
Der Konstruktor dient dazu, ein Instanzobjekt zu initialisieren, und das Prototypattribut des Objekts besteht darin, ein Instanzobjekt zu erben.
Anmerkungen des Konstrukteurs:
1. Der erste Buchstabe der Standardfunktion wird groß geschrieben
2. Der Konstruktor gibt nichts zurück. Der new-Operator erstellt automatisch die angegebenen Typen und gibt sie zurück. Wenn der Konstruktor aufgerufen wird, erstellt new automatisch dieses Objekt und der Typ ist der Konstruktortyp.
3. Sie können return auch explizit im Konstruktor aufrufen. Wenn der zurückgegebene Wert ein Objekt ist, wird er anstelle der neu erstellten Objektinstanz zurückgegeben. Wenn der zurückgegebene Wert ein primitiver Typ ist, wird er ignoriert und eine neu erstellte Instanz zurückgegeben.
function Person( name){
this.name =name;
}
var p1=new Person('John');entspricht:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
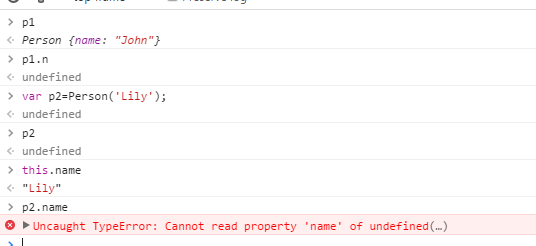
var p1= person("John");4. Da der Konstruktor auch eine Funktion ist, kann er direkt aufgerufen werden, sein Rückgabewert ist jedoch undefiniert. Zu diesem Zeitpunkt ist das this-Objekt im Konstruktor gleich dem globalen this-Objekt. this.name erstellt tatsächlich einen globalen Variablennamen. Im strikten Modus tritt ein Fehler auf, wenn Sie den Person-Konstruktor über new aufrufen.

5. Sie können auch die Methode Object.defineProperty() im Konstruktor verwenden, um uns bei der Initialisierung zu helfen:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
6. Verwenden Sie Prototypobjekte im Konstruktor
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};Aber wenn es viele Methoden gibt, werden die meisten Leute eine einfachere Methode anwenden: Ersetzen Sie das Prototypobjekt direkt durch ein Objektliteral, wie folgt:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};

Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
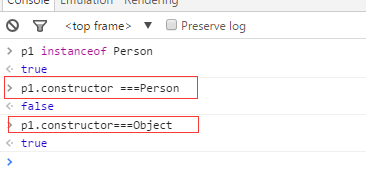
};p1.constructor===Person
 Festplattenplanungsalgorithmus
Festplattenplanungsalgorithmus
 Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Die fünf Hauptkomponenten von Springcloud
Die fünf Hauptkomponenten von Springcloud
 Aktueller Bitcoin-Preistrend
Aktueller Bitcoin-Preistrend
 Vergleichende Analyse von iqooneo8 und iqooneo9
Vergleichende Analyse von iqooneo8 und iqooneo9
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 Vor- und Nachteile des Flutter-Frameworks
Vor- und Nachteile des Flutter-Frameworks




