 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Schreiben Sie ein JavaScript-Framework: bessere zeitliche Ausführung als setTimeout
Schreiben Sie ein JavaScript-Framework: bessere zeitliche Ausführung als setTimeout
Schreiben Sie ein JavaScript-Framework: bessere zeitliche Ausführung als setTimeout
Dies ist das zweite Kapitel der JavaScript Framework-Reihe. In diesem Kapitel möchte ich über verschiedene Möglichkeiten zur Ausführung von asynchronem Code im Browser sprechen. Sie erfahren mehr über die unterschiedlichen Unterschiede zwischen Timern und Ereignisschleifen wie setTimeout und Promises.
In dieser Serie geht es um ein Open-Source-Client-Framework namens NX. In dieser Serie erkläre ich hauptsächlich die Hauptschwierigkeiten, die ich beim Schreiben dieses Frameworks überwinden musste. Wenn Sie sich für NX interessieren, können Sie unsere Homepage besuchen.
Diese Reihe enthält die folgenden Kapitel:
Projektstruktur
Zeitgesteuerte Ausführung (aktuelles Kapitel)
Sandbox-Code-Evaluierung
Einführung in Datenbindung
Datenbindung und ES6-Proxy
Benutzerdefinierte Elemente
Client-Routing
Asynchrone Codeausführung
Sie sind vielleicht vertraut Promise, process.nextTick(), setTimeout() und vielleicht requestAnimationFrame(), die Möglichkeiten sind, Code asynchron auszuführen. Beide verwenden intern Ereignisschleifen, weisen jedoch einige Unterschiede im genauen Timing auf.
In diesem Kapitel erkläre ich die Unterschiede zwischen ihnen und zeige Ihnen dann, wie Sie ein Timing-System in einem erweiterten Framework wie NX implementieren. Anstatt das Rad neu erfinden zu müssen, nutzen wir die native Ereignisschleife, um unsere Ziele zu erreichen.
Ereignisschleife
Die Ereignisschleife wird in der ES6-Spezifikation nicht einmal erwähnt. JavaScript selbst verfügt nur über Aufgaben (Jobs) und Aufgabenwarteschlangen (Job-Warteschlangen). Komplexere Ereignisschleifen sind in den NodeJS- bzw. HTML5-Spezifikationen definiert. Da dieser Artikel für das Frontend gedacht ist, werde ich Letzteres ausführlich erläutern.
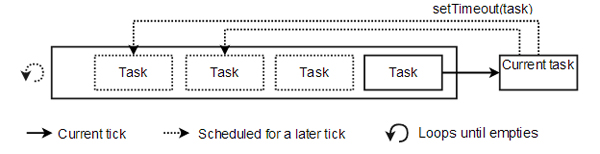
Die Ereignisschleife kann als Schleife einer bestimmten Bedingung betrachtet werden. Es ist ständig auf der Suche nach neuen Aufgaben, die es ausführen kann. Eine Iteration in dieser Schleife wird als Tick bezeichnet. Code, der während eines Ticks ausgeführt wird, wird als Task bezeichnet.
while (eventLoop.waitForTask()) {
eventLoop.processNextTask()
}Aufgaben sind synchroner Code, der andere Aufgaben in einer Schleife plant. Eine einfache Möglichkeit, eine neue Aufgabe aufzurufen, ist setTimeout(taskFn). Wie auch immer, Aufgaben können aus vielen Quellen stammen, wie zum Beispiel Benutzerereignissen, Netzwerk- oder DOM-Vorgängen

Aufgabenwarteschlange
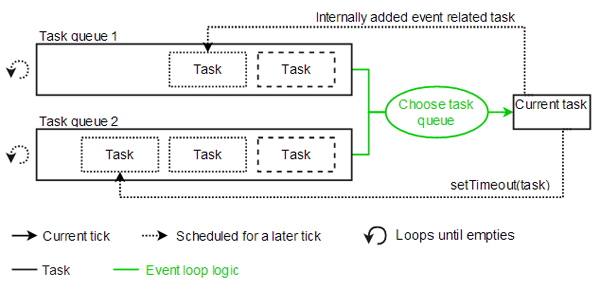
Um die Sache noch komplizierter zu machen, die Ereignisschleife kann mehrere Aufgabenwarteschlangen haben. Hier gibt es zwei Einschränkungen: Ereignisse aus derselben Aufgabenquelle müssen sich in derselben Warteschlange befinden und Aufgaben müssen in der Reihenfolge des Einfügens verarbeitet werden. Ansonsten kann der Browser tun und lassen, was er will. Es kann beispielsweise entscheiden, welche Aufgabenwarteschlange als nächstes verarbeitet werden soll.
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
}Bei diesem Modell können wir das Timing nicht genau steuern. Wenn Sie setTimeout() verwenden, entscheidet der Browser möglicherweise, mehrere andere Warteschlangen auszuführen, bevor er unsere Warteschlange ausführt.

