
Die Kaskade in CSS kann gleichzeitig als glückselig und schmerzhaft beschrieben werden. Funktioniert normalerweise sehr gut, aber wenn es Probleme gibt, macht es die Leute auch sehr aufgeregt, selbst wenn kein CSS vorhanden ist. Dabei geht es nicht nur um CSS-Kaskaden, sondern auch um CSS-Gewichte. Es ist nicht so, dass es nur dann schwierig ist, wenn man auf spezielle Probleme stößt. Man kann sagen, dass die Schwierigkeiten von CSS überall sind.
In diesem Artikel zeige ich Ihnen anhand einiger Beispiele einige CSS-Tipps, damit Sie wissen, wie Sie die CSS-Kaskade verwenden, um benutzerfreundlicher zu werden und einige unnötige Anforderungen zu reduzieren. Dadurch werden auch die Probleme bei der Gewichtung reduziert.
Tipp 1
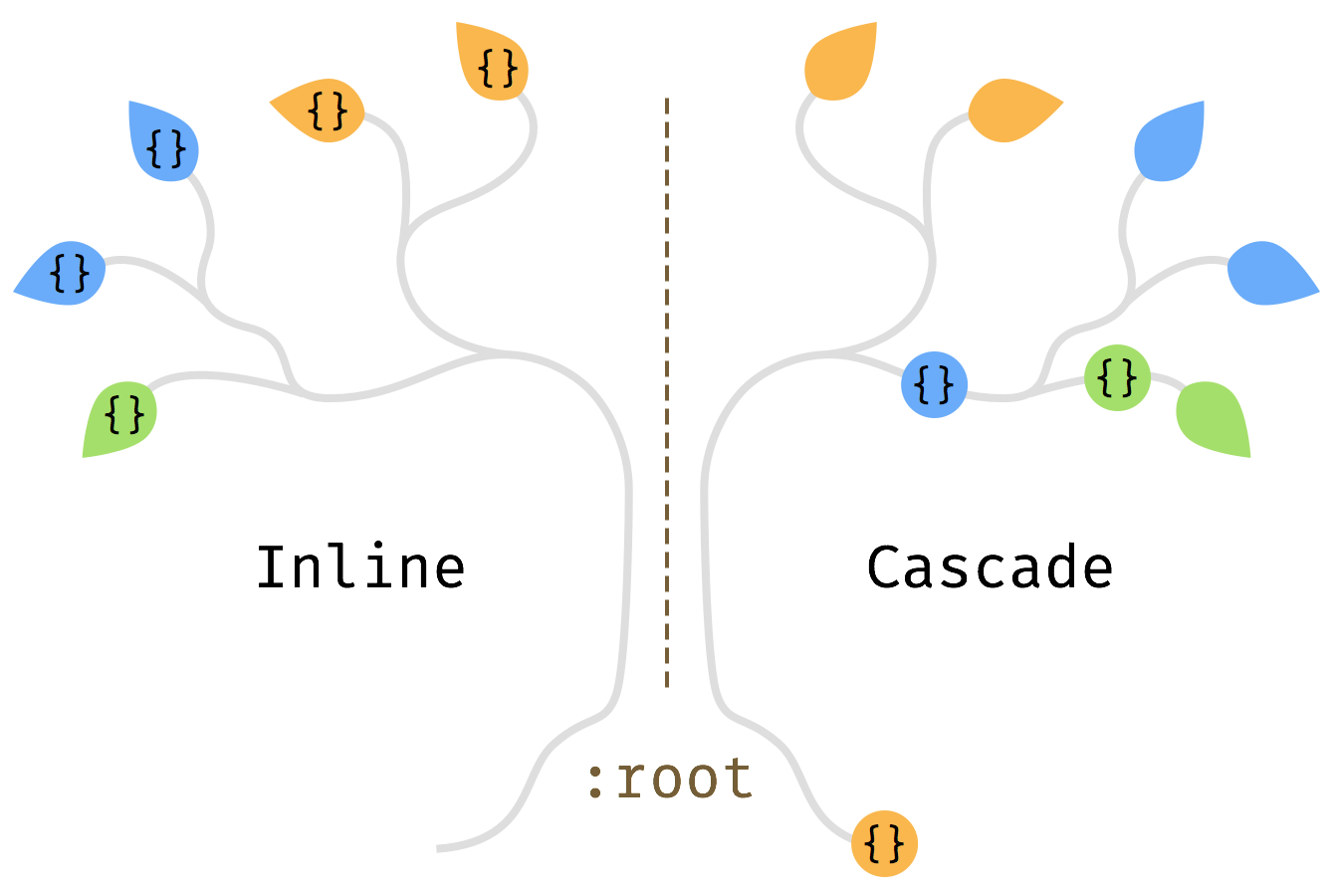
Wenn Sie CSS schreiben, möchten Sie so weit wie möglich wieder an die Spitze des Baums gelangen. Mit anderen Worten: Gehen Sie zurück zu :root.
