 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
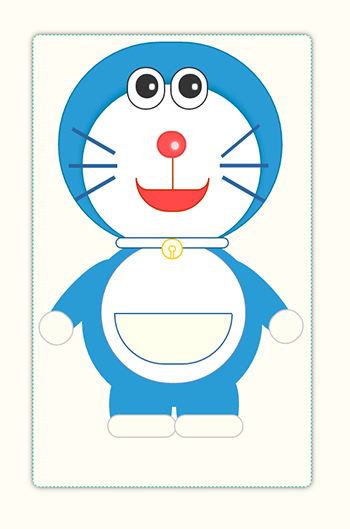
 Mit reinem CSS3 gezeichnete Doraemon-Animation, die sich an die Bildschirmbreite anpassen kann
Mit reinem CSS3 gezeichnete Doraemon-Animation, die sich an die Bildschirmbreite anpassen kann
Mit reinem CSS3 gezeichnete Doraemon-Animation, die sich an die Bildschirmbreite anpassen kann
Ich bin Student und möchte mehr über html5 und css3 erfahren. Deshalb lerne ich seit kurzem mit css3, um Vektorgrafiken zu zeichnen, also verwende ich pure css3Zeichnet eine Doraemon-Animation, die sich an die Breite des Browsers anpassen kann und die Proportionen basierend auf dem Prozentschema automatisch ändert,
Das Verhältnis von Breite zu Höhe der Animation beträgt: „4: 6,5“. Die Animation kann theoretisch auf „“ basieren 4 :6,5“ Breiten- und Höhenverhältnis kann stufenlos vergrößert und perfekt angezeigt werden, aber die Mindestempfehlung für Breite und Höhe für Animationen lautet: „150px: 243,75px“, da die Grenzeinheit der Animation „px“,
istAlso habe ich persönlich getestet und bestätigt, dass der Animationseffekt stabil und nicht deformiert ist, wenn er größer oder gleich dieser Breite und Höhe ist. Wenn er zu klein ist, wird er falsch ausgerichtet.
Dann werden einige Ausdrucksanimationen durch die CSS-Pseudoklasse „:hover“ ausgelöst, was Doraemon spiritueller erscheinen lässt und den Menschen ein besseres Erlebnis bietet.
PS:Browser, die mit css3 kompatibel sind, können im Allgemeinen normal angezeigt werden:

Ein Moment der Inspiration, fast 4 Stunden Prototypen-Codierung und 4 Tage Modifikation und Anpassung. Die Ergebnisse sind alle unten ohne weitere Umschweife.
HTML-Code:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="dlam"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bozi"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="lingdan"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="xiaoyuan"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="shudiao"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-lian"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-yan1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p4"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-yan2"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p2"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p4"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-bi1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p5"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bixian"</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bixian2"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-zui"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-zui2"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-bi2"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao1"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao2"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao3"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao4"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao5"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao6"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="shengti"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="shoubi1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="ctou1"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="duzi"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="koudai"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="xiaokoudai"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="shoubi2"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="ctou2"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="jiao1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="jiaozi"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="jiao2"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="jiaozi"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
CSS-Code:


<span style="color: #800000">@media screen and (max-width: 200px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 150px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">243.75px</span>;}<span style="color: #800000">
}
@media screen and (max-width: 400px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 200px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">325px</span>;}<span style="color: #800000">
}
@media screen and (min-width: 400px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 200px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">325px</span>;}<span style="color: #800000">
}
@media screen and (min-width: 600px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 300px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">487.5px</span>;}<span style="color: #800000">
}
@media screen and (min-width: 1000px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 400px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">650px</span>;}<span style="color: #800000">
}
@media screen and (min-width: 2000px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 500px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">778.5px</span>;}<span style="color: #800000">
}
.dlam </span>{<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px dashed #0C9</span>;<span style="color: #ff0000">
min-width</span>:<span style="color: #0000ff"> 150px</span>;<span style="color: #ff0000">
min-height</span>:<span style="color: #0000ff"> 243.75px</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 50px</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 10px 0px #666666</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 10px 0px #666666</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 10px #666666</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 10px #666666</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 10px 0px #666666</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;
}<span style="color: #800000">
.top </span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 45%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #007EA8</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 8.8%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;
}<span style="color: #800000">
.top-lian </span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #007EA8</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
right</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;
}<span style="color: #800000">
.p1</span>{<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #333</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 65%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">10%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
animation</span>:<span style="color: #0000ff">pp1 5s </span>;<span style="color: #ff0000">
-moz-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Firefox </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-webkit-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Safari and Chrome </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-ms-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Opera </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-o-animation</span>:<span style="color: #0000ff">pp1 5s</span>;<span style="color: #ff0000">
-moz-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-ms-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-o-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;
}<span style="color: #800000">
@keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
@-moz-keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
@-webkit-keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
@-o-keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
@-ms-keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