Mikrotask-Warteschlange
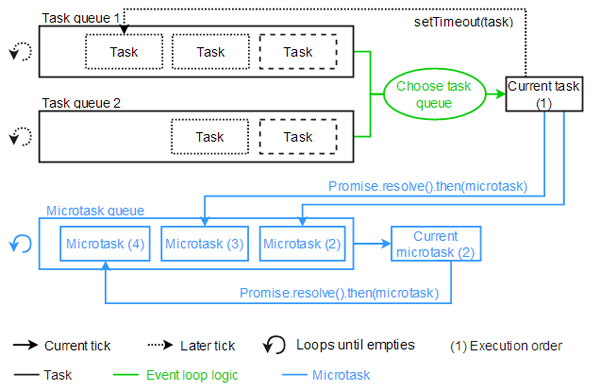
Glücklicherweise stellt die Ereignisschleife auch eine einzelne Warteschlange bereit, die Mikrotask-Warteschlange genannt wird. Wenn die aktuelle Aufgabe endet, löscht die Mikrotask-Warteschlange die Aufgaben in jedem Tick.
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
const microtaskQueue = eventLoop.microTaskQueue
while (microtaskQueue.hasNextMicrotask()) {
microtaskQueue.processNextMicrotask()
}
}Der einfachste Weg, eine Mikrotask aufzurufen, ist Promise.resolve().then(microtaskFn). Mikrotasks werden in der Reihenfolge ihrer Einfügung verarbeitet, und da es nur eine Mikrotask-Warteschlange gibt, bringt der Browser das Timing nicht durcheinander.
Darüber hinaus können Mikrotasks neue Mikrotasks planen, die in dieselbe Warteschlange eingefügt und im selben Tick verarbeitet werden.

Zeichnungs-Rendering
Der letzte Schritt ist die Rendering-Planung. Im Gegensatz zur Ereignisverarbeitung und -zerlegung wird das Rendering nicht in einer separaten Hintergrundaufgabe abgeschlossen. Es handelt sich um einen Algorithmus, der am Ende jedes Schleifenticks ausgeführt werden kann.
Der Browser hat hier viele Freiheiten: Er kann nach jeder Aufgabe zeichnen, aber möglicherweise auch nicht, nachdem Hunderte von Aufgaben ausgeführt wurden.
Glücklicherweise haben wir requestAnimationFrame(), das die übergebene Funktion vor der nächsten Ziehung ausführt. Unser endgültiges Ereignismodell sieht so aus:
while (eventLoop.waitForTask()) {
const taskQueue = eventLoop.selectTaskQueue()
if (taskQueue.hasNextTask()) {
taskQueue.processNextTask()
}
const microtaskQueue = eventLoop.microTaskQueue
while (microtaskQueue.hasNextMicrotask()) {
microtaskQueue.processNextMicrotask()
}
if (shouldRender()) {
applyScrollResizeAndCSS()
runAnimationFrames()
render()
}
}Nun nutzen Sie das, was wir wissen, um ein Timing-System zu erstellen
Verwenden Sie die Ereignisschleife
Wie die meisten modernen Frameworks, NX basiert ebenfalls auf DOM-Operationen und Datenbindung. Batch-Operationen und asynchrone Ausführung für bessere Leistung. Aus den oben genannten Gründen verwenden wir Promises, MutationObservers und requestAnimationFrame().
Der von uns erwartete Timer sieht folgendermaßen aus:
Der Code kommt vom Entwickler
Datenbindung und DOM-Operationen werden von NX durchgeführt
Entwickeltes Ereignis definieren Hooks
Browser zum Zeichnen
Schritt 1
NX-Registerobjekt basiert auf ES6-Proxy und DOM-Änderungen werden synchron basierend auf MutationObserver ausgeführt (nächster Abschnitt) Detaillierte Einführung). Es fungiert als Mikrotask und verzögert seine Antwort, bis Schritt 2 ausgeführt wird. Diese Verzögerung hat eine Objektkonvertierung in Promise.resolve().then(reaction) und wird automatisch über Änderungsbeobachter ausgeführt.
Schritt 2
Der Code (Aufgabe) vom Entwickler ist abgeschlossen. Mikrotasks werden von NX registriert, um die Ausführung zu starten. Da es sich um Mikrotasks handelt, werden sie nacheinander ausgeführt. Beachten Sie, dass wir uns immer noch in der gleichen tickenden Schleife befinden.
步骤 3
开发者通过 requestAnimationFrame(hook) 通知 NX 运行钩子。这可能在滴答循环后发生。重要的是,钩子运行在下一次绘制之前和所有数据操作之后,并且 DOM 和 CSS 改变都已经完成。
步骤 4
浏览器绘制下一个视图。这也有可能发生在滴答循环之后,但是绝对不会发生在一个滴答的步骤 3 之前。
牢记在心里的事情
我们在原生的事件循环之上实现了一个简单而有效的定时系统。理论上讲它运行的很好,但是还是很脆弱,一个轻微的错误可能会导致很严重的 BUG。
在一个复杂的系统当中,最重要的就是建立一定的规则并在以后保持它们。在 NX 中有以下规则:
永远不用 setTimeout(fn, 0) 来进行内部操作
用相同的方法来注册微任务
微任务仅供内部操作
不要干预开发者钩子运行时间
规则 1 和 2
数据反射和 DOM 操作将按照操作顺序执行。这样只要不混合就可以很好的延迟它们的执行。混合执行会出现莫名其妙的问题。
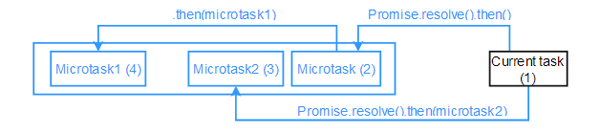
setTimeout(fn, 0) 的行为完全不可预测。使用不同的方法注册微任务也会发生混乱。例如,下面的例子中 microtask2 不会正确地在 microtask1 之前运行。
Promise.resolve().then().then(microtask1) Promise.resolve().then(microtask2)

分离开发者的代码执行和内部操作的时间窗口是非常重要的。混合这两种行为会导致不可预测的事情发生,并且它会需要开发者了解框架内部。我想很多前台开发者已经有过类似经历。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