Zum Beispiel verfügt unsere Website über eine Seitenleiste und wir möchten dieser Seitenleiste eine kurze persönliche Einführung hinzufügen. Die HTML-Struktur könnte so aussehen:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>Das CSS ist so geschrieben:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}So geschrieben funktioniert es normal und es gibt kein Stilproblem. Die Seitenleiste verfügt jedoch auch über eine Navigationsnavigation, und es ist wahrscheinlich, dass einige Stile identisch sind. In unserem Beispiel sind Schriftgröße und Farbe gleich. Extrahieren wir diese Eigenschaften aus nav und .Bio und fügen sie dem übergeordneten Element .SideBar hinzu:
.SideBar {
font-size: .8em;
color: #888;
}Es stellt sich heraus, dass line-height: 1.5 bereits in .Posts ; festgelegt ist. Es scheint, dass die gesamte Seite die gleiche Zeilenhöhe verwendet. Dann können wir die Zeilenhöhe in .Bio und .Posts in das Stammelement verschieben:
:root {
line-height: 1.5;
}Dies scheint ein gesunder CSS-Verstand zu sein, aber Er konzentrierte sich auch nicht zu sehr auf Bruderelemente, die dasselbe definieren. Dadurch können Sie auch feststellen, dass Code dupliziert ist. Tatsächlich ist dies nicht schlimm, da wir nur etwas Zeit für die Umgestaltung des Codes aufwenden müssen, aber dadurch bleibt die Gesundheit der CSS-Codeverarbeitung erhalten.

Schreiben Sie Stile auf Äste, nicht auf Blätter
Tipp 2
Stile werden immer als spezifische Attributkombinationen angezeigt
Ein gutes Beispiel ist die Kombination von Farbe und Backfarbe. Sofern Sie nicht nur kleine Anpassungen vornehmen, müssen Sie alle zusammen anpassen. Wenn Sie einem Element eine Hintergrundfarbe hinzufügen, enthält dieses möglicherweise keinen Text, aber möglicherweise einige untergeordnete Elemente. Wenn wir daher die Vordergrund- und Hintergrundfarbe gemeinsam festlegen, können wir immer sicher sein, dass bei diesen Elementen keine Lesbarkeits- und Kontrastprobleme auftreten. Wenn wir das nächste Mal die Hintergrundfarbe ändern, müssen wir uns nicht umsehen, ob sich die Textfarbe ändert, da sie alle zusammen als Gruppe angezeigt werden.

Tipp 3
Verwenden Sie dynamische Werte wie currentColor und em usw.
Manchmal wird Textfarbe auch für andere Attribute verwendet . Zum Beispiel Rahmen-, Box-Shadow- oder Füll-SVG-Symbole. Eine Alternative zur Definition derselben Farbe besteht darin, currentColor direkt zu verwenden. Standardmäßig ist die Farbe vererbbar und Sie müssen sie nur an einer Stelle ändern, um die Farbe anderer Eigenschaften zu ändern.