.p2</span>{<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #333</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 65%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">10%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
animation</span>:<span style="color: #0000ff">pp1 5s </span>;<span style="color: #ff0000">
-moz-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Firefox </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-webkit-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Safari and Chrome </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-ms-animation</span>:<span style="color: #0000ff">pp1 5s</span>;<span style="color: #ff0000">
-o-animation</span>:<span style="color: #0000ff">pp1 5s</span>;<span style="color: #008000">/*</span><span style="color: #008000"> Opera </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-moz-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-o-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-ms-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;
}<span style="color: #800000">
.top-yan1 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #333</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -10%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;
}<span style="color: #800000">
.top-yan1:hover .p1</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">30%</span>;}<span style="color: #800000">
.top-yan2 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #333</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -10%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 3%</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;
}<span style="color: #800000">
.p4</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 22%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">
right</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
.top-yan2:hover .p2</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">30%</span>;}<span style="color: #800000">
.top-lian:hover .p1</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">35%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff">30%</span>;}<span style="color: #800000">
.top-lian:hover .p2</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">35%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff">6%</span>;}<span style="color: #800000">
.top-bi1 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF5353</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #F33</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 12%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 36%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 42%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;
}<span style="color: #800000">
.top-bi1:hover</span>{<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;
}<span style="color: #800000">
.p5</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFDBDB</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 50%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 40%</span>;
}<span style="color: #800000">
.top-bi2 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF5353</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 1px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 1px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #C30</span>;
}<span style="color: #800000">
.top-zui </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF4848</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #C30</span>;
}<span style="color: #800000">
.bixian </span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 13%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 2px</span>;
}<span style="color: #800000">
.bixian2 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF4848</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 1px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 1px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #D2380B</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #D2380B</span>;
}<span style="color: #800000">
.top-zui2</span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 35%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFFFF</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> -2px</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -1px</span>;
}<span style="color: #800000">
.top-zui:hover</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 20%</span>;
}<span style="color: #800000">
.top-zui:hover .top-bi2 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF5353</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
.top-zui:hover .p3</span>{<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff">0px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #F00</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 65%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 20%</span>;
}<span style="color: #800000">
.top-zui:hover .top-zui2</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 10%</span>;
}<span style="color: #800000">
.mao1,.mao2,.mao3,.mao4,.mao5,.mao6</span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 2%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;
}<span style="color: #800000">
.mao1</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;
}<span style="color: #800000">
.mao2</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -10%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 88%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(55deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(50deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(50deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(50deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(50deg)</span>;
}<span style="color: #800000">
.mao3</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -25%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;
}<span style="color: #800000">
.mao4</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -55%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 90%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;
}<span style="color: #800000">
.mao5</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -70%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;
}<span style="color: #800000">
.mao6</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -100%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 90%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;
}<span style="color: #800000">
.top-lian:hover .mao1,.top-lian:hover .mao2,.top-lian:hover .mao3,.top-lian:hover .mao4,.top-lian:hover .mao5,.top-lian:hover .mao6</span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #F36</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 32%</span>;
}<span style="color: #800000">
.bozi </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 2%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #369</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -2%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 46%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 1000</span>;
}<span style="color: #800000">
.lingdan</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 200%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 17%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #FC0</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FEFAE9</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;
}<span style="color: #800000">
.bozi:hover .lingdan</span>{<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;
}<span style="color: #800000">
.bozi:hover</span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFDF7</span>;
}<span style="color: #800000">
.xiaoyuan</span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #FFD42A</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;
