
Ich habe diesen Beitrag geschrieben, inspiriert von dem, was ich diese Woche mit JS im Unternehmen gesehen habe. Vor zehn Jahren hätte ich nie gedacht, dass JavaScript nahezu allgegenwärtig werden würde. Hier sind einige Gründe, warum Sie sich für JavaScript interessieren sollten.
Zunächst einmal denke ich, dass einer der Hauptgründe, warum JavaScript an Popularität gewonnen hat, darin besteht, dass es sehr zugänglich ist. Das Erlernen von JavaScript ist für Anfänger relativ einfach und für fortgeschrittene Benutzer sehr leistungsstark, da sie damit komplexe und zuverlässige Systeme erstellen können.
Zweitens sollten wir JavaScript unsere Aufmerksamkeit schenken, weil JavaScript heute überall ist.
Sie können JavaScript verwenden, um auf fast jeder Plattform zu entwickeln: clientseitige Anwendungen, serverseitige Geschäftslogik, eingebettete Chips/IoT-Geräte, Verwaltung von Build-Skripten und Abhängigkeiten und mehr.
Das bedeutet jedoch nicht, dass Sie in jeder Situation genau denselben Code verwenden können, sondern dass Sie dieselben Fähigkeiten – die JavaScript-Entwicklung – nutzen können, um Lösungen über mehrere Paradigmen hinweg bereitzustellen.
Client
JavaScript kann zur Unterstützung von Clientanwendungen/Benutzeroberflächen sowie der Benutzerinteraktion auf einer Vielzahl von Plattformen und Geräten verwendet werden.
Web
Natürlich unterstützt JavaScript das Web, das ist sicher. JavaScript ist die grundlegende Skriptsprache für alle Webbrowser.
Mobile
JavaScript kann auch zur Unterstützung mobiler Anwendungen verwendet werden, die lokal auf dem Gerät installiert sind.
Apache Cordovn/PhoneGap – Sie können PhoneGap oder Cordovn verwenden, um eine lokal installierte Web-Technologie-App zu erstellen. PhoneGap ist der Ableger der Cordovn-Marke von Adobe, aber aus Entwicklersicht sind sie im Grunde gleich. Die auf dem Mobilgerät ausgeführte Anwendung verfügt über eine Webansicht und erstellt die Benutzeroberfläche auf die gleiche Weise wie das Erstellen dynamischer Webanwendungen. Obwohl die Benutzeroberfläche mithilfe von HTML- und CSS-Stilen implementiert ist, werden alle Interaktionen mithilfe von JavaScript erstellt.
React Native – JavaScript-basierte Webanwendungen können nicht nur über integrierte Webansichten verfügen. Das React Native-Framework ermöglicht es Entwicklern außerdem, ihre Anwendungen mithilfe von JavaScript und deklarativen UI-Elementen zu schreiben und eine native Anwendung zu erstellen, die auf mobilen Geräten ausgeführt werden kann. Zur Laufzeit wird die Logik als JavaScript interpretiert, aber alles, womit der Benutzer interagiert (alle UI-Elemente), ist 100 % nativ, was ein sehr hochwertiges Benutzererlebnis bietet und jetzt auch für iOS- und Android-Apps verfügbar ist.
Unity 3D – Mit der Unity 3D-Engine können Sie farbenfrohe und immersive mobile 3D-Simulationen oder Spielerlebnisse entwickeln, auch wenn alles von JavaScript unterstützt wird.
NativeScript – Ein Framework mit JavaScript, das zum Erstellen plattformübergreifender nativer iOS-, Android- und Windows-Mobilanwendungen verwendet werden kann.
Desktop
Desktop-Anwendungen sind ebenfalls nicht von JavaScript ausgeschlossen. Die meisten Desktop-Lösungen fallen in eine ähnliche Kategorie wie Apache Cordovn, wo das Endergebnis darin besteht, dass Webansichten APIs auf niedrigerer Ebene haben und die Inhaltsentwicklung auf Webtechnologien basiert.
Electron – Node.js+Chromium-Desktop-Anwendungscontainer von GitHub
app.js – Node+Chromium-Desktop-Anwendungscontainer
nw.js – – Ein weiterer Node + Chromium-Desktop Anwendungscontainer-Framework
CEF – Das Chromium Embedded Framework – ein Framework, das in Desktop-Anwendungen im Chrome-Browser integriert ist.
…Warte. Ich erinnere mich übrigens, dass Microsoft bereits eine Lösung hatte, wie man Windows-Anwendungen rein mit HTML/JS erstellen kann, und es gab noch weitere Lösungen, aber jetzt kann ich mich nicht mehr an alle auf einmal erinnern.
Tatsächlich basieren einige meiner Lieblings-Desktop-Tools wie Slack, Atom und VS Code tatsächlich auf Webtechnologien und HTML/JS.