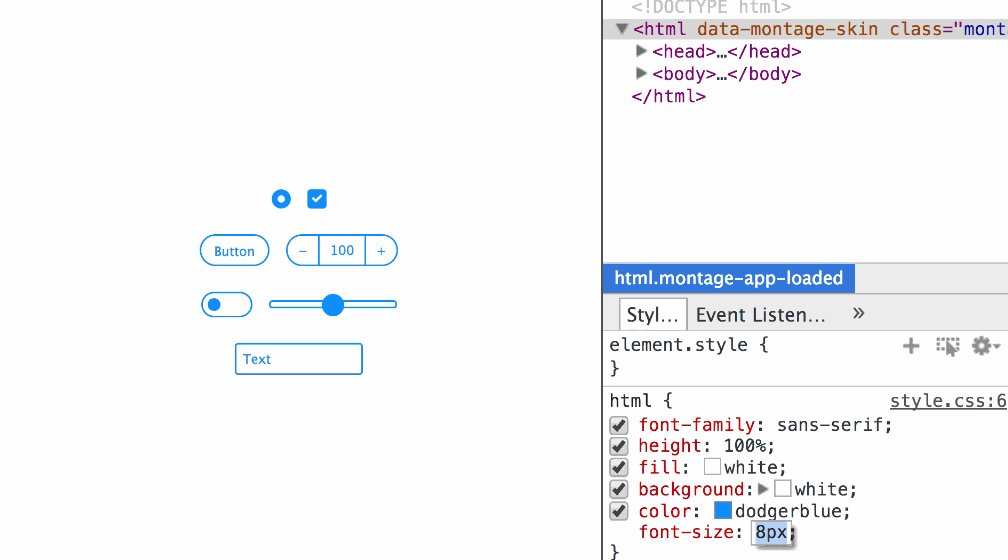
In ähnlicher Weise können Sie durch die Verwendung von em-Einheiten für das Attribut „font-size“ die Boxmodellgröße des Elements ändern, indem Sie einfach die Schriftgröße von :root ändern.
Weitere Informationen hierzu finden Sie im Artikel „Stile mithilfe von Strings festlegen (STRINGS)“.

Tipp 4
Verwenden Sie den Attributwert „inherit“, um den Stil des übergeordneten Elements zu erben und so den eigenen Stil des UA zu überschreiben.
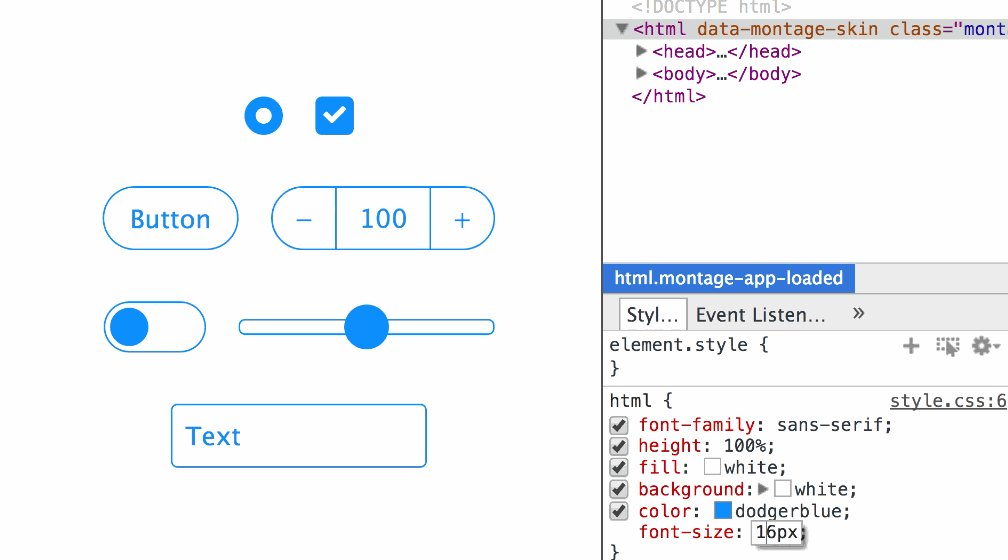
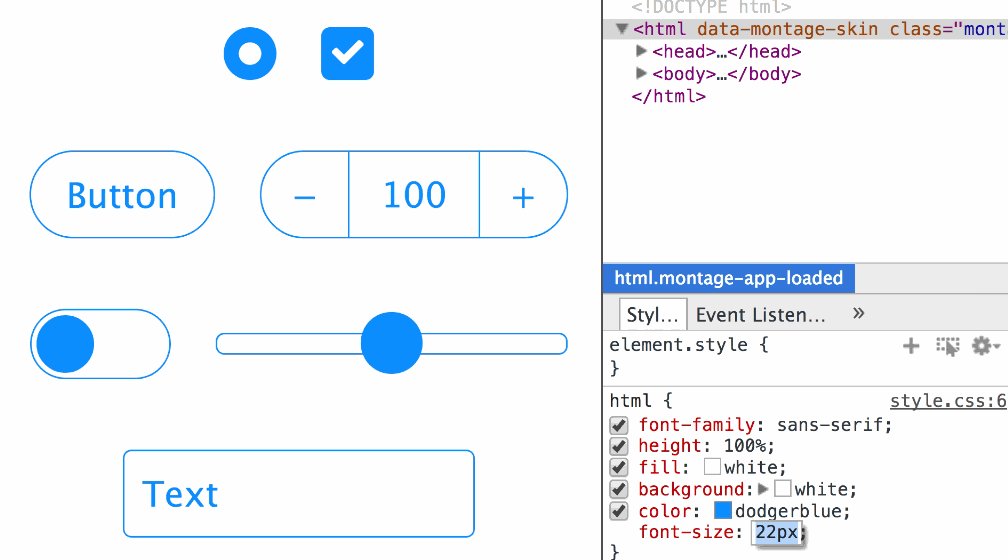