}<span style="color: #800000">
.shudiao</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 50%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -3px</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
border-top-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #FFD42A</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #FFD42A</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #FFD42A</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #FFD42A</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
.shengti </span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 38%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 65%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -4%</span>;
}<span style="color: #800000">
.shoubi1 </span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 18%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> -10%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 1</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px none #369</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;
}<span style="color: #800000">
.shengti:hover .shoubi1</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
animation</span>:<span style="color: #0000ff">ss 0.5s </span>;<span style="color: #ff0000">
-moz-animation</span>:<span style="color: #0000ff">ss 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Firefox </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-webkit-animation</span>:<span style="color: #0000ff">ss 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Safari and Chrome </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-o-animation</span>:<span style="color: #0000ff">ss 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Opera </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-ms-animation</span>:<span style="color: #0000ff">ss 0.5s</span>;<span style="color: #ff0000">
-moz-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-o-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-ms-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
animation-iteration-count</span>:<span style="color: #0000ff">5</span>;
}<span style="color: #800000">
@keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
@-moz-keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
@-webkit-keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
@-o-keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
@-ms-keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
.shoubi1:hover </span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;
}<span style="color: #800000">
.ctou1</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #CCCCCC</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FEFDF3</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 70%</span>;
}<span style="color: #800000">
.ctou2</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #CCCCCC</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FEFDF3</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 70%</span>;
}<span style="color: #800000">
.duzi</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 82%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -57%</span>;<span style="color: #ff0000">
right</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #5B92C8</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 10</span>;
}<span style="color: #800000">
.shoubi2 </span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 18%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px none #369</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 90%</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;
}<span style="color: #800000">
.shoubi2:hover</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;
}<span style="color: #800000">
.shengti:hover .shoubi2</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
animation</span>:<span style="color: #0000ff">ss1 0.5s </span>;<span style="color: #ff0000">
-moz-animation</span>:<span style="color: #0000ff">ss1 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Firefox </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-webkit-animation</span>:<span style="color: #0000ff">ss1 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Safari and Chrome </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-ms-animation</span>:<span style="color: #0000ff">ss1 0.5s</span>;<span style="color: #ff0000">
-o-animation</span>:<span style="color: #0000ff">ss1 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Opera </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-moz-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-o-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-ms-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
animation-iteration-count</span>:<span style="color: #0000ff">5</span>;
}<span style="color: #800000">
@keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
@-moz-keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
@-webkit-keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
@-o-keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
@-ms-keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
.koudai</span>{<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 35%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 50%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFE</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
border-top-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;
}<span style="color: #800000">
.koudai:hover</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff">40%</span>;}<span style="color: #800000">
.xiaokoudai</span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -2px</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> -2px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFFEE</span>;<span style="color: #ff0000">
border-top-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #369</span>;
}<span style="color: #800000">
.koudai:hover .xiaokoudai</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 70%</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFFFF</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
border-top-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #369</span>;
}<span style="color: #800000">
.jiao1</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 35%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -120%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> -1</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;
}<span style="color: #800000">
.jiao2</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 35%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -150%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 52%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> -1</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;
}<span style="color: #800000">
.jiaozi</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FEFDF3</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #CCC</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> -3%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 70%</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 106%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 2</span>;
}<span style="color: #800000">
body </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFDF4</span>;<span style="color: #ff0000">
background-position</span>:<span style="color: #0000ff"> left</span>;
}
🎜> Größe: 3,3k Format:zip Dateiname: Doraemon.zip
Hinweis: Dieser Inhalt dient nur zum Lernen und Ansehen. Bitte geben Sie beim Nachdruck die Quelle an, andernfalls wird eine rechtliche Haftung übernommen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.



