 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 SublimeText verfügt über die reindent_javascript-Technik zum Formatieren von Code
SublimeText verfügt über die reindent_javascript-Technik zum Formatieren von Code
SublimeText verfügt über die reindent_javascript-Technik zum Formatieren von Code
Dies ist eine Methode, die Xiaojue gerade zum Formatieren von Code in SublimeText gefunden hat. Tatsächlich ist die Funktion zum Formatieren von Code eine Funktion von SublimeText selbst, wurde jedoch von Xiaojue nicht entdeckt.
In der Vergangenheit hat Xiaojue den Code zum Formatieren kopiert und ihn dann in das Online-Webmaster-Tool eingefügt, um den Code zu formatieren. Nachdem Xiaojue jedoch die folgende Formatierungscodefunktion getestet hatte, die mit SublimeText geliefert wurde, dachte Xiaojue, dass dies bereits der Fall ist ein überflüssiger Schritt.
Wie sollten wir also die integrierte Formatierungscodefunktion von SublimeText verwenden?
Diese Funktion wird von SublimeText als „reindent“ bezeichnet. Wenn Sie das chinesische SublimeText-Paket verwenden, heißt sie „reindent“, aber dieser Name ergibt keinen Sinn.
Der Pfad dieser Option: Bearbeiten – Zeile – Neu einrücken (der chinesische Pfad lautet: Bearbeiten – Zeile – Neu einrücken)
Beachten Sie gleichzeitig, dass für diese Funktion keine Auswahl des Codes erforderlich ist, um die Formatierungsfunktion auszuführen. Standardmäßig wird der Code in der gesamten Datei formatiert.
Lassen Sie uns als Nächstes über das Thema sprechen. Wie stelle ich die Tastenkombination für die Formatierungscodefunktion ein?
1. Öffnen Sie zunächst die Benutzerschlüsselbindungsdatei über den folgenden Pfad:
Einstellungen → Tastenkombinationen – Benutzer
2. Fügen Sie dann den folgenden Code hinzu (bei Bedarf können Sie die Tastenkombinationen selbst definieren):
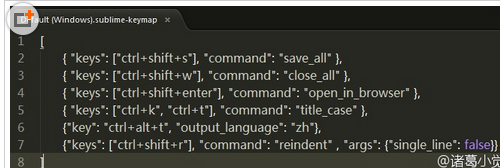
{"keys": ["ctrl Shift r"], "command": "reindent" , "args": {"single_line": false}}
Bitte beachten Sie hier, dass jede Gruppe von Tastenkombinationen eine eckige Klammer enthält. Eine Gruppe von Tastenkombinationen wird durch geschweifte Klammern definiert und dann durch englische Kommas getrennt. Weitere Informationen finden Sie in der folgenden Abbildung:

Ist das das Ende dieses Artikels? Nein, wenn der mit SublimeText gelieferte Formatierungscode nicht für die von Ihnen verwendete Sprache geeignet ist (z. B. SQL, Ruby usw.), können Sie ihn über ein Plug-in konfigurieren. Weitere Informationen finden Sie im Folgenden:
1. Der folgende Inhalt basiert auf der Tatsache, dass Sie die Paketsteuerung in Ihrem SublimeText installiert haben (Tutorials sind auf dieser Website verfügbar).
2. Verwenden Sie die Tastenkombination Strg + Umschalt P, um das Befehlsfeldaufzurufen
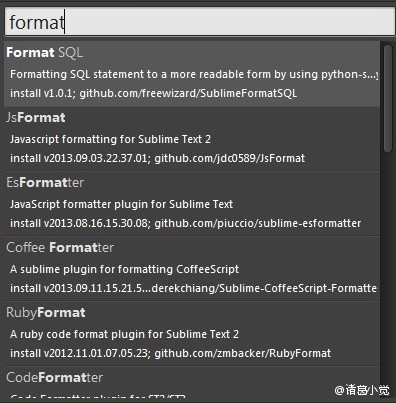
3. Geben Sie „Paket installieren“ in das Panel ein und drücken Sie die Eingabetaste4. Geben Sie dann „Format“ (was Formatierung bedeutet) ein und suchen Sie in der Popup-Liste die Sprache, die dem Formatierungsvorgang entspricht, den Sie ausführen möchten:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter





