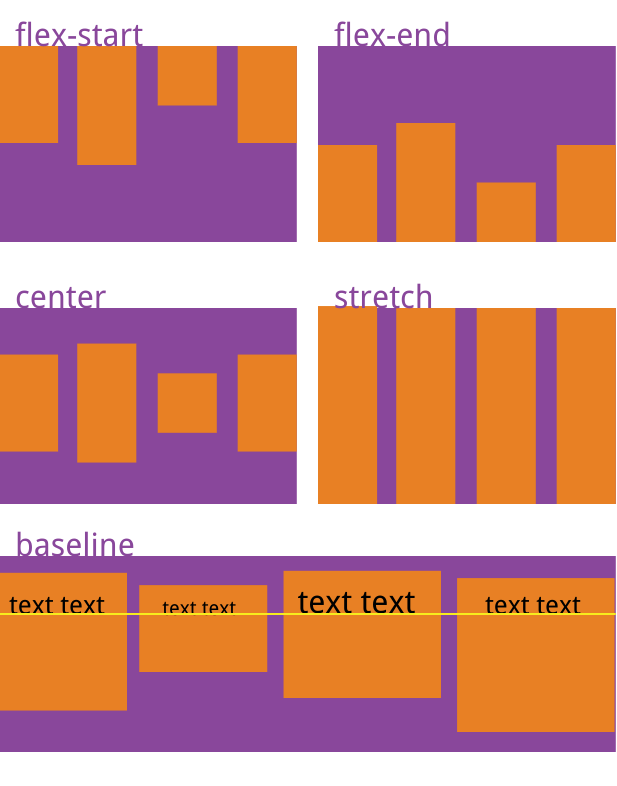
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
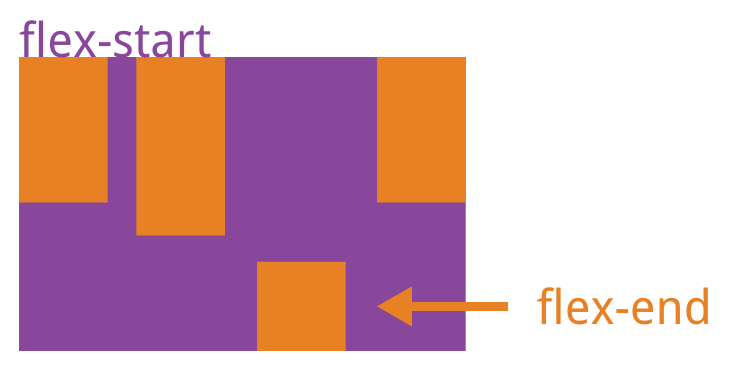
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
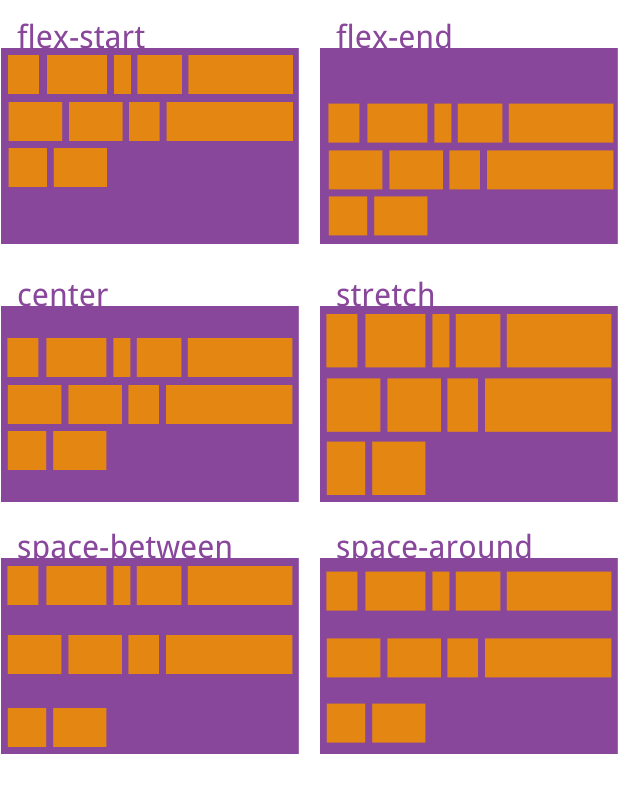
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
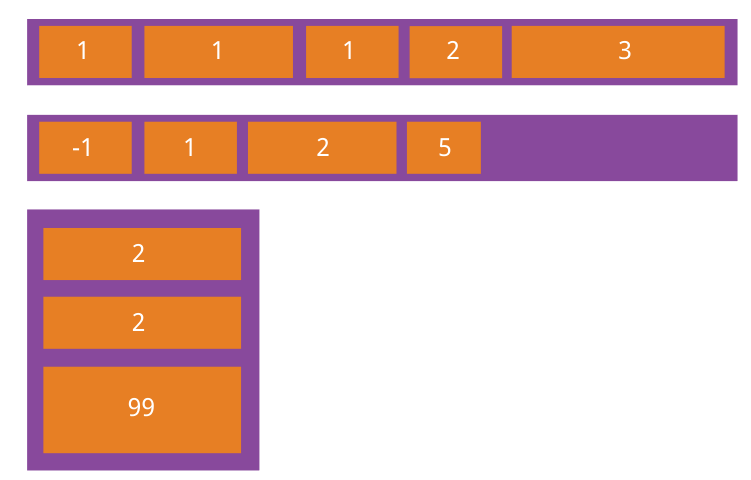
4.1 order属性
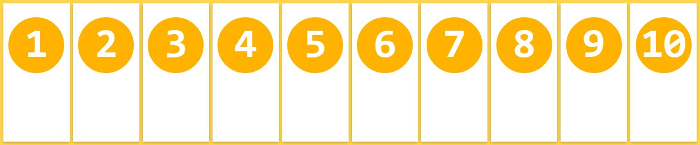
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
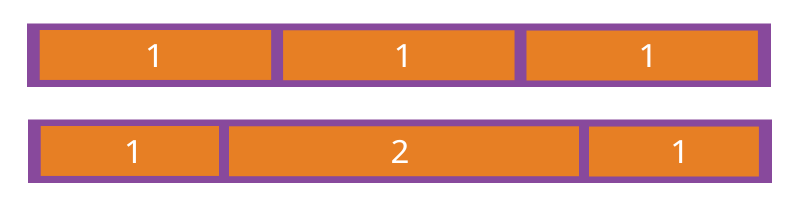
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
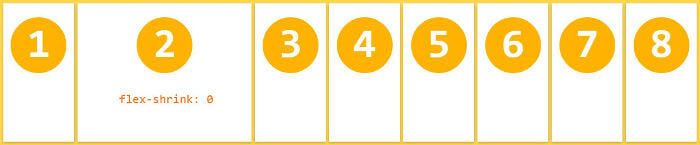
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.
 PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Int-Typ in einen String. In PHP ist das Konvertieren von Ganzzahldaten in einen String ein häufiger Vorgang. In diesem Tutorial erfahren Sie, wie Sie die in PHP integrierten Funktionen verwenden, um den Typ int in einen String zu konvertieren, und stellen gleichzeitig spezifische Codebeispiele bereit. Cast verwenden: In PHP können Sie Cast verwenden, um ganzzahlige Daten in einen String umzuwandeln. Diese Methode ist sehr einfach. Sie müssen lediglich (string) vor den ganzzahligen Daten hinzufügen, um sie in einen String umzuwandeln. Unten finden Sie einen einfachen Beispielcode
 Tutorial zum Upgrade des Hongmeng-Systems für Mobiltelefone von Honor
Mar 23, 2024 pm 12:45 PM
Tutorial zum Upgrade des Hongmeng-Systems für Mobiltelefone von Honor
Mar 23, 2024 pm 12:45 PM