Für Formularsteuerelemente wie Schaltflächen und Eingaben haben verschiedene Browser ihre eigenen Stile (UA-Stil). Wir können inherit verwenden, um den Stil seines übergeordneten Elements zu erben und so den UA-Stil des Browsers zu überschreiben.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}Der obige Beispielcode stammt aus sanitize.css. Auch normalize.css wird auf diese Weise verwendet. Wenn Sie es nicht auf diese Weise verwenden, bedeutet das, dass Sie...
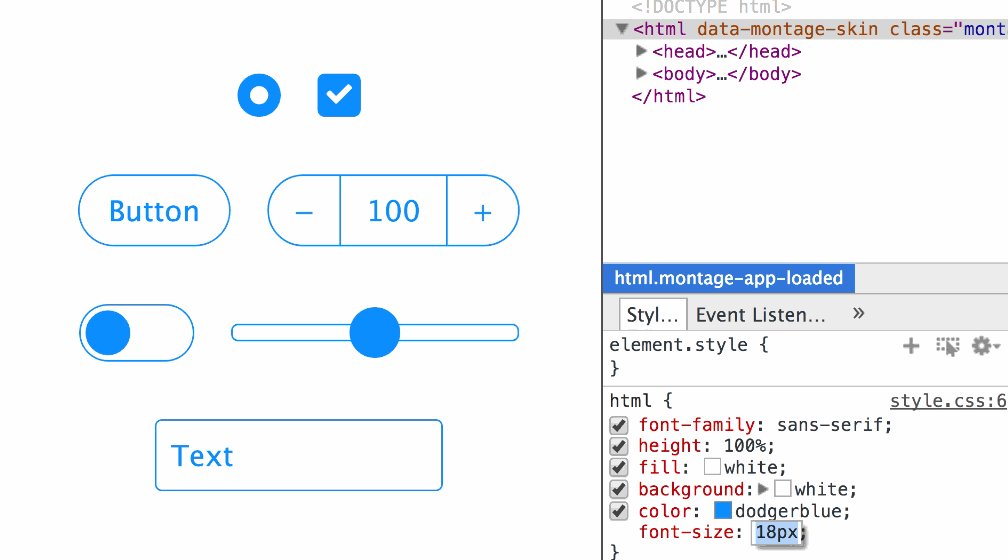
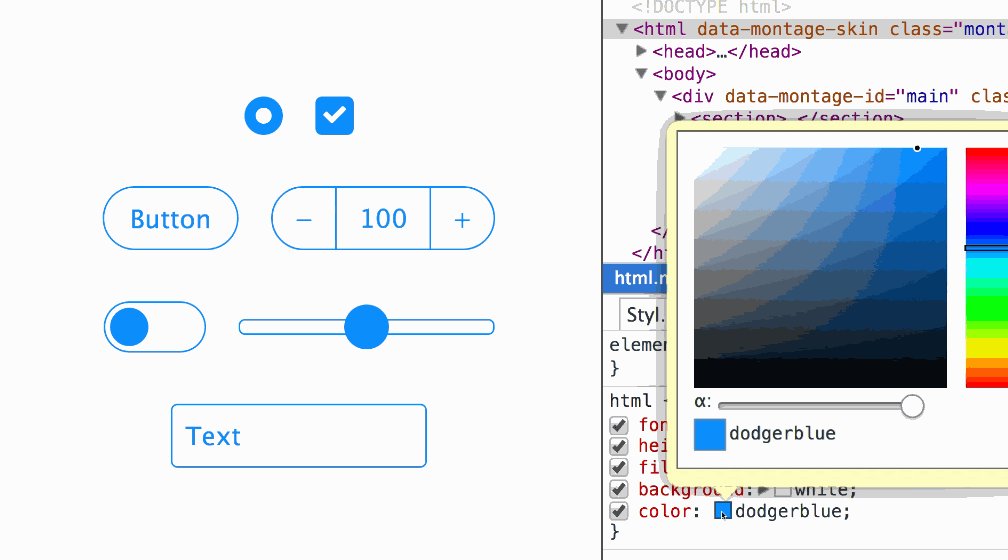
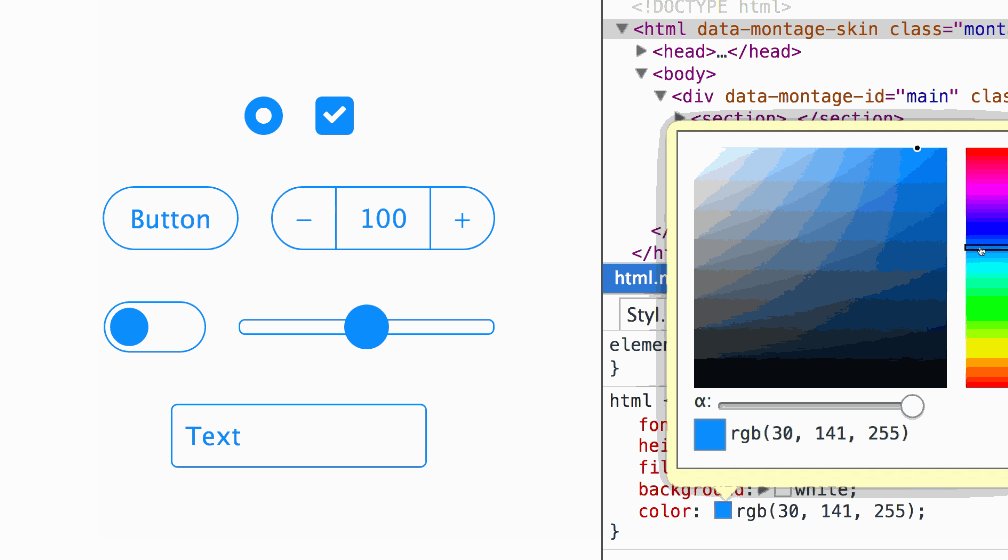
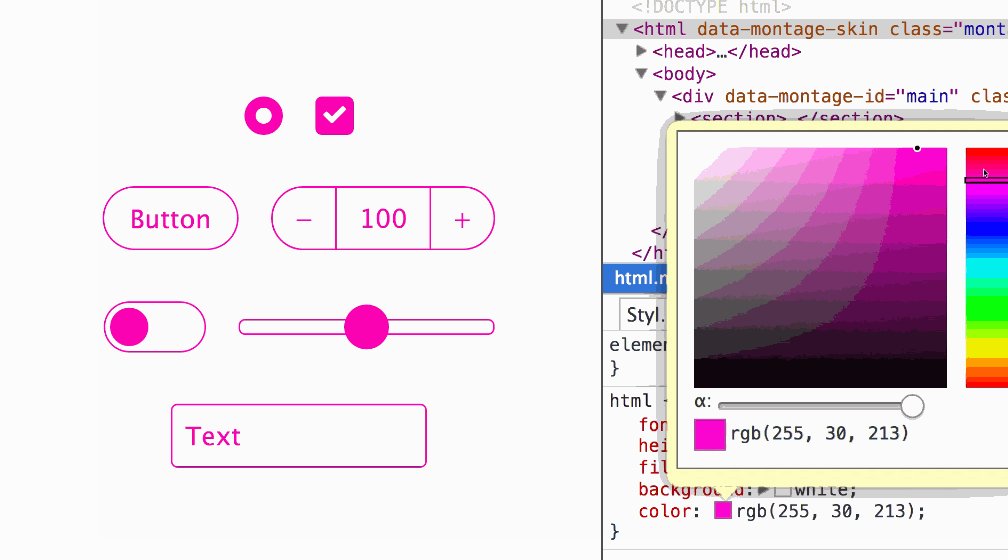
