Yii2.0 integriert die Aufrufmethode des Elfinder-Bildmanagers
Yii2-Erweiterung: https://github.com/MihailDev/yii2-elfinder
Obwohl das Tutorial auf Russisch ist, haben Sie keine Angst, folgen Sie einfach dem Code
Schritte:
1 Composer, um die Erweiterung zu installieren
Composer erfordert --prefer-dist mihaildev/yii2-elfinder "*"
2 Ich füge eine erweiterte Yii2-Vorlage hinzu, die im Hintergrund verwendet wird backend/config/main.php-Konfigurationsdatei
Fügen Sie die gleiche Ebene wie „Komponenten“ hinzu
'controllerMap' => [ 'elfinder' => [ 'class' => 'mihaildev\elfinder\PathController', 'access' => ['@'], 'root' => [ 'path' => 'uploads', //主目录路径 'name' => 'Files' ],/*
'watermark' => [
'source' => __DIR__.'/logo.png', // Path to Water mark image
'marginRight' => 5, // Margin right pixel
'marginBottom' => 5, // Margin bottom pixel
'quality' => 95, // JPEG image save quality
'transparency' => 70, // Water mark image transparency ( other than PNG )
'targetType' => IMG_GIF|IMG_JPG|IMG_PNG|IMG_WBMP, // Target image formats ( bit-field )
'targetMinPixel' => 200 // Target image minimum pixel size
]*/ ]
],3. Fügen Sie Standardparameter hinzu
Öffnen Sie common(backend)/config/params.php
// elfinder默认配置 'elfinderDefaultConfig' => [ 'language' => 'zh_CN', 'controller' => 'elfinder', // 默认控制名 'filter' => 'image',
// 只管理图片 https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#wiki-onlyMimes 'template' => '<div class="input-group">{input}
<span class="input-group-btn">{button}</span></div>', 'options' => ['class' => 'form-control'], 'buttonOptions' =>
['class' => 'btn btn-default'], 'buttonName' => '浏览' ], 4. Führen Sie im letzten Schritt den Aufruf
ein, um die zu verwendende Formularansichtsdatei zu öffnen, und fügen Sie den folgenden Code hinzu
use mihaildev\elfinder\InputFile; <?php $path = 'carLogo'; // 存放目录,改为实际的,elfinder会自动创建 $elfinderConfig = array_merge(Yii::$app->params['elfinderDefaultConfig'],['path' => $dir]); echo $form->field($model, 'carLogo')->widget(InputFile::className(),$elfinderConfig); ?>
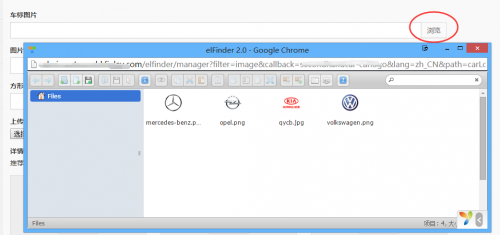
Der Endeffekt:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit Flash -Sitzungsdaten in Laravel
Mar 12, 2025 pm 05:08 PM
Arbeiten mit Flash -Sitzungsdaten in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel vereinfacht die Behandlung von temporären Sitzungsdaten mithilfe seiner intuitiven Flash -Methoden. Dies ist perfekt zum Anzeigen von kurzen Nachrichten, Warnungen oder Benachrichtigungen in Ihrer Anwendung. Die Daten bestehen nur für die nachfolgende Anfrage standardmäßig: $ Anfrage-
 Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs
Mar 14, 2025 am 11:42 AM
Curl in PHP: So verwenden Sie die PHP -Curl -Erweiterung in REST -APIs
Mar 14, 2025 am 11:42 AM
Die PHP Client -URL -Erweiterung (CURL) ist ein leistungsstarkes Tool für Entwickler, das eine nahtlose Interaktion mit Remote -Servern und REST -APIs ermöglicht. Durch die Nutzung von Libcurl, einer angesehenen Bibliothek mit Multi-Protokoll-Dateien, erleichtert PHP Curl effiziente Execu
 Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests
Mar 12, 2025 pm 05:09 PM
Vereinfachte HTTP -Reaktion verspottet in Laravel -Tests
Mar 12, 2025 pm 05:09 PM
Laravel bietet eine kurze HTTP -Antwortsimulationssyntax und vereinfache HTTP -Interaktionstests. Dieser Ansatz reduziert die Code -Redundanz erheblich, während Ihre Testsimulation intuitiver wird. Die grundlegende Implementierung bietet eine Vielzahl von Verknüpfungen zum Antworttyp: Verwenden Sie Illuminate \ Support \ facades \ http; Http :: fake ([ 'Google.com' => 'Hallo Welt',, 'github.com' => ['foo' => 'bar'], 'Forge.laravel.com' =>
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 12 Beste PHP -Chat -Skripte auf Codecanyon
Mar 13, 2025 pm 12:08 PM
12 Beste PHP -Chat -Skripte auf Codecanyon
Mar 13, 2025 pm 12:08 PM
Möchten Sie den dringlichsten Problemen Ihrer Kunden in Echtzeit und Sofortlösungen anbieten? Mit Live-Chat können Sie Echtzeitgespräche mit Kunden führen und ihre Probleme sofort lösen. Sie ermöglichen es Ihnen, Ihrem Brauch einen schnelleren Service zu bieten
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.