Honor-Handys sind aufgrund ihrer hervorragenden Leistung und ihres stabilen Systems seit jeher bei Verbrauchern beliebt. Vor kurzem haben Honor-Mobiltelefone ein neues Hongmeng-System herausgebracht, das die Aufmerksamkeit und Erwartungen vieler Benutzer auf sich gezogen hat. Das Hongmeng-System ist als das System bekannt, das „die Welt vereint“. Es bietet ein reibungsloseres Bedienerlebnis und höhere Sicherheit und ermöglicht es Benutzern, eine völlig neue Welt der Smartphones zu erleben. Viele Benutzer haben geäußert, dass sie ihr Honor-Mobiltelefonsystem auf das Hongmeng-System aktualisieren möchten. Werfen wir also einen Blick auf das Upgrade-Tutorial des Hongmeng-Systems des Honor-Mobiltelefons. Erstens, ich
 Ein einfaches Tutorial zum Konvertieren von englischen Buchstaben voller Breite in Buchstaben halber Breite
Mar 25, 2024 pm 09:21 PM
Ein einfaches Tutorial zum Konvertieren von englischen Buchstaben voller Breite in Buchstaben halber Breite
Mar 25, 2024 pm 09:21 PM
Wenn wir zur Eingabe von Englisch einen Computer verwenden, stoßen wir manchmal auf den Unterschied zwischen englischen Buchstaben voller Breite und englischen Buchstaben halber Breite. Englische Buchstaben in voller Breite beziehen sich auf die Zeichen, die durch Drücken der Umschalttaste und der Tastenkombination für englische Buchstaben eingegeben werden, wenn die Eingabemethode im chinesischen Modus ist. Sie nehmen eine Zeichenbreite in voller Breite ein. Englische Buchstaben mit halber Breite beziehen sich auf Zeichen, die direkt eingegeben werden, wenn die Eingabemethode im englischen Modus ist, und nehmen eine halbe Zeichenbreite ein. In einigen Fällen müssen wir möglicherweise englische Buchstaben voller Breite in Buchstaben halber Breite umwandeln. Hier ist eine einfache Anleitung: Öffnen Sie zunächst einen Texteditor oder einen anderen