Serverseitig
Am offensichtlichsten ist, dass Node.js – die JavaScript-Laufzeitumgebung, die die V8-JavaScript-Engine von Chrome kapselt – große Fortschritte in der serverseitigen Entwicklung und im Unternehmen gemacht hat. Node.js, unterstützt durch Frameworks wie express.js und loopback.io, ermöglicht die Entwicklung serverseitiger und komplexer Unternehmensanwendungen in JavaScript.
Internet der Dinge
Sie können JavaScript vollständig verwenden, um Headless-Apps zu entwickeln, die auf Arduino, Raspberry Pi oder anderen kleinen Tablets ausgeführt werden können. Sie können JavaScript zur Verwaltung der Infrastruktur und der IoT-Sensoren verwenden Sie können JavaScript auch verwenden, um Chip-Programme für eingebettete Systeme zu schreiben, Sie können damit Roboter steuern und Sie können JavaScript sogar verwenden, um mit Media Center verbundene TV-Erlebnisse zu unterstützen.
Wie ich schon sagte... JavaScript ist überall.
Ökosystem
Sie können nicht nur überall JavaScript-Anwendungen erstellen und ausführen. JavaScript verfügt außerdem über ein großes und florierendes Entwickler-Ökosystem.
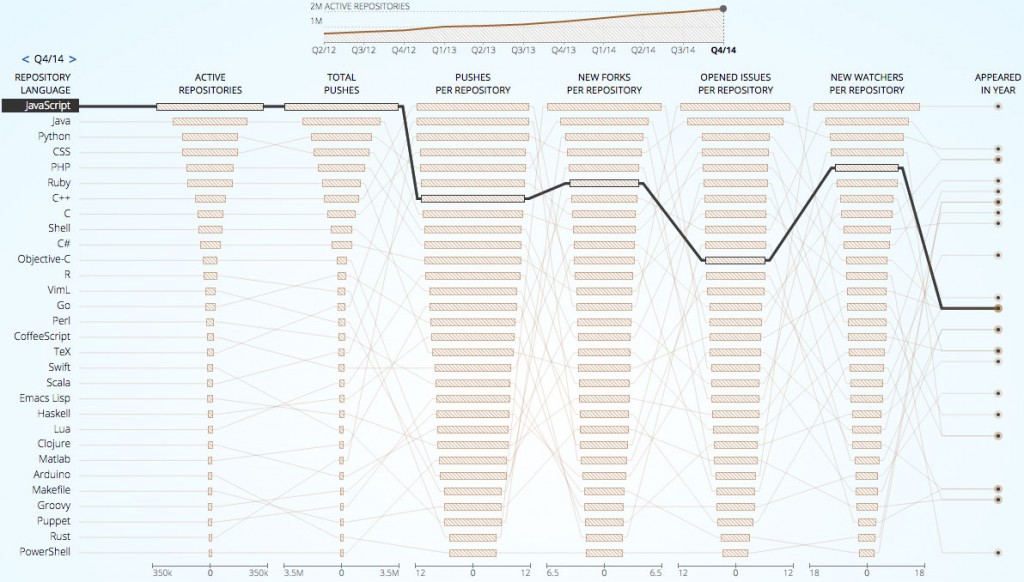
JavaScript ist die aktivste Sprache auf GitHub. Es ist nicht nur das aktivste aller Code-Repositories, sondern auch das aktivste aller Push/Commits.

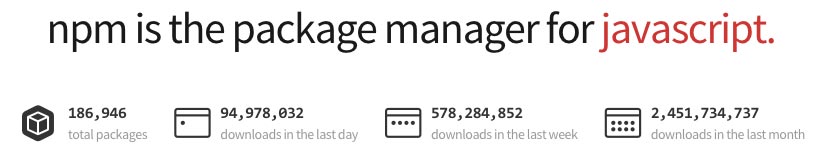
Hier sind einige Statistiken, die zeigen, wie stark Node.js/npm.js gewachsen ist.

Node.js wächst weiter.
Die Grafik verdeutlicht die Bedeutung, die IBM Node.js und Strongloop beimisst. 242 Millionen @npmjs-Pakete in 30 Tagen! http://t.co/snDt88HQC5 pic.twitter.com/nRMwYyKmdo
– Rod Boothby (@rod11), 10. September 2015
Aber das alles bedeutet nicht, dass JavaScript einfach die beste Sprache für alles ist . Das bedeutet nicht, dass, wenn Sie einen Teil des Quellcodes herausnehmen, dieser auf jedem Gerät und in jedem Kontext wie gewünscht ausgeführt werden kann.
Allerdings können Sie mithilfe der JavaScript-Technologie für nahezu jede Art von Gerät/Kontext entwickeln. Natürlich kann es nicht einmal geschrieben und überall ausgeführt werden. Mit den Worten des React.js-Teams: Einmal lernen, überall schreiben.
Englischer Originaltext: Warum Sie auf JavaScript achten sollten