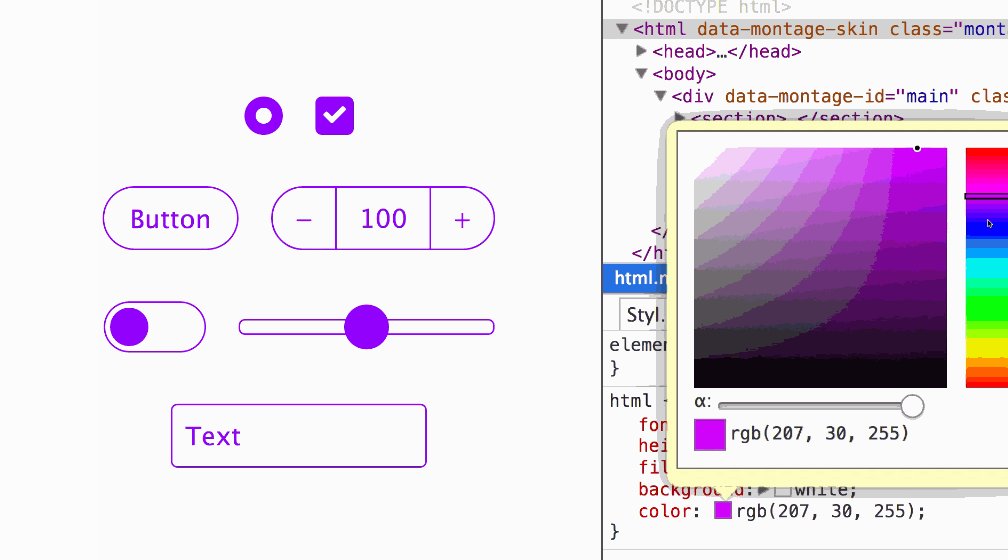
Sie können auch versuchen, das zuvor eingeführte currentColor-Attribut für Elemente wie input[type="range"], input[type="radio"] und input[type="checkbox"] zu verwenden, um Farben automatisch anzupassen. Vielleicht müssen Sie nichts ändern, Sie können eine helle Farbe in eine dunkle Farbe ändern.

Zusammenfassung
Das sind natürlich gute Dinge, deren Nutzung nicht jedem aufgezwungen wird. Ich möchte sagen, dass diese Tipps einfach und praktisch sind, damit Ihre Website den größtmöglichen Nutzen daraus ziehen kann. Selbst wenn Sie einen CSS-Präprozessor verwenden, beeinträchtigt dieser die Ausgabe des Codes nicht und erspart Ihnen möglicherweise sogar einige Variablen.
eignet sich auch für einzelne Klassennamen, wie zum Beispiel Tachyonen. Möglicherweise reduzieren Sie auch die Komplexität und die erforderlichen Klassen.
Eine weitere interessante Sache kommt: Sie können auch Eigenschaften in CSS anpassen, bei denen es sich um CSS-Variablen handelt. Im Gegensatz zu Präprozessoren wirkt sich das Überschreiben einer benutzerdefinierten Eigenschaft nur auf den aktuellen Auswahlbereich aus. Es handelt sich also gewissermaßen um „kaskadierende Variablen“.




